Snurrige figurer
Snurrige figurer
Skrevet av: Geir Arne Hjelle og Carl Andreas Myrland
Introduksjon
Det er ganske enkelt å lage interessante animasjoner i Scratch. Her skal vi se hvordan vi kan flytte og snurre på figurer for å skape spennende mønstre.

Steg 1: En snurrig figur
La oss begynne enkelt. Vi vil først se hvordan vi kan flytte og snurre på en figur.
 Sjekkliste
Sjekkliste
-
Gå til
 nede i høyre hjørne og klikk på
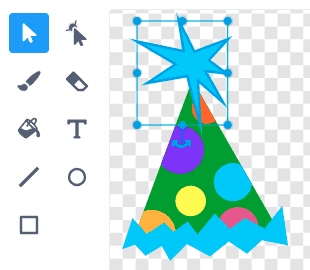
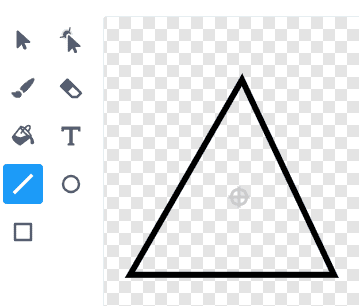
nede i høyre hjørne og klikk på  for å tegne din egen figur. Bruk linjeverktøyet,
for å tegne din egen figur. Bruk linjeverktøyet,  , til å tegne en trekant.
, til å tegne en trekant.
-
når [a v] trykkes gå til x: (0) y: (120) pek i retning (90 v) gjenta (90) ganger snu @turnRight (4) grader gå (8) steg slutt
 Test prosjektet
Test prosjektet
Trykk på A-tasten.
 Lagre prosjektet
Lagre prosjektet
Du har nå skrevet et lite program! Scratch lagrer alt du gjør med jevne mellomrom. Det er likevel en god vane å lagre selv også innimellom.
Endre en eksisterende figur
Selv om det ikke finnes en trekant i figurbiblioteket, kan vi gjøre om en av de andre figurene til en trekant. Om du allerede har laget en trekant trenger du ikke gjøre dette. Men det viser deg en morsom måte å leke med Scratchfigurene på.
Steg 2: Mange trekanter
Mye morsomt kan skje når vi lager mange trekanter!
 Sjekkliste
Sjekkliste
-
Kopier koden du skrev tidligere ved å høyreklikke på den og velg
lag en kopi. Endre tasten som starter skriptet tilbog legg klossenlag klon av [meg v]nederst igjenta-løkken. Det nye skriptet skal da se slik ut:når [b v] trykkes gå til x: (0) y: (120) pek i retning (90 v) gjenta (90) ganger snu @turnRight (4) grader gå (8) steg lag klon av [meg v] slutt
 Test prosjektet
Test prosjektet
Trykk på B-tasten.
 Sjekkliste
Sjekkliste
-
når jeg mottar [snurr v] gjenta for alltid snu @turnRight (4) grader slutt
 Test prosjektet
Test prosjektet
Trykk på B-tasten.
 Sjekkliste
Sjekkliste
-
når jeg mottar [flytt og snurr v] gjenta for alltid gå (3) steg snu @turnRight (4) grader slutt
 Test prosjektet
Test prosjektet
Trykk på B-tasten.
Steg 3: Mer variasjon
Vi skal nå se hvordan vi kan lage mer variasjon blant de snurrende figurene, ved å endre på hvordan de starter.
 Sjekkliste
Sjekkliste
-
når [c v] trykkes sett [retning v] til (0) gå til x: (0) y: (120) pek i retning (90 v) gjenta (90) ganger snu @turnRight (4) grader gå (8) steg endre [retning v] med (-4) lag klon av [meg v] slutt send melding [flytt og snurr v] -
når jeg starter som klon pek i retning (retning :: variables)
 Test prosjektet
Test prosjektet
Trykk på C-tasten.
 Sjekkliste
Sjekkliste
-
La oss skjule figuren så den ikke ødelegger mønsteret. Legg til en
skjul-kloss øverst i C-skriptet. -
når jeg starter som klon vis pek i retning (retning :: variables)
 Test prosjektet
Test prosjektet
Trykk på C-tasten.
-
Du oppdager kanskje at det fungerer best om tallet går opp i 4? Hvorfor henger ikke figuren sammen hvis tallet ikke går opp i 4? (Prøv for eksempel med
endre [retning v] med (1).)
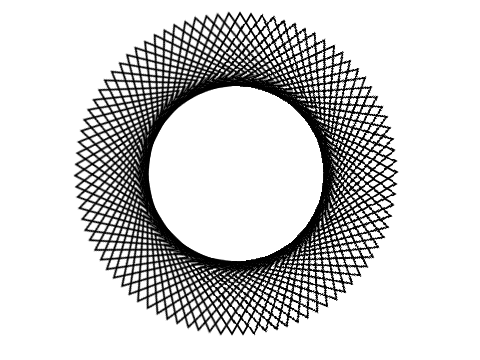
Steg 4: Andre figurer
Vi kan også lage mønstre av andre figurer enn trekanter.

 Sjekkliste
Sjekkliste
-
når [c v] trykkes skjul sett [gjennomsiktig v] effekt til (70) sett [retning v] til (0) gå til x: (0) y: (120) pek i retning (90 v) gjenta (90) ganger snu @turnRight (4) grader gå (8) steg endre [retning v] med (-4) endre [farge v] effekt med (20) lag klon av [meg v] slutt send melding [flytt og snurr v]
Flere ideer
Tenk på andre ting du kan gjøre for å lage interessante snurrige figurer. Her er noen ideer:
-
For å finne penn-verktøyet må du først aktivere det. Dette gjør du ved å klikke
Hent tilleggsfunksjonnederst til venstre på skjermen, og deretter påPenn.
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!