 HTML: Forsvunnet katt
HTML: Forsvunnet katt
Skrevet av: Arve Seljebu
Introduksjon
Katten Felix har forsvunnet. Eieren hans har laget en plakat for å henge opp i nabolaget, men du innser at å lage en webside gjør at mange fler kan se den.

Steg 1: Felix har forsvunnet!
<html>
<head>
</head>
<body>
</body>
</html>
Steg 2: Legg til bilde av Felix
Vi trenger også et bilde av Felix, slik at folk vet hva de skal se etter. Vi har tidligere lært hvordan å legge inn et bilde som er lagret et annet sted på Internett, men denne gangen skal vi bruke et bilde på vår egen datamaskin.
<img src="felix.jpg" alt="bilde av Felix">
Dersom bildet er litt for stort, så kan vi gjøre det mindre ved hjelp av attributtet width. Vi spesifiserer ikke bredden i centimeter eller meter eller tommer eller fot, men i noe som kalles pixler. Jeg velger å gå for 400 pixler for dette bildet, du kan selv velge hvor stort det skal være, så prøv deg frem med forskjellige tall.
<img src="felix.jpg" alt="bilde av Felix" width="400">
Steg 3: Legg til beskrivelse av Felix
Under bildet vil vi skrive en beskrivelse av Felix, og gi noen detaljer om når og hvor han forsvant. For dette kan vi skrive noen paragrafer.
<p>Felix er en veldig snill katt. Han liker å kose, sitte foran varmepumpa og lekemusa si. Pelsen hans er oransje. </p>
<p>Han forsvant fra hagen i går.</p>
Vi trenger også informasjon om hvordan å kontakte eieren hvis noen har sett eller funnet Felix.
<p>Har du sett Felix? Vennligst kontakt eieren hans på eierentilfelix@email.com</p>
Dette er bare en leke-epostadresse, men la oss gjøre det sånn at når noen klikker på den, så åpnes epostprogrammet deres. Vi gjør dette på nesten samme måten som vi lager en lenke, men istede for en url bruker vi mailto sånn som dette:
<p>Har du sett Felix? Vennligst kontakt eieren hans på <a href="mailto:eierentilfelix@email.com">eierentilfelix@email.com</a></p>
 Lagre dokumentet ditt og se om det fungerer i nettleseren!
Lagre dokumentet ditt og se om det fungerer i nettleseren!
Step 4: Legge til fet tekst og trykk
Vi vil virkelig at folk skal finne Felix, så vi vil legge litt trykk på vennligst. Dette gjør vi ved å bruke em taggen.
<p>Har du sett Felix? <em>Vennligst</em> kontakt eieren hans på eierentilfelix@email.com</p>
Vi vil også at ´Tusen takk´ skal vises skikkelig, som vi oppnår ved å bruke strong taggen.
<p><strong>Tusen takk!</strong></p>
 Lagre dokumentet ditt og vis det i nettleseren.
Lagre dokumentet ditt og vis det i nettleseren.
Step 5: Legge til kommentarer i koden
Noen ganger er det lønnsomt å skrive kommentarer i selve html-filen. Med kommentarer mener vi ting som er ment for at mennesker skal lese hvis de åpner og ser filen, og ikke for nettleseren å lese og vise. Vi gjør dette ved å bruke den spesielle koden:
<!-- skriv hva som helst her -->
Alt som skrives mellom pilene er kommentaren. La oss legge en kommentar i filen som sier at dette er et Kodeklubb-prosjekt og at Felix ikke er ekte.
<!-- Dette er et Kodeklubb-prosjekt. Felix er ikke ekte og er egentlig ikke forsvunnet. -->
Steg 6: Mer metadata (Det er bare ting som legges i head)
La oss legge til hvem som har skrevet websiden til websiden, slik at de som ser filen vet at det er deg.
<meta name="author" content="#">
Erstatt # med navnet ditt.
Det er også vanlig å legge til hvilket språk websiden er på. Vi gjør dette ved å legge til en attributt til <html> taggen.
<html lang="no"> ... </html>
no står for norsk.
Det er også god praksis å legge til tegnsettet (eller alfabet) dokumentet er skrevet i. Vi bruker vanligvis UTF-8.
<meta charset="UTF-8">
Vi kan også legge til en beskrivelse av websiden.
<meta name="description" content="En side laget for å finne katten Felix">
Og noen nøkkelord, separert med komma
<meta name="keywords" content="Felix, katt, forsvunnet">
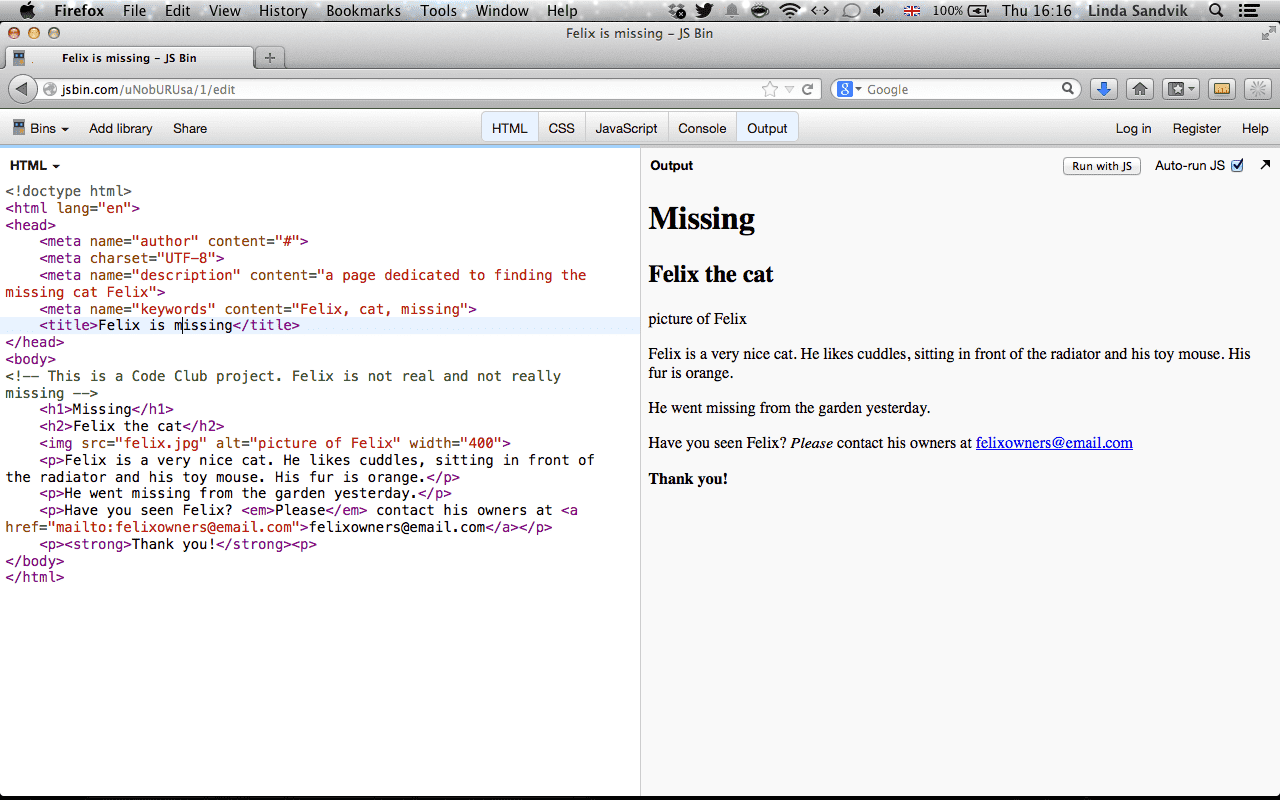
Siden vår vil nå se ca slik ut:

Til venstre har vi HTML-koden og til høyre har vi hvordan nettleseren viser siden vår.
Hva kan du gjøre videre?
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








