 CSS: Layout
CSS: Layout
Skrevet av: Lars Klingenberg
Introduksjon
Målet med oppgaven er å lære hvordan man lager en nettside med en meny og et innholdsfelt.
I denne oppgaven forventer vi at du har vært gjennom HTML- og CSS-oppgavene så langt og/eller er kjent med <div>- og HTML5-taggene.

Steg 1: Vi starter fra toppen
{.test} Før vi starter må vi ha en helt enkel HTML-side. Siden vi har lært å bruke HTML5-tagger, så bruker vi det i denne oppgaven.
Bildet er 1080 (bredde) × 250 (høyde) piksler (pixels eller px) så vi velger derfor å bruke bredden til bilde som et mål på hvor bred siden vår skal være.
Som du ser er det et hvitt mellomrom over og på siden av bildet. Dette kan vi bli kvitt ved å bruke følgende CSS innenfor <style>:
body{
margin-top: 0;
margin-bottom: 0;
margin-left: auto;
margin-right: auto;
width: 1080px;
}
margin-top: 0px; margin-bottom: 0px; fjerner alle marger i <body> som allerede ligger inne som standard. margin-left: auto; margin-right: auto; midtstiller <body>-taggen på siden vår ved å legge inn automatisk margin på hver side ut fra hvor mye rom den har tilgjengelig.
En annen, litt ryddigere måte å spesifisere dette på er å skrive margin: 0 auto;. Det betyr akkurat det samme: 0 margin oppe og nede, og automatisk margin på høyre og venstre side.
width: 1080px; forteller nettsiden vår at <body> skal være 1080px bred.
Siden vi har definert hvor bred <body> skal være, så ser vi tydeligere at vi har midtstilt headeren vår.
 LAGRE filen og VISE den i nettleseren din
LAGRE filen og VISE den i nettleseren din
Steg 2: Legg til bakgrunn
Nå som vi har et bilde som header, kan det være passende å finne en fin bakgrunn. Ved hjelp av et utvidelsesverktøy til Chrome som heter ColorZilla, så fant jeg ut hvilke grønnfarge som var på header.jpg. ColorZilla finnes til Firefox her. Fargen jeg har valgt å bruke er #3DD14B.
Siden vi nå har gjort body smalere (1080px bred) så kan vi nå bruke html-selektoren i CSS for å sette bakgrunnsfarge. Da er det også viktig at vi definerer hvor bred og høy html-en skal være, og det bør være hele nettlesern, altså 100%:
html{
height: 100%;
width: 100%;
background-color: #3DD14B;
}
 LAGRE filen og VISE den i nettleseren din
LAGRE filen og VISE den i nettleseren din
Steg 3: Legg til meny
Å legge til en meny er ikke bare bare. Vi skal nå gå gjennom steg for steg for å få menyen til å se fin og ordentlig ut.
Det første vi må gjøre er å legge til lenker i menyen vår. Menyen vår skal ligge i <nav>-taggen.
Nå ser siden vår slik ut:

Nå skal vi få vekk prikkene bak liste-elementene og gjøre sånn at de vises etter hverandre mot venstre:
nav ul li{
float:left; /* gjør at teksten flyter fra venstre mot høyre */
list-style-type: none; /* gjerner punktet foran liste-elementet */
}
Grunnen til at vi skriver nav ul li på denne er for å spesifisere at vi skal sette stil på li (List items) i den uordnede listen ul som ligger innenfor nav-taggen. På denne måten vil ikke andre lister bli påvirket av den stilen vi setter, kun den lista som ligger mellom <nav>-taggen. Nå ser nettsiden vår slik ut:

Nå ser vi at vi har fått liste-elementene våre til å legge seg mot høyre og har ikke lengre punkter bak seg. Nå skal vi sette stil på hele lista og ikke bare liste-elementene. For å gjøre dette må vi bruke nav ul. I koden under er det nokså kjente ting. Vi midtstiller alt, setter en høyde og bredde på listen og vi setter en kant rundt listen for å markere hvor menyen vår skal gå. Det siste, padding: 0px, er for å fjerne et standard inntrykk som du får når du bruker lister.
nav ul{
margin: 0 auto; /* fjerner marger og midtstiller */
width: 1072px; /* setter bredden til 1040px, siden */
height: 40px; /* setter høyden til 40px */
border: #000000 4px solid; /* Ramme rundt hele lista */
padding: 0px; /* Fjerner standard mellomrom mellom tekst og "vegger" */
}
Grunnen til at vi bruker 1072px istedet for 1080px er fordi vi har en hovedramme som er på 4pxog som er på både høyre og venstre siden, altså 2 * 4px = 8px.

Siden vi skal ha en meny, så har vi lagt inn lenker(<a>) i liste-elementene. Vi må derfor legge til CSS for at disse skal vises på en skikkelig måte. Nå skal vi dele inn hovedrammen vi har laget slik at det ser ut som lenkene er knapper. I kodeblokken under ser du hvordan vi kan lage mellomrom mellom lenkene ved å bruke padding, legge til en strek på høyre side for at den skal se ut som en knapp, ta vekk understreker, gjøre skriften større og gjøre den grønn.
nav ul li a{
display: block; /* Gjør at kantene går helt opp til hovedrammen */
padding-left: 20px; /* mellomrommet til venstre fra teksten til rammen */
padding-right: 20px; /* mellomrommet til høyre fra teksten til rammen */
line-height: 40px; /* hvor høy linjen skal være */
border-right: #000000 4px solid; /* legger til ramme med farge, tykkelse og stil */
text-decoration: none; /* tar vekk understreker */
font-size: 20px; /* setter skriftstørrelsen til 20px */
color: #3DD14B;
}
Nettsiden sålangt:

Steg 4: Legge til innhold på siden
Nå skal vi legge til en overskrift og litt tekst på siden vår. Dette gjør vi innenfor <section>-taggen.
Nettsiden sålangt:

Steg 5: Legge til footer
Nå skal vi legge til informasjon i <footer>. En footer er nederst på siden og viser gjerne kontaktinformasjon til de som har siden, om det er copyright på siden eller så er det også gjerne et sitemap. Et sitemap er en oversikt over hele nettsiden sånn at det skal være enkelt for brukeren å finne frem på siden. La oss nå bare legge litt en enkel tekst i footeren.
Vi vil gjerne vise at footeren faktisk er en footer sånn at den ikke blandes inn med section. Derfor kan det være lurt å legge til en border på toppen av footeren. La oss nå legge til litt CSS.
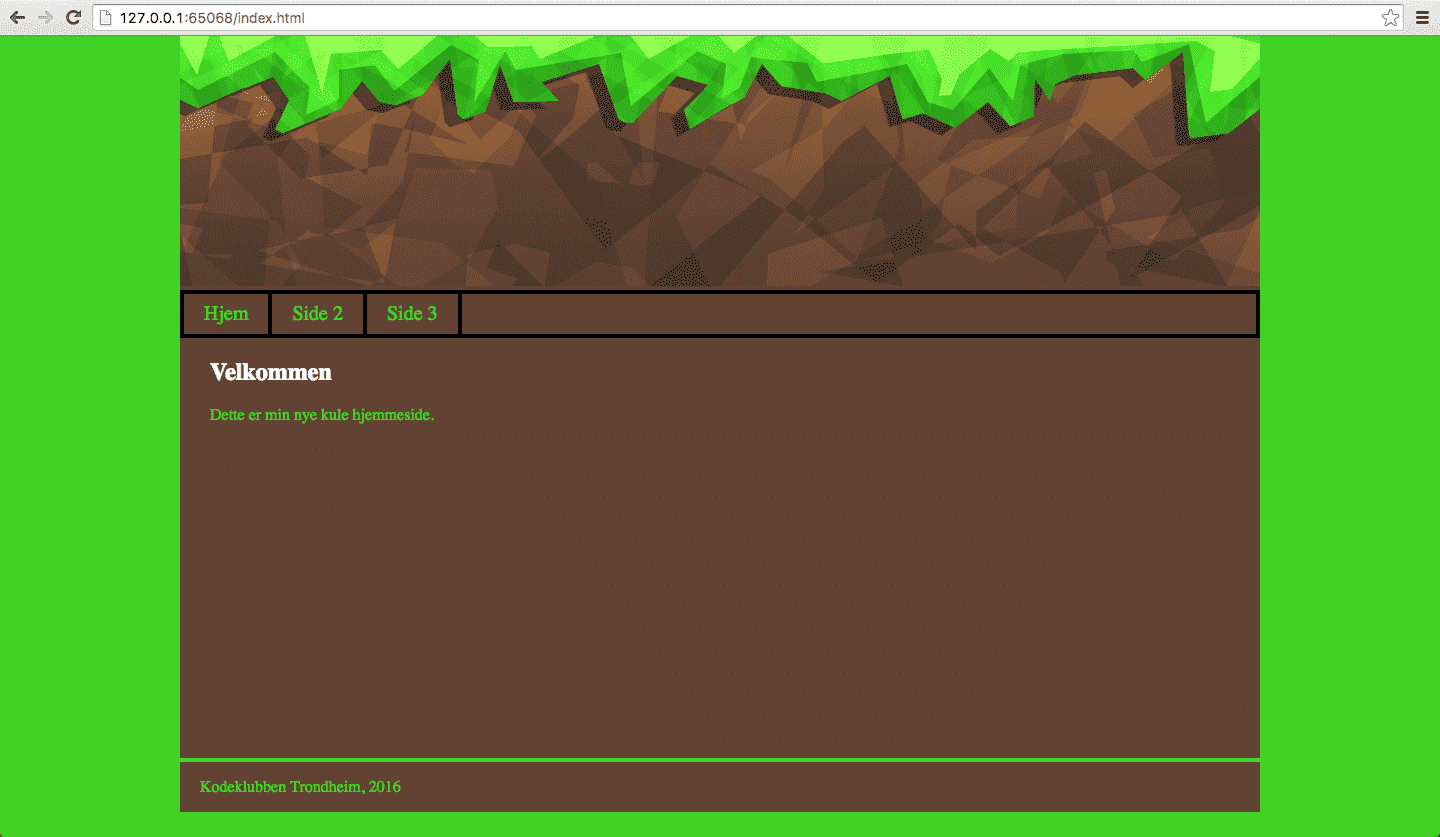
Nå ser siden slik ut:

Gratulerer! Du har nå laget din første layout! La oss nå koble sammen flere siden sånn at det ligner mer på en ordentlig side. Du har sikkert lagt merke til at linkene våre i menyen ikke fungerer?
Steg 6: Koble flere sider sammen
Nå skal vi lage 2 nye sider med samme stil slik at alle sidene blir koblet sammen. I Steg 3: Legg til meny lagde du meny og la til 2 lenker, nå skal vi lage disse sidene. Jeg har brukt side2.html og side3.html. Du kan kalle dem hva du vil.
Eksempel:
<nav>
<ul>
<li><a href="index.html">Hjem</a></li>
<li><a href="side2.html">Side 2</a></li>
<li><a href="side3.html">Side 3</a></li>
</ul>
</nav>
TADA! Du har nå laget en flott nettside som du kan bygge videre på!
Ting å jobbe videre med
-
[w3schools.com/css/css_link.asp](http://www.w3schools.com/css/css_link.asp){target=_blank} til å legge til forandring på linkene når du holder over dem
Eksempel på kode for nettsiden
MERK: Legg merke til at under border er fargekoden #000 i stedet for #000000. Dette betyr akkurat det samme: #rgb eller #rrggbb. Ved 6 tall og bokstaver kan du enklere spesifisere en mer nøyaktig farge enn hvis du bare bruker #rgb. R = rød, G = grønn, B = blå. Det er tallene og bokstavene som bestemmer hvor mye av rød, grønn og blå det skal være i fargen.
<html>
<head>
<title>Layout</title>
<style>
html{
height: 100%;
width: 100%;
background-color:#3DD14B;
}
body{
margin: 0 auto;
width: 1080px;
background-color: #634335;
}
nav ul{
margin: 0 auto; /* fjerner marger og midtstiller */
width: 1072px; /* setter bredden til 1040px, siden.. */
height: 40px; /* .. denne linjen setter høyden til 40px.. */
border: #000 4px solid; /* .. og denne linjen gir 4px ramme på alle sider */
padding: 0px; /* Fjerner standard mellomrom mellom tekst og "vegger" */
}
nav ul li{
float:left; /* gjør at teksten flyter mot venstre */
list-style-type: none; /* gjerner punktet foran liste-elementet */
}
nav ul li a{
display: block; /* Gjør at kantene går helt opp til hoved rammen */
padding-left: 20px; /* mellomrommet til venstre fra teksten til rammen */
padding-right: 20px; /* mellomrommet til høyre fra teksten til rammen */
line-height: 40px; /* hvor høy linjen skal være */
border-right: #000 4px solid; /* legger til ramme med farge, tykkelse og stil */
text-decoration: none; /* tar vekk understreker */
font-size: 20px; /* setter skriftstørrelsen til 20px */
color: #3DD14B;
}
section{
background-color: #634335;
height: 400px;
}
section h1{
color: #FFF;
padding-left: 30px;
}
section p{
color: #3DD14B;
padding-left: 30px;
}
footer{
height: 40px;
padding-left: 20px;
padding-bottom: 10px;
background-color: #634335;
border-top: #3DD14B 4px solid;
color:#3DD14B;
}
</style>
</head>
<body>
<header>
<img src="header.jpg" alt="header">
</header>
<nav>
<ul>
<li><a href="index.html">Hjem</a></li>
<li><a href="side2.html">Side 2</a></li>
<li><a href="side3.html">Side 3</a></li>
</ul>
</nav>
<section>
<h1>Velkommen</h1>
<p>Dette er min nye kule hjemmeside.</p>
</section>
<footer>
<p>Kodeklubben Trondheim, 2016</p>
</footer>
</body>
</html>
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








