HTML: Publiser nettsiden din
HTML: Publiser nettsiden din
Skrevet av: Lars Klingenberg
Publiser nettsiden din på Internett
Nå har du laget ditt eget nettsted. Du ønsker vel å vise det frem, gjør du ikke?
Husker du servere fra den første økten? Servere er datamaskiner som alltid er på og koblet til Internett, og de er satt opp slik at folk kan besøke nettsteder som lever på disse datamaskinene.
For å legge nettsiden vår på internett skal vi nå bruke Github Pages. Det er det Kodeklubben bruker: kodeklubben.github.io. For at du skal kunne gjøre dette må du ha en epost-adresse. Du kan enten lage din egen (Gmail), bruk den du har på skolen eller spørre om å låne foreldrene dine sin. Det er viktig her at du husker hvilken epost du har brukt, du må også ha tilgang til eposten slik at du får godkjent brukeren på Github.
Github
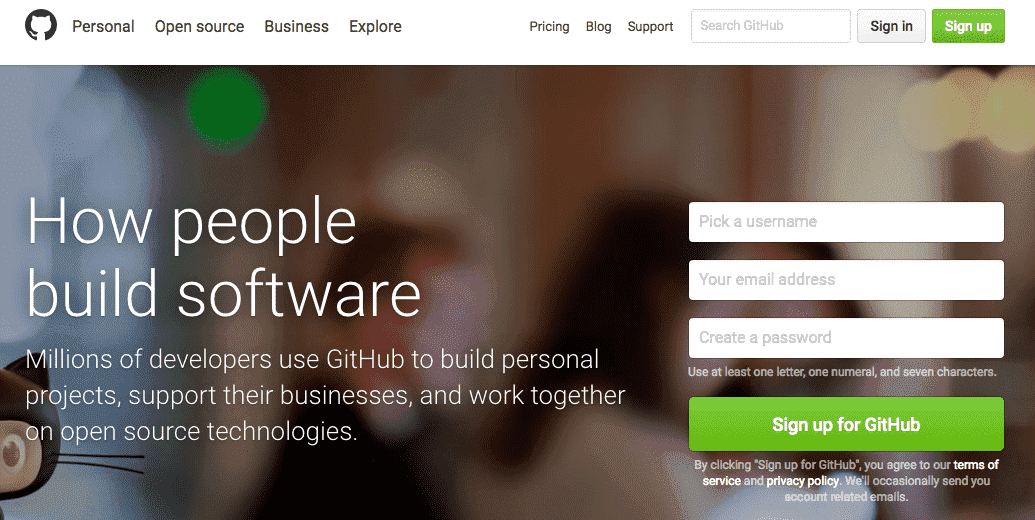
Github er en samarbeidsplattform for oss som driver med programmering. Her kan vi legge ut prosjekter som andre kan hjelpe til med, eller vi kan finne et prosjekt vi kan bidra på. På denne måten kan vi enkelt hjelpe, samarbeide og dele med alle som driver med programmering i verden. Vi skal nå lage en GitHub-bruker.
Brukernavn.github.io
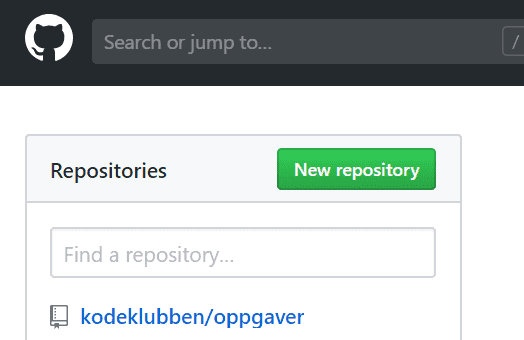
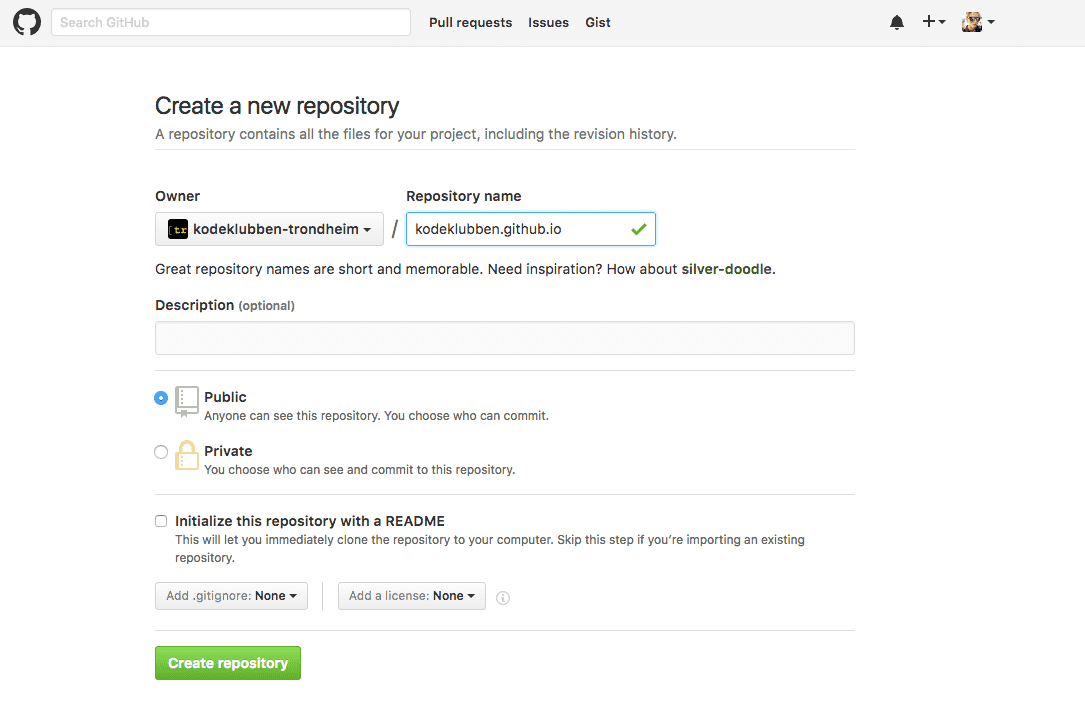
Nå som vi har en Github-bruker kan vi registrere en github.io-side.
-

-

-
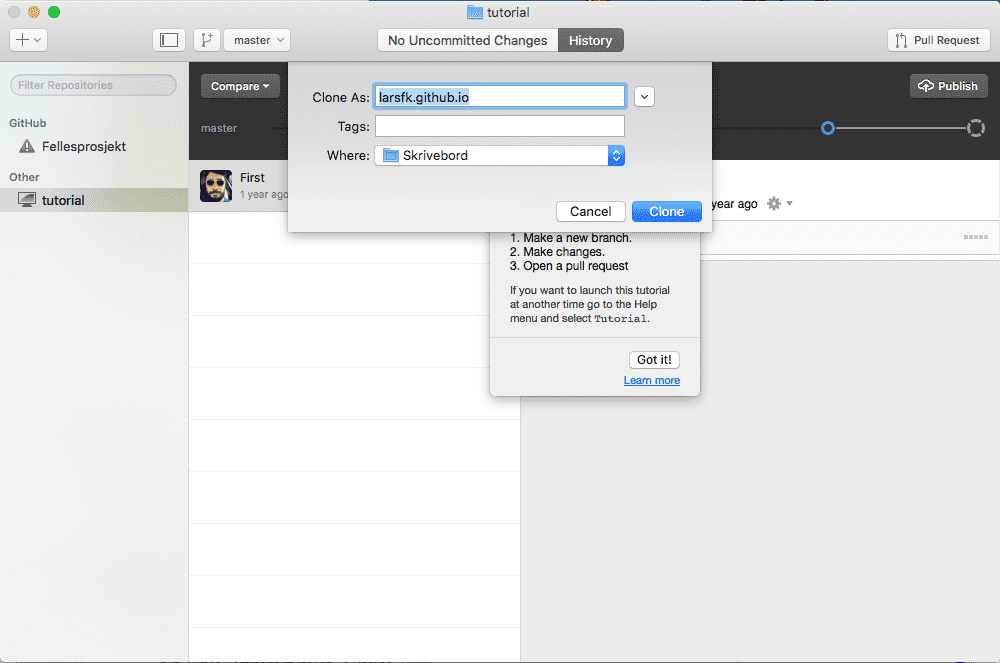
Nå skal vi laste ned
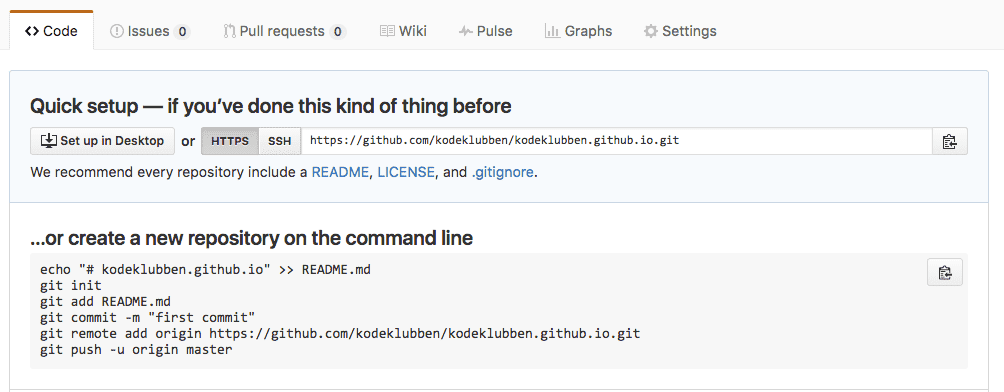
repository-et ellerrepo-et vårt, altså oppbevaringsstedet for koden til nettsiden vår. Denne koden legges i en mappe lokalt på datamaskinen vår. I denne mappen legger vi inn alle filene som skal brukes til nettsiden og bruker programmet eller kommandolinjen tilGithubfor å laste opp kode tilditt-brukernavn.github.io-siden vår. -

Hvis du er vant til å bruke
kommandolinjentilLinuxellerMac OS X, så kan du gjøre det som står under...or create a new repository on the command line. -

-
For å ikke ødelegge det vi har på
kodeklubben.github.ioskal jeg videre vise med brukerenlarsfk.github.io.
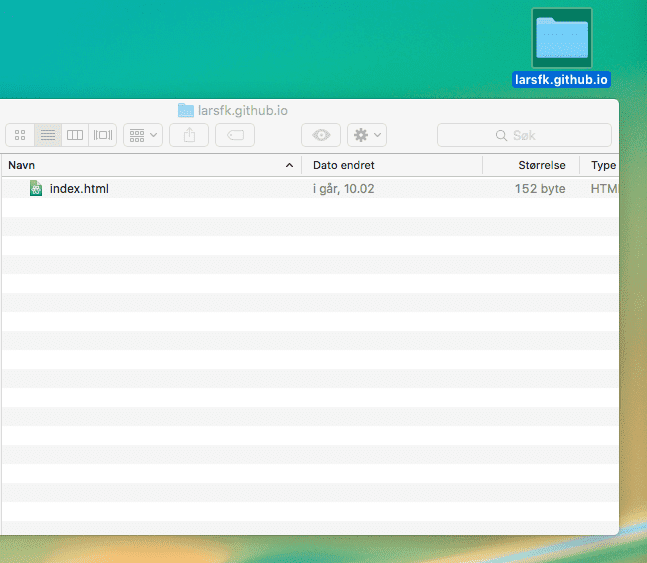
Da er det på tide å laste opp hjemmesidens første fil!
-

-

-
<html> <body> <h1>Min første hjemmeside!</h1> <p>Denne hjemmesiden er laget med Git Pages.</p> </body> </html>
Nå skal vi laste opp denne filen til ditt-brukernavn.github.io.
Oppdater ditt-brukernavn.github.io
-

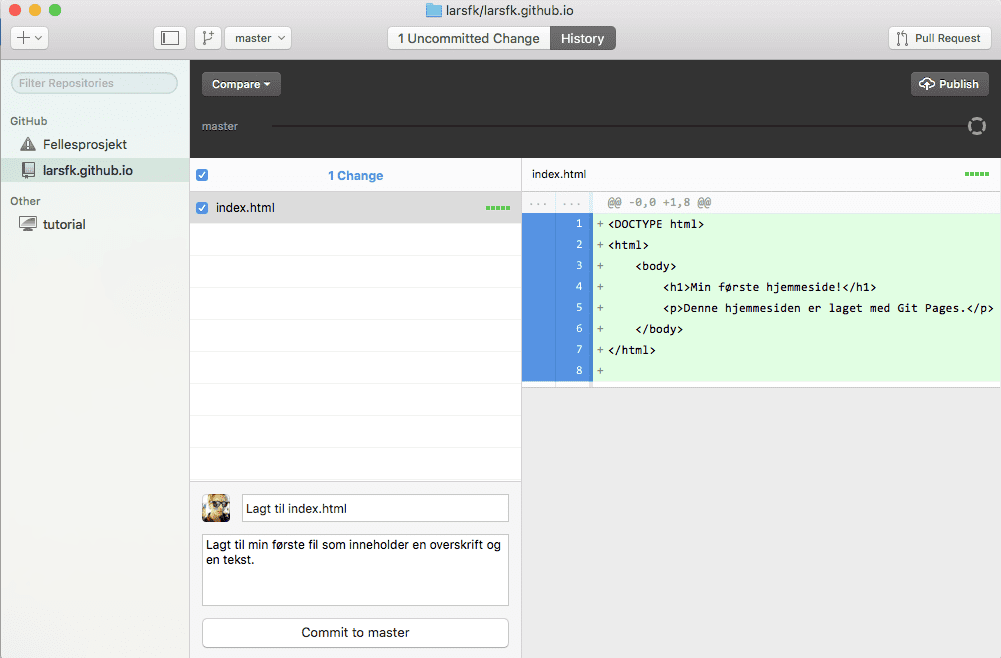
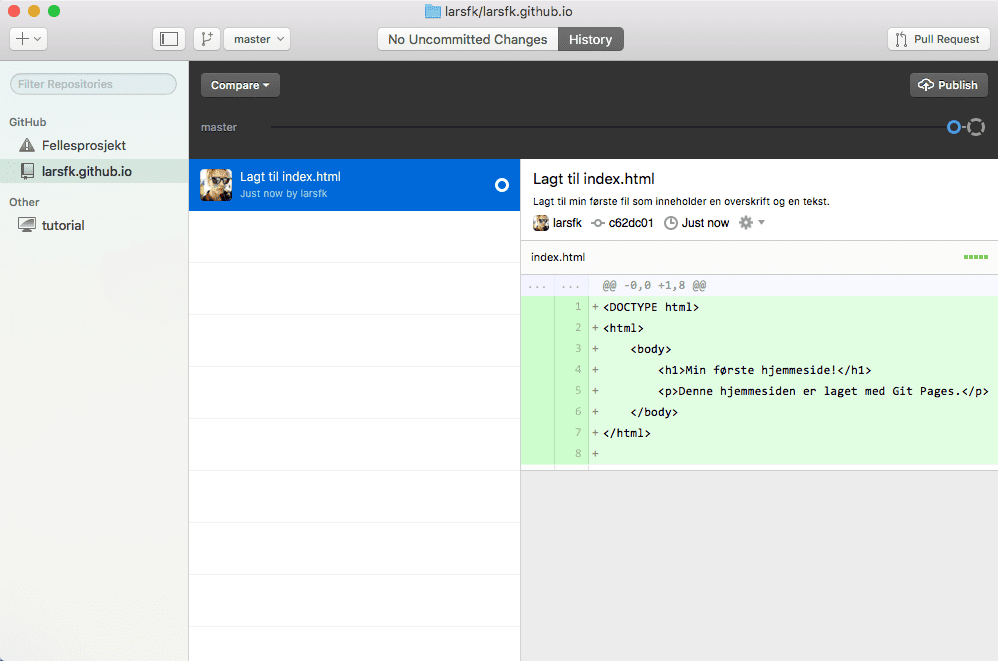
Når du trykker på
ComparebegynnerGithubå sammenligne det som ligger i mappenditt-brukernavn.github.iomed det som ligger på nettsidenditt-brukernavn.github.io. Alt som ergrønter det som er lagt til og alt som blirrødter det endringer som er fjernet. Under har jeg kun lagt til ny kode, derfor er kodengrønn. -

NB! Stegene over må du gjøre hver gang du skal oppdatere nettsiden din!

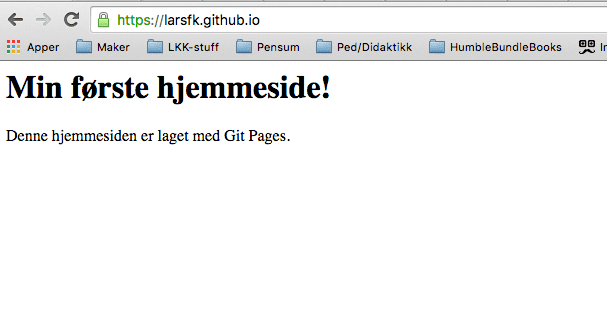
Gratulerer med ny hjemmeside! Denne kan du dele med hvem du vil ved å sende lenken ditt-brukernavn.github.io.
Vil du lære mer om GitHub?
GitHub er et stort tema og kan være litt komplisert og vrient i starten, men jeg hvis du vil lære mer sjekk ut tipsene under:
Les mer om GitHub her: https://www.atlassian.com/git/tutorials eller på Kodeklubbens wiki
Søk på GitHub Tutorials på YouTube F.eks: GitHub for noobs
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!