HTML: Del inn nettsiden
HTML: Del inn nettsiden
Skrevet av: Lars Klingenberg
Introduksjon
Målet med denne oppgaven er å lære hvordan man kan organisere en nettside ved å dele den inn med forskjellige tagger. Dersom du ikke er kjent med tagg-strukturen i HTML som vi har sett på i de tidligere oppgavene (i oppgavesamlingen HTML), så anbefaler jeg at du går tilbake og se disse. Vi skal også se på hvordan vi kan sette farge på de forskjellige taggene ved hjelp av CSS, men vi kommer ikke til å gå i dybden i denne oppgaven. For mer CSS, se spillelisten som heter CSS.
I denne oppgaven vil du gjøre oppgaver der du må programmere uten oppskrift, dersom du står fast kan du trykke på "Se koden så langt" og se én måte å løse oppgaven på. Det er ingen fasit på oppgavene du gjør her, men vi kommer med et forslag til hvordan de kan løses.
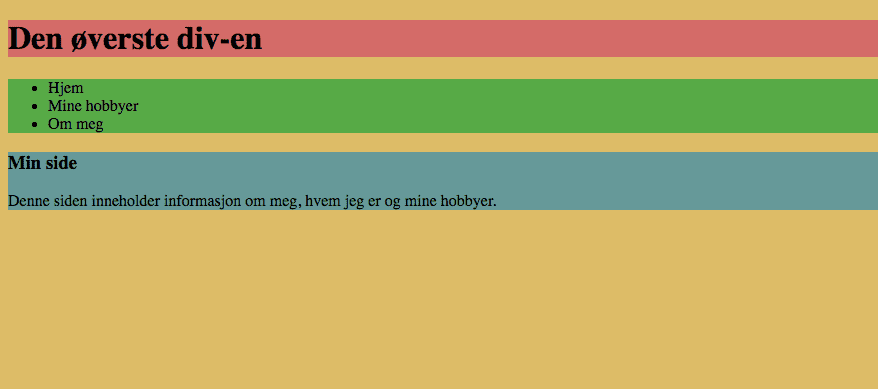
Når vi er ferdig med oppgaven kommer siden din til å se noe sånt ut, kanskje med litt mer tekst eller andre farger:

Lykke til!
Steg 1: <div></div>
<div>-taggen er en veldig mye brukt tag. div står for division eller seksjon. Vi bruker denne taggen for å organisere forskjellige deler av siden og brukes ofte sammen med CSS (utseende), som vi skal se på i en senere del av oppgaven. La oss se på et eksempel:
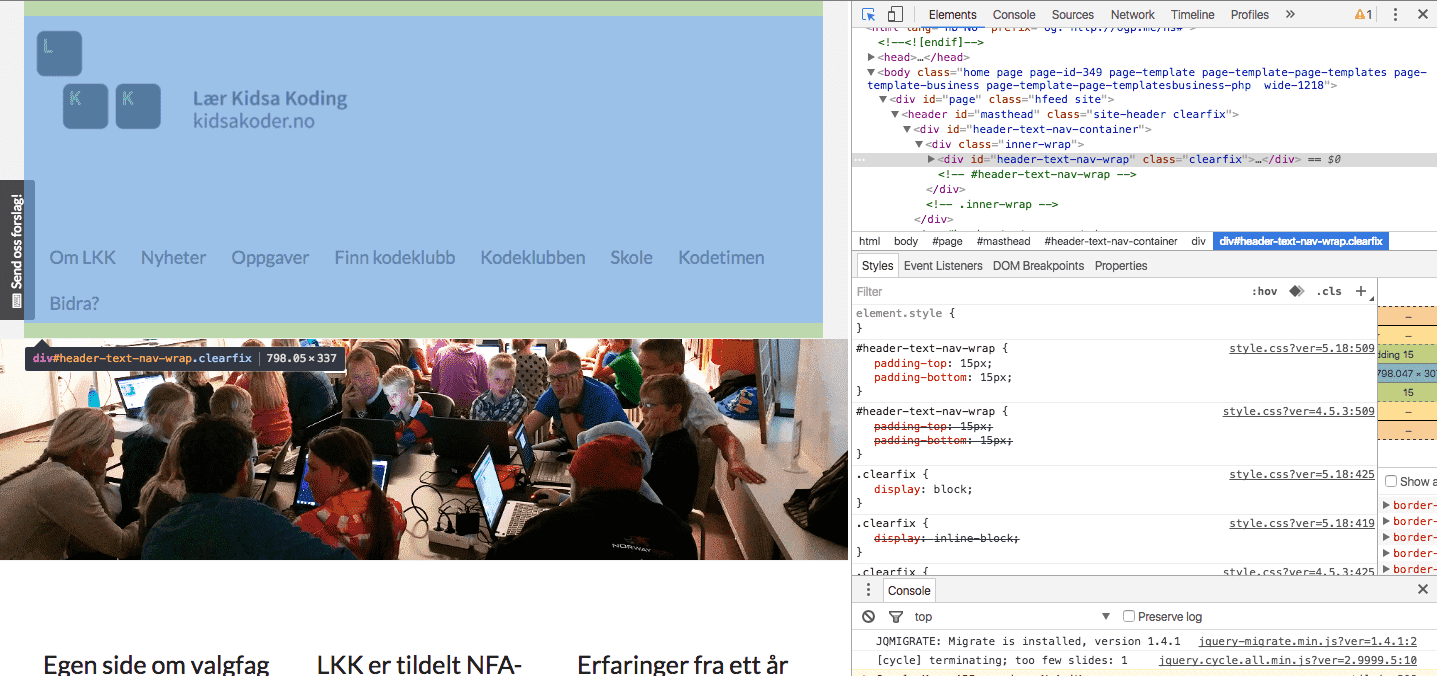
Under ser du utviklingsverktøyet til Chrome til høyre og kidsakoder.no til venstre. I utviklervindu ser vi flere <div>-tagger inne i hverandre. Disse skal vi lære mer om.

Som du ser er <div>-taggen brukt til å organisere elementer eller ting på nettsiden. Legg også merke til at alle <div>-taggene har en ID. Dette er for at det skal være enklere å holde styr på hva som ligger i disse seksjonene og for at det skal være enklere å sette design (CSS) på dem.
La oss prøve ut <div>-taggen selv!
Steg 2: Vi deler inn hjemmesiden vår i 3 deler
Som vi kanskje husker fra oppgaven med Den forsvunnede katten, så ser oppbyggningen av en tom nettside slik ut:
<html>
<head>
</head>
<body>
</body>
</html>
Husker du også at vi kan legge til metadata i <head> for å blant annet få tittel på nettsiden vår?
Når vi skal lage en <div> på siden vår må vi legge denne inne i <body>-taggen vår.
Fant du det? Det er en sånn vi prøver å lage, bare at vi skal forenkle det litt.
Nå har du delt inn siden i 3 deler: Header, navigasjon og hovedområdet eller innhold.
Steg 3: Vi prøver litt CSS
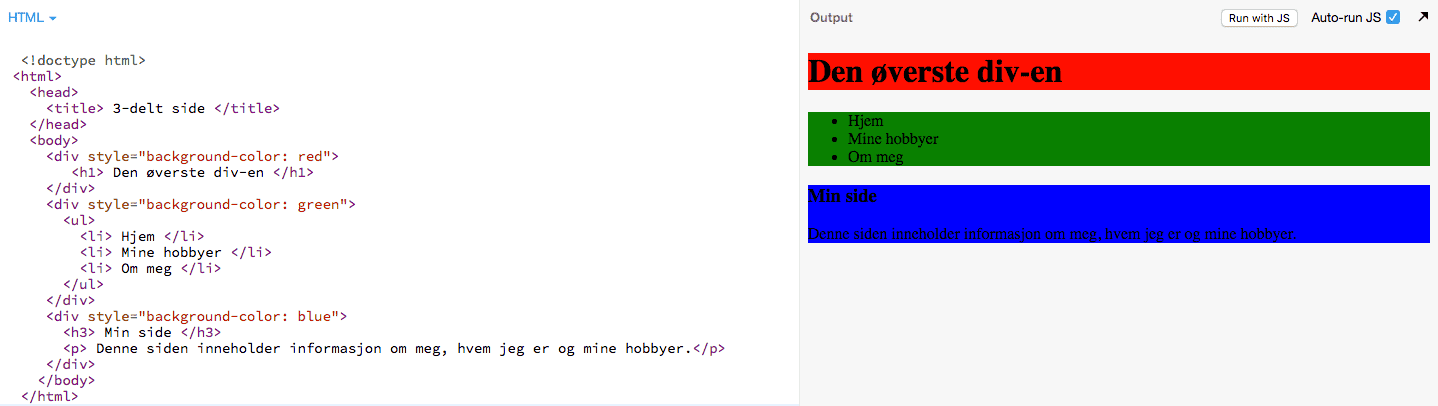
La oss nå sette farge på de 3 <div>-ene vi har laget. For å gjøre det bruker vi attributtet style=””. I style kan vi legge til variabler som for eksempel background-color: favoritt fargen din.
<div style="background-color: red"></div>
Nå skal vi sette en ID på <div>-ene våre før vi skal se litt mer på CSS. Kan du tenke deg noen gode IDer vi kan sette på <div>-ene våre?
Steg 4: Vi legger til en ID
ID er en fin ting å bruke hvis vi vil ha forskjellig stil på forskjellige seksjoner på siden vår. Vi har laget 3 <div>-tagger hvor en holder styr på headeren, en på navigasjonsbaren og en på innholdet.
ID lages ved å legge til attributte id=”” som attributt i <div>-taggen.
<div id="navn_på_id-en"> </div>
Nå som vi har laget IDer på <div>-ene våre skal vi prøve ut en ny måte å lage CSS på.
Steg 5: Litt mer CSS
Vi endrer hvordan en side ser ut gjennom å bruke språket CSS (som står for Cascading Style Sheets). Dette er et veldig enkelt språk, og du vil lære mer av dette i senere oppgaver. CSS er bygget opp på denne måten:
selector {
property: value;
}
Selektorer er som regel HTML-tagger som h1, p, img, a. Men de kan også være IDer og klasser, som vi vil lære om senere.
Property kan være for eksempel background-color som vi har brukt. Flere properties finner du på w3schools.com/css
Value er det som kommer etter en property og er verdien du sender til property. Denne kan være red, for eksempel.
Under ser du hvordan du kan legge til CSS i <head>-taggen med 3 IDer:
<head>
<style>
#header{
}
#nav{
}
#innhold{
}
</style>
</head>
Det finnes flere måter å skive farger i CSS på. Vi har nå brukt kjente ord som red, blueog green. Men vi kan faktisk lage 16 millioner forskjellige farger ved å bruke en annen metode. For å lage dise fargene skal vi bruke tall fra 0-9 og bokstaver fra A-Z. Vi setter disse sammen i en kombinasjon av 6 tall og/eller bokstaver. Siden det tar veldig lang tid å prøve ut alle kombinasjonene, så bruker vi litt hjelp for å finne de fargene vi vil ha:
Vi skal se enda mer på CSS etter vi har lært litt mer HTML.
Utfordring
Steg 6: HTML5-tagger
Nå har vi sett på hvordan vi kan bruke <div>-taggen til å organisere nettsiden vår, og vi har sett på hvordan vi kan sette stiler på disse ved hjelp av CSS. Det kommer stadig nye versjoner av HTML og nå er vi på versjon HTML5. Ved denne versjonen kom det noen nye tagger vi skal se på. Her er en liste over noen:
<nav> - holder på navigasjonslenkene til siden
<header> - her ligger overskriften til siden eller til en artikkel på siden (for eksempel h1)
<main> - hovedelementene til siden legges her
<section> - brukes for å lage en egen seksjon på siden
<footer> - denne ligger alltid nederst på siden, der har man gjerne kontaktinformasjon eller hvem som har skrevet nettsiden. Skroll ned på denne siden og se hva det står nederst.
<article> - dersom man har en artikkel på nettsiden, kan man skrive den inne i denne taggen
Du kan lese om flere her:
https://www.w3schools.com/html/html5_new_elements.asp
Disse taggene gjør det enklere for nettleseren å lese hva innholdet på siden er. Nå skal vi bytte ut <div>-taggene på siden vår med noen av taggene over.
Nå vil <body>-en se noe sånt ut:
<body>
<header>
<h1> Den øverste div-en </h1>
</header>
<nav>
<ul>
<li> Hjem </li>
<li> Mine hobbyer </li>
<li> Om meg </li>
</ul>
</nav>
<section>
<h3> Min side </h3>
<p> Denne siden inneholder informasjon om meg, hvem jeg er og mine hobbyer.</p>
</section>
</body>
#nav i CSS betyr at vi endrer stilen på en tag med ID nav. Hvis vi ikke har noe foran nav betyr dette: “for alle <nav>-tagger”. Så nå som vi bruker HTML5-taggene må vi også endre på CSSen vår.
CSS-en bør se noe sånt ut: (Merk at jeg har sikkert andre farger enn deg)
header{
background-color: #D46A6A;
}
nav{
background-color: #55AA55;
}
section{
background-color: #669999;
}
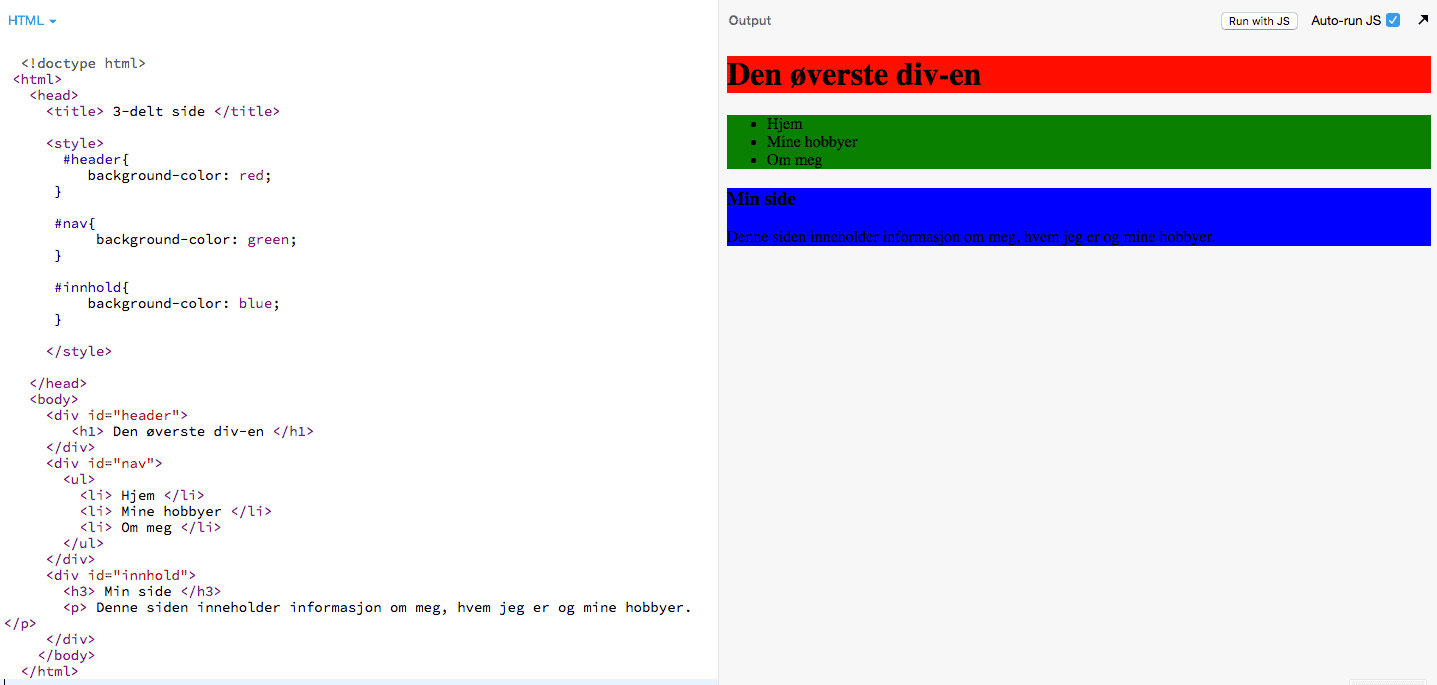
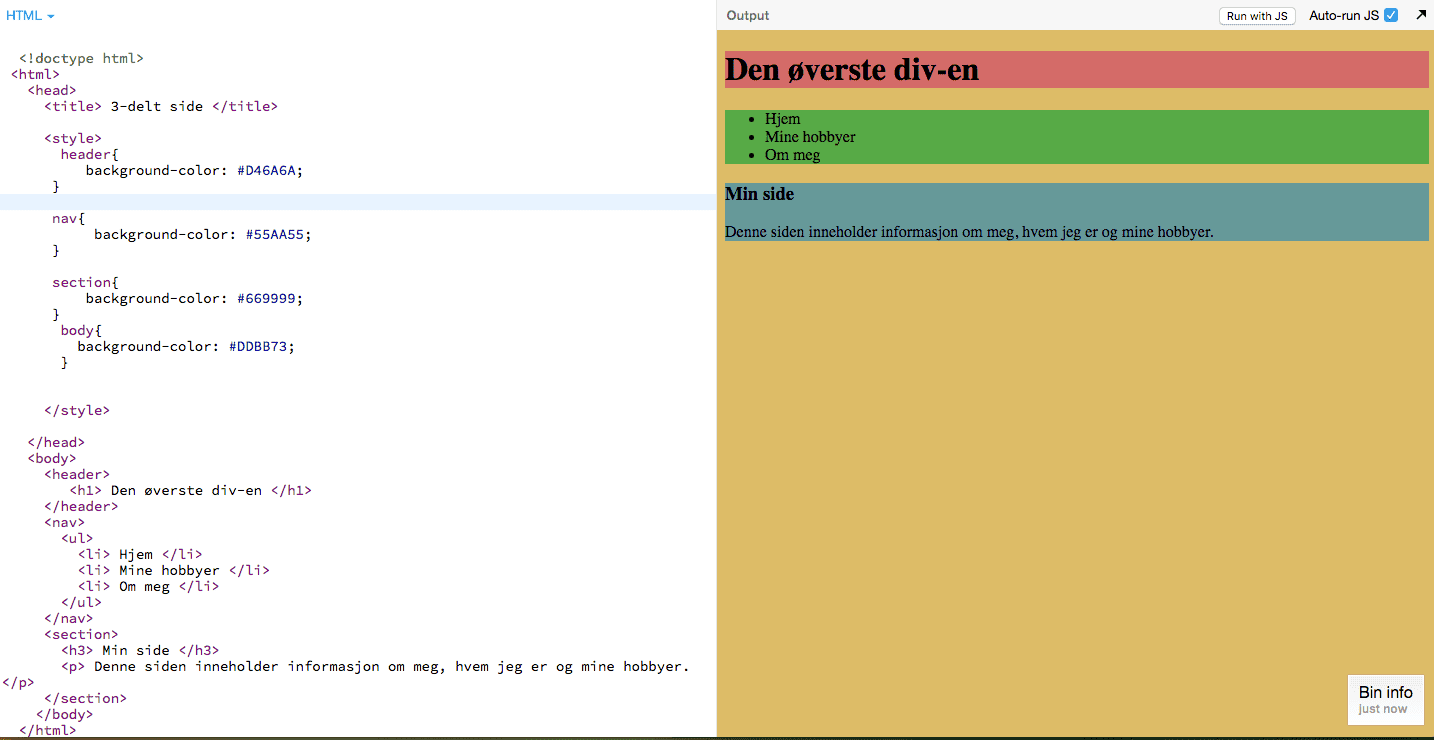
Nå vil koden se noe sånt ut:

Nå har du lært hvordan man kan dele inn en nettside ved hjelp av <div>-taggen og HTML5-tagger. La oss nå se hvordan vi kan lenke sammen nettsider.
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!