 Nettside: Hyllest
Nettside: Hyllest
Skrevet av: Béatrice Bieuville
Introduksjon
I denne oppgåva skal me laga ei nettside med tekst og bilete. Du skal lage ein hyllest til nokon som inspirer deg. I eksempelet har eg valgt Barbara Butch, som er ein fransk aktivist for eit meir inkluderande samfunn.
Me skal bruke Trinket, som me kan bruke både til tekstredigering (for å skrive koden) og som nettleverandør (for å publisera nettsida på internet).
Steg 1: Opprett eit nytt prosjekt i Trinket
Her skildrar du hva som er målet med steget.
 Sjekkliste
Sjekkliste

HTML er ein spesifikk måte å skrive innhaldet til ei nettside.



Steg 2: Skriv innhald til nettsida di
No skal me ha på plass alle tekstane og bileta som skal ligga på nettsida. Ein del av koden er på plass. No skal me fylla inn.
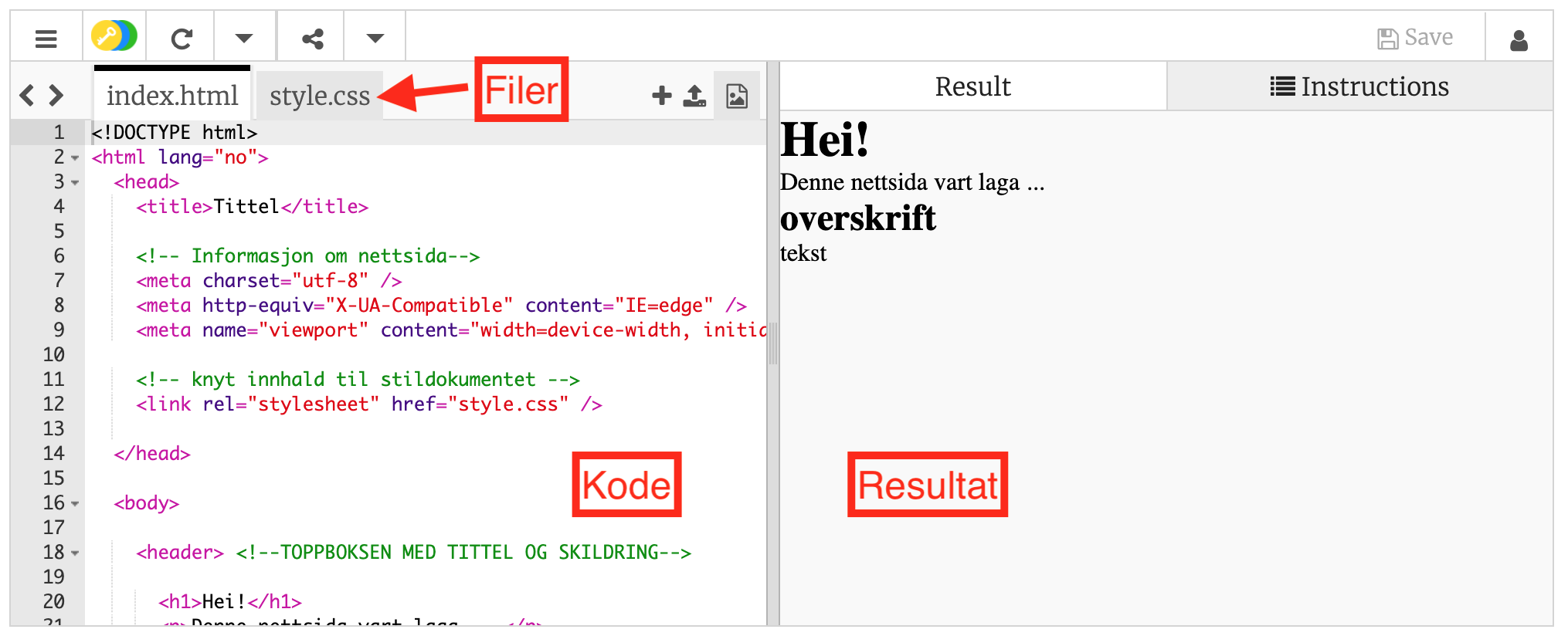
Teksten i index.htmlhar fleire ulike fargar. På nettsida ser me bare teksten som er i svart i redigeringsprogrammet! Resten har andre funksjonar. Til dømes: Det som me kallar for "tag" er rosa.

<h1>, <h2>, <h3> er til overskrift. <p> er til vanleg tekst.

Me kan laga ein boks ved å bruka tag div i HTML. Slik gjer du: <div class="classNamn">Boks-innhald </div>. Og du kan skrive inn overskrift og tekst med <h2> og <p>:


I mitt eksempel ser nettsida slik ut:


Med href for å gje lenkja og target="blank"for å opna lenkja i ei ny fane. Lenkja kan du skrive i ein tekst-boks, under <p> teksten. Slik kan det sjå ut:


Det er best å skrive informasjon om bildet i tillegg, det gjer du slik:
<img src="nettadresse" alt="info om bildet">

Tips
Merk at <img> er ein av dei einaste taggane utan lukke-tag </img> etter seg.
 Test prosjektet
Test prosjektet
Trykk på save. Gå på nettsida di og trykk på ctrl+ R.
Steg 3: Legg til CSS
I dette steget skal me legga til ein css, som innheld stilen til nettsida. No skjer det ikkje lenger i index.html men i style.css.
 Sjekkliste
Sjekkliste

Vel sjølv kva bilde du vil bruka ved å endra adressa til bildet.
Ting å prøva
Kva skjer om du sletter linja backgorund-size:cover;?

Ting å prøva
Vel sjølv kva farge du vil bruka. Ei fargeliste finn du her.

Ting å prøva
Prøv å endra talet bak letter-spacing!

Ting å prøva
Du kan prøva andre parameter: overline eller line-through!

Ting å prøva
- Du kan endra fargen til bakgrunnen til tekst-boksane.
- Prøv å endra margin og padding. Kva forskjell ser du mellom dei to?




 Test prosjektet
Test prosjektet
Trykk på save. Gå til nettsida di og trykk på ctrl+ R.
 Lagre og del
Lagre og del
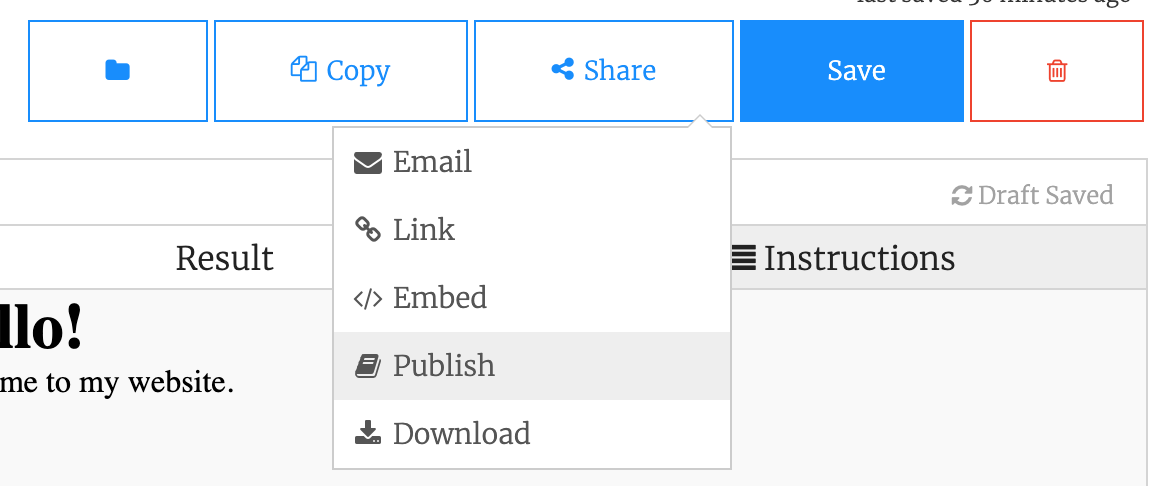
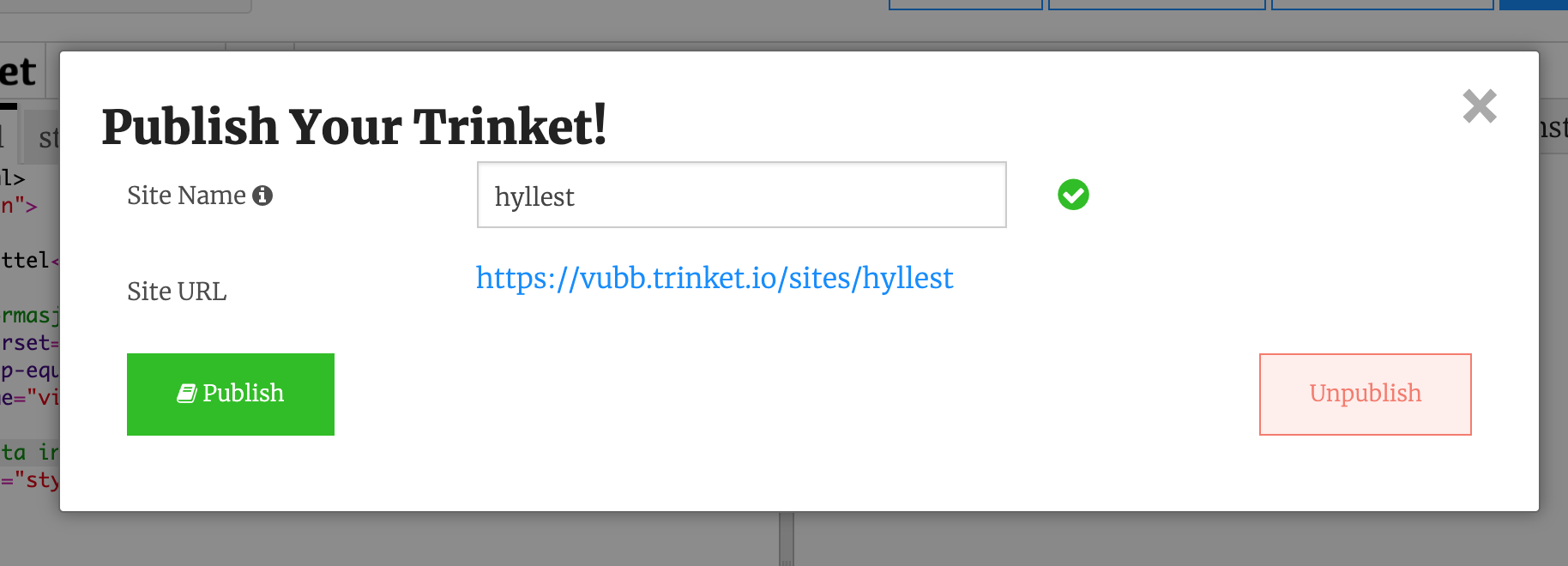
No har du ei ferdig nettsida!! Du kan dela adressa for at andre skal besøkja nettsida di!
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








