 HTML: Introduksjon til Web
HTML: Introduksjon til Web
Skrevet av: Oversatt fra Code Club UK
Oversatt av: Arve Seljebu og Susanne Rynning Seip
Introduksjon
Målet med dette oppgavesettet er å gi deg en enkel introduksjon til internett og hvordan nettsider og HTML fungerer. I denne oppgaven er det viktig at du tar deg god tid og leser oppgavene nøye.
Har du noen gang lurt på hvordan internett virker? Klart du har det! I dag kommer du til å lære hvordan man lager nettsider slik at du også kan hjelpe til med å bygge det. Nettsider blir skrevet ved å bruke HTML, som er en forkortelse for HyperText Markup Language på engelsk. Du kommer til å finne ut mer om dette ettersom du bygger siden din.
Filene som du bes åpne i denne oppgaven finner du i internett.zip. Last ned filen og pakk den ut før du starter. Om du ikke får pakket ut filen, kan du laste ned programmet 7zip som pakker ut zip-filer.
Steg 1: Hva er nettsider?
 Aktiviteter
Aktiviteter
Hvilket program ble filen åpnet i denne gangen? Nettleseren er et spesielt program som vet hvordan man skal tolke tekstfiler som er skrevet ved hjelp av HTML. Vi har ikke laget noe HTML enda, bare en HTML-fil. I HTML-filen har vi kun tekst, men det bryr ikke nettleseren seg noe om! Så lenge du gir den en .html-fil, kommer den til å gjøre sitt beste for å vise deg hva som er i filen. Det samme gjelder når en HTML-fil inneholder feil, da vil nettleseren prøve å finne ut av hvordan den skal vises fram uansett.
Hvordan kan vi se disse filene?
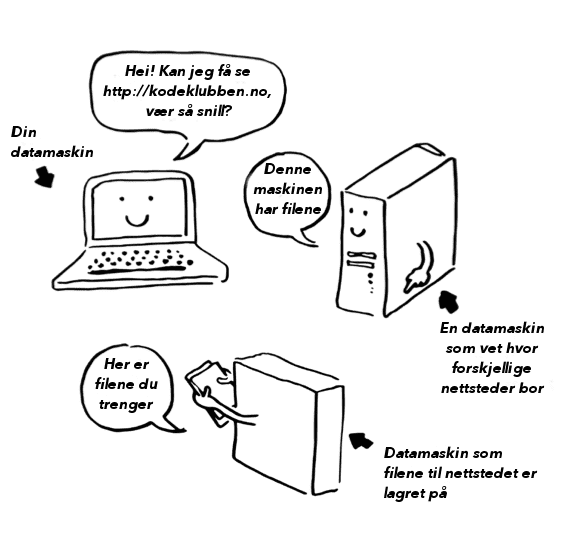
Når du skriver en adresse inn i nettleseren din, blir forespørselen din sendt avgårde til en datamaskin som alltid står på og er innstilt for å la deg se nettsidene som lever inni den. Denne datamaskinen kalles en server. Når den mottar en forespørsel fra din datamaskin, ser den etter alle de nødvendige filene, som for eksempel .html-filen, og sender deg den sammen med alt det andre nettsiden trenger, for eksempel bilder og videoer.
Kan jeg få denne siden takk?

Steg 2: Hva er HTML?
HTML er et markeringsspråk - det betyr at det brukes til å beskrive hva ting er. Selv om nettleseren prøver å gjøre sitt beste for å vise ting, hjelper det at den vet hva disse tingene er. For å fortelle nettleseren det, bruker vi tagger. Tagger ser sånn ut:
<p>Dette er litt tekst.</p>
<p> er en forkortelse for paragraf, som er et annet ord for avsnitt. Den har en åpning, som er <p>, og en tilsvarende avslutning med skråstrek, </p>. Nettleseren vet da at alt imellom de to taggene er en paragraf med tekst.
Tagger kan også ha attributter, som er informasjon om elementet. La oss se på link-taggen:
<a href="http://kodeklubben.no/">Besøk nettsiden til Kodeklubben</a>
<a> betyr anker, som er det linker ble kalt før. Den har åpningen <a> og avslutningen </a>. I åpningstaggen la vi til attributten href med verdien http://kodeklubben.no/. href står for hypertekst referanse. En tekst som linket til andre tekster ble en gang kalt hypertekst, fordi den kunne peke til bilder, lyd og andre tekster. Det gjorde anker annerledes enn annen vanlig tekst. href forteller nettleseren hvor linken skal føre deg, og teksten i mellom taggene vil bli synlig som en link.
 Aktiviteter
Aktiviteter
Steg 3: Flere tagger
Vi har allerede nevnt taggene <p> og <a>, men det finnes mange flere. Her er noen tagger som ofte brukes:
-
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>: Overskrifter med ulik størrelse. -
<ol>: Sortert liste. -
<ul>: Usortert liste. -
<li>: Et punkt i en liste. -
<hr>: Horisontal linje. -
<div>: En boks for å gruppere ting. -
<img>: Et bilde. Bilder er litt spesielle, fordi i motsetning til de fleste andre tagger så har ikke<img>en avslutning</img>. For å vise et bilde bruker vi et attributt som hetersrc="lenke til bildet", men dette skal vi se nærmere på i en senere oppgave.
Det finnes også noen tagger som vi alltid må ha med i HTML dokumenter:
-
<html>: Forteller nettleseren at her kommer det HTML-kode. -
<head>: Inne i<head>skriver vi ting som er nyttig for nettleseren, men som ikke vil dukke opp som tekst på selve nettsiden. For eksempel kan vi bruke taggen<title>:<head> <title>Arves hjemmeside</title> </head>Arves hjemmesidevil da benyttes som tittel til hjemmesiden og vises i vinduet til nettleseren. -
<body>: Her putter vi det som skal dukke opp på nettsiden.
 Aktiviteter
Aktiviteter
-
<ol> <li>Kattunger</li> <li>Universet</li> <li>Å sove lenge</li> <li>Å spille spill</li> </ol>
Ting du kan prøve
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








