 HTML: Introduksjon til Web
HTML: Introduksjon til Web
Skrevet av: Omsett frå Code Club UK
Oversatt av: Stein Olav Romslo og Susanne Rynning Seip
Introduksjon
I denne oppgåva skal du få ein enkel introduksjon til Internett og korleis nettsider og HMTL fungerer. I denne oppgåva er det viktig at du tek deg god tid og les oppgåvene nøye.
Har du nokon gong lurt på korleis Internett fungerer? Klart du har! I dag skal du lære korleis ein lagar nettsider slik at du kan hjelpe til med å byggje det. Nettsider blir skrive ved å bruke HTML, som er ei forkorting for HyperText Markup Language. Du kjem til å finne ut meir om dette etter kvart som du byggjer sida di.
Filene du blir bedt om å åpne i denne oppgåva finn du i internett.zip. Last ned fila og pakk den ut før du startar. Viss du ikkje får til å pakke ut fila kan du laste ned programmet 7zip som pakkar ut zip-filer.
Steg 1: Kva er nettsider?
 Aktiviteter
Aktiviteter
Kva program vart fila åpna i denne gonger? Nettlesaren er eit speselt program som veit korleis tekstfiler skrive ved hjelp av HTML skal lesast. Me har ikkje skrive noko HTML endå, men me har laga ei HTML-fil. Førebels er det berre vanleg tekst i fila, men det bryr ikkje nettlesaren seg om! Så lenge du gir den ei .html-fil, så vil den gjere sitt beste for å vise deg kva som er i fila. Det same gjeld når ei HTML-fil inneheldt feil, då vil nettlesaren prøve å finne ut korleis fila skal visast uansett.
Korleis kan me sjå desse filene?
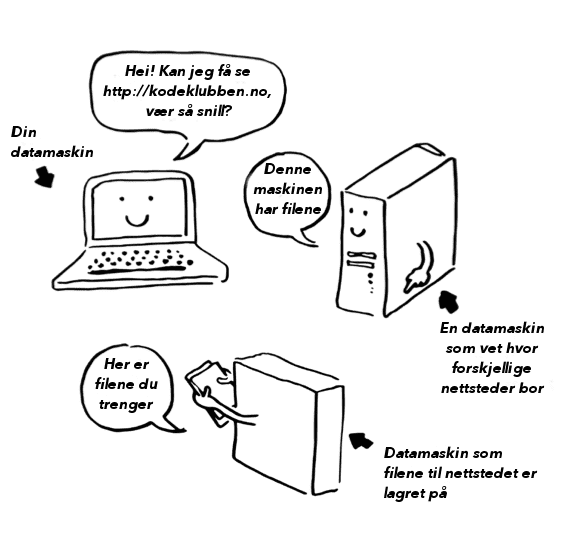
Når du skriv inn ei adresse i nettlesaren din blir førespurnaden sendt vidare til ei datamaskin som alltid står på og er innstilt for å la deg sjå nettsidene som bur i den. Denne datamaskina kallast ein server. Når den får ein førespurnad frå datamaskina di ser den etter alle dei nødvendige filene, til dømes .html-fila, og sender deg den saman med alt det andre nettsida treng, som bilete og videoar.
Kan eg få denne sida, takk?

Steg 2: Kva er HTML?
HTML er eit markeringsspråk - det tyder at det brukast til å beskrive kva ting er. Sjølv om nettlesaren prøver å gjere sitt beste for å vise ting, så hjelper det at den veit kva tinga er frå før. For å fortelje det til nettlesaren brukar me taggar. Dei ser slik ut:
<p>Dette er litt tekst.</p>
<p> er ein forkorting for paragraph, som er det engelske ordet for paragraf eller avsnitt. Den har ei åpning, som er <p>, og ei tilsvarande avslutning med skråstrek, </p>. Då veit nettlesaren at alt mellom dei to taggane er eit avsnitt med tekst.
Taggar kan òg ha attributtar, som er informasjon om elementet. La oss sjå på link-taggen:
<a href="http://kodeklubben.no/">Besøk nettsida til Kodeklubben</a>
<a> står for anchor, som tyder anker, det lenker vart kalla før. Den har åpninga <a> og avslutninga </a>. I åpningstaggen legg me til attributten href med verdien http://kodeklubben.no/. href står for hypertekst-referanse. Ein tekst som lenka til andre tekstar vart før kalla hypertekst, fordi den kunne peike til bilete, lyd og andre tekstar. Det gjorde anker annleis enn vanleg tekst. href fortel nettlesaren kor lenka skal føre deg, og teksten mellom taggane blir synleg som ei lenke.
 Aktivitetar
Aktivitetar
Steg 3: Fleire taggar
Me har allereie prata om taggane <p> og <a>, men det finst mange fleire. Her er nokre taggar som ofte brukast:
-
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>: Overskrifter med ulik storleik. -
<ol>: Sortert liste. -
<ul>: Usortert liste. -
<li>: Eit punkt i ei liste. -
<hr>: Horisontal linje. -
<div>: Ein boks for å gruppere ting. -
<img>: Eit bilete. Bilete er litt spesielle, fordi i motsetnad til dei fleste andre taggane har ikkje<img>ein avslutning</img>. For å vise eit bilete brukar me ein attributtsrc="lenke til biletet", men dette skal me sjå nærare på i ei anna oppgåve.
Det finst nokre taggar me alltid må ha med i HTML-dokument:
-
<html>: Fortel nettlesaren at her kjem det HTML-kode. -
<head>: Inne i<head>skriv me ting som er nyttig for nettlesaren, men som ikkje skal dukke opp som tekst på sjølve nettsida. Til dømes kan me bruke taggen<title>:<head> <title>Heimesida mi</title> </head>Heimesida miblir då tittelen på heimesida, og vil visast i vindauget til nettlesaren. -
<body>: Her ser me inn det som skal dukke opp på nettsida.
 Aktivitetar
Aktivitetar
-
<ol> <li>Kattungar</li> <li>Universet</li> <li>Å sove lenge</li> <li>Å spele spel</li> </ol>
Ting du kan prøve
-
Når du redigerer kode på denne måten blir det ikkje lagra, så du kan teste kva som skjer utan å øydeleggje fila. Slik kan du eksperimentere mykje, men alltid ha moglegheita til å gå attende.
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








