PXT: Bjelleklang
PXT: Bjelleklang
Skrevet av: Kolbjørn Engeland, Julie Revdahl
Introduksjon
I denne oppgaven skal vi komme litt i julestemning og få micro:biten til å spille en julesang samtidig som den viser en enkel animasjon. Du vil også lære hvordan du kan skrive egne funksjoner.
Vi trenger litt ekstra utstyr:
- 2 ledninger med krokodilleklemmer
- Hodetelefoner eller 1 buzzer (en liten høyttaler)
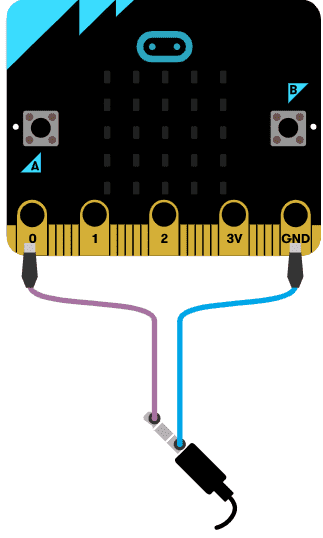
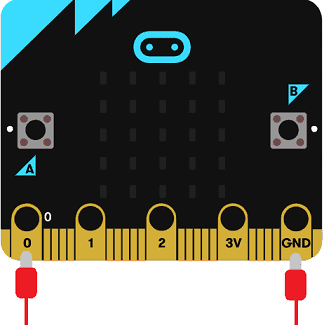
Micro:biten har fem store tilkoblinger på brettet, som vi kaller porter. Disse er koblet til store hull og er merket: 0, 1, 2, 3V og GND på micro:biten.

GND porten blir brukt for å fullføre en krets. Hvis du holder på GND-porten med en hånd, kan du programmere micro:biten til å oppdage at du berører 0, 1 eller 2 pinnen med den andre hånden (da bruker du kroppen din til å fullføre en elektrisk krets). Dette kan du bruke for å få micro:biten til å gjøre eller vise ulike ting. Du kan også få micro:biten til å sende signaler ut gjennom portene. For eksempel kan du programmere micro:biten til å sende ut lyd, og kobler du på en høyttaler med krokodilleklemmer, kan du høre på lyden.
Du kan lese mer om portene på micro:biten her: microbit.org
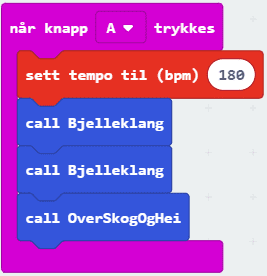
Steg 1: Spill Bjelleklang
Vi skal nå lage enkle funksjoner som vi kan bruke for å spille Bjelleklang.
 Sjekkliste
Sjekkliste
function Bjelleklang () {
}
function Bjelleklang () {
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(330, music.beat(BeatFraction.Whole))
}
function OverSkogOgHei () {
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Whole))
music.playTone(262, music.beat(BeatFraction.Whole))
music.playTone(294, music.beat(BeatFraction.Whole))
music.playTone(330, music.beat(BeatFraction.Double))
}

Steg 2: Lage en animasjon
Vi skal nå lage en enkel animasjon der micro:biten veksler mellom to ikoner. Disse skal etterligne en bjelle som svinger fram og tilbake.
 Sjekkliste
Sjekkliste
let bilde = 0
bilde = 2
basic.showLeds(`
. . # # #
. # # # #
# # # # #
. # # # .
. . # . .
`)
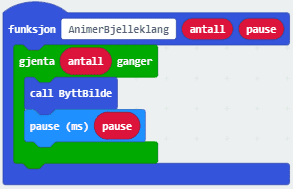
Nå skal vi lage en funksjon som bytter ikonet som vises på micro:biten. Vi bruker da variabelen bilde til å kontrollere hvilket ikon som skal vises. Siden vi veksler mellom to ikoner, kan variabelen bilde kun ha to verdier.
function ByttBilde () {
if (bilde == 1) {
basic.showLeds(`
# # # . .
# # # # .
# # # # #
. # # # .
. . # . .
`)
bilde = 2
} else {
basic.showLeds(`
. . # # #
. # # # #
# # # # #
. # # # .
. . # . .
`)
bilde = 1
}
}


Steg 3: Gjør klart til lyd
Micro:biten har ikke høyttalere. Derfor må vi koble til en buzzer eller hodetelefoner. Måten vi kobler til en buzzer på er litt forskjellig fra måten vi kobler til hodetelefoner. Først kommer en sjekkliste for hvordan du kobler til en buzzer, og etterpå kommer sjekklisten for deg som vil bruke hodetelefoner.
 Buzzer sjekkliste
Buzzer sjekkliste
 Hodetelefoner sjekkliste
Hodetelefoner sjekkliste
 Test prosjektet
Test prosjektet
Nå er det tid for å se om micro:biten klarer å spille melodien du har komponert!
Noen utfordringer
Noen forslag til endringer og utvidelser, men prøv gjerne egne ideer!
Du har nå lært hvordan du kan lage en melodi som micro:biten spiller. Nedenfor er noen ideer til videreutvikling, men finn gjerne på noe helt eget!
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!