 PXT: Himmelfall
PXT: Himmelfall
Skrevet av: Helene Isnes og Julie Revdahl
Introduksjon
"Himmelfall" er et spill som går ut på å unngå det som faller ned på micro:bit skjermen. Spilleren skal bevege seg til høyre og venstre med knappene A og B. Selv om vi i denne oppgaven skal lage et spill, skal vi unngå Spill-kategorien helt og heller bruke andre kategorier for å lage spillet vårt.

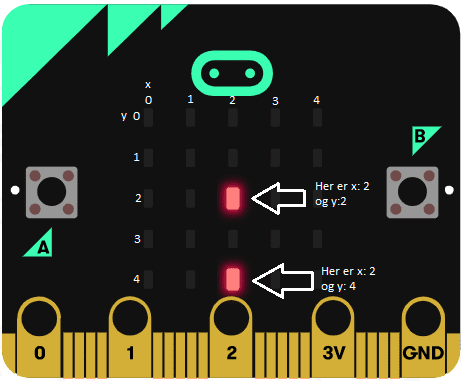
Skjermen på micro:biten består av 5x5 ledlys. Disse kan vi skru av og på med litt kode. I denne oppgaven bruker vi klosser fra Skjerm-kategorien til å sette og endre hvor lysene skal være. Posisjonen til lysene blir gitt med en x- og en y-posisjon som i et rutenett. Verdien til x angir plassen til lyset bortover (horisontalt) og verdien til y angir plassen nedover (vertikalt), dette er vist på bilder under. Hjørnet øverst til venstre har verdiene (0,0), mens hjørnet nederst til høyre har verdiene (4,4).

Steg 1: Grunnmur
Det første vi må gjøre er å lage litt av grunnlaget for spillet.
 Sjekkliste
Sjekkliste
let spiller = 2 led.plot(2, 4) let poeng = 0 let liv = 3
Steg 2: Det faller
I dette steget skal vi kode ledlysene som faller nedover og lage hullåpningen som spilleren skal komme seg gjennom.
 Sjekkliste
Sjekkliste
I steden for sann vil vi at løkken skal kjøre så lenge liv er større enn 0.
while (liv > 0) {
}
All koden vi skriver videre i steg 2 og steg 3 skal inn i gjenta hvis liv > 0 -klossen.
Det vi skal gjøre nå er å gå gjennom hele rutenettet for leddlysene og se hvor vi må tenne og etterpå slukke lys for å få det til å se ut som lysene faller nedover.
while (liv > 0) {
for (let yindeks = 0; yindeks <= 4; yindeks++) {
for (let xindeks = 0; xindeks <= 4; xindeks++) {
}
}
}
Programmet skal gå gjennom hele raden bortover (alle x indeksene) og tenne alle ledlysene på raden utenom der hullet skal være.
Steg 3: Poeng og antall liv
Nå skal vi lage kode som holder orden på antall poeng og liv!
 Sjekkliste
Sjekkliste
hvis-ellers-klossen fungerer slik at hvis spilleren kommer seg gjennom hullet, så vil programmet kjøre koden som hører til hvis-delen av klossen. Hvis dette ikke er sant (spilleren klarte ikke å komme gjennom hullet), vil programmet kjøre koden som hører til ellers-delen av klossen.
Hvis spilleren ikke klarer å komme seg gjennom hullet, skal et liv går tapt.
Hvis vi har tapt et liv, og alle liv er brukt opp, skal spillet være over. Hvis vi fortsatt har liv igjen, skal vi tenne spilleren på nytt.
Vi legger på en pause-kloss under vis ikon fordi vi vil at bildet skal vises en stund før resten av koden kjøres.
while (true) {
basic.showNumber(poeng)
basic.showString("")
}
Klossene vis tall og vis tekst kan begge finnes i Basis-kategorien.
Hvis man vil starte spillet på nytt kan man trykke på den sorte RESET-knappen på baksiden av micro:biten.
Det eneste vi vil gjøre hvis vi fortsatt har liv igjen, er å tenne spiller.
if (spiller == hull) {
poeng += 1
} else {
liv += -1
if (liv == 0) {
basic.showIcon(IconNames.Skull)
basic.pause(500)
while (true) {
basic.showNumber(poeng)
basic.showString("")
}
} else {
led.plot(spiller, 4)
}
}
Steg 4: Beveg spilleren
Vi vil at spilleren skal bevege seg mot venstre når knapp A trykkes, og mot høyre når knapp B trykkes.
Sjekkliste
Grunnen til at vi bruker en hvis kloss og ikke endrer spiller uansett er fordi vi ikke vil at spilleren skal bevege seg mer mot venstre enn det rutenettet med leddlys tillater. Hvis spilleren allerede står på x: 0, skal den ikke få lov til å bevege seg mot venstre.
Det er to ting som må endres fra når knapp A trykkes-blokka til når knapp B trykkes. Det ene er veien spilleren skal gå når knappen blir trykket, og det andre er det som hindrer spilleren i å gå ut av brettet.
 Test prosjektet
Test prosjektet
Koden din er nå ferdig!
Utfordringer
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








