 PXT: Komponer en melodi
PXT: Komponer en melodi
Skrevet av: Kolbjørn Engeland, Julie Revdahl
Introduksjon
I denne oppgaven skal vi koble micro:biten til hodetelefoner eller en liten høyttaler for å kunne spille av en melodi vi lager selv.
Vi trenger litt ekstra utstyr:
- 2 ledninger med krokodilleklemmer
- Hodetelefoner eller 1 buzzer (en liten høyttaler)
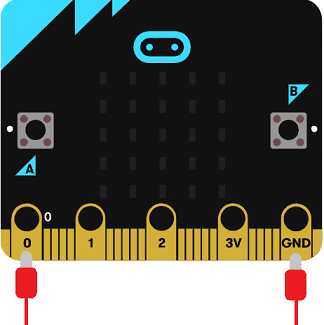
Micro:biten har fem store tilkoblinger på brettet, som vi kaller porter. Disse er koblet til store hull og er merket: 0, 1, 2, 3V og GND på micro:biten.

GND porten blir brukt for å fullføre en krets. Hvis du holder på GND-porten med en hånd, kan du programmere micro:biten til å oppdage at du berører 0, 1 eller 2 pinnen med den andre hånden (da bruker du kroppen din til å fullføre en elektrisk krets). Dette kan du bruke for å få micro:biten til å gjøre eller vise ulike ting. Du kan også få micro:biten til å sende signaler ut gjennom portene. For eksempel kan du programmere micro:biten til å sende ut lyd, og kobler du på en høyttaler med krokodilleklemmer kan du høre på lyden.
Du kan lese mer om portene på micro:biten her: microbit.org
Steg 1: Interaksjon
 Sjekkliste
Sjekkliste
input.onButtonPressed(Button.A, function () {
})
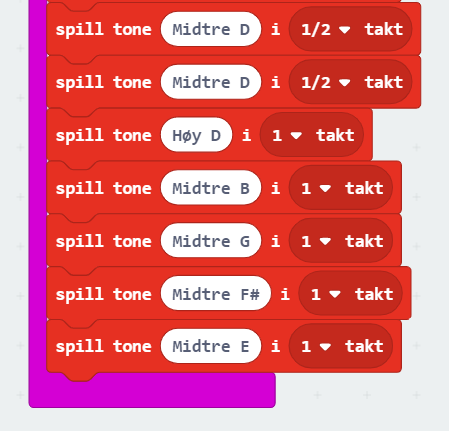
Steg 2: Komponer melodi
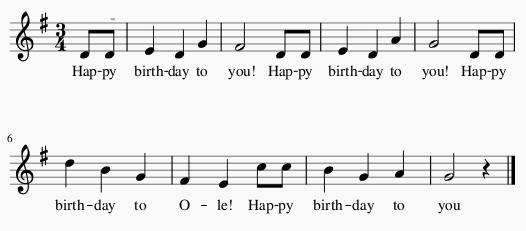
Du kan nå komponere din helt egen sang som spilles når knapp A trykkes. Du kan selv bestemme hvilke toner som skal spilles, og hvor lenge de skal spilles. Setter du sammen tonene får du en melodi. Vi skal nå vise hvordan vi kan komponere den velkjente sangen 'Happy birthday'. Skriver vi den som noter ser den slik ut:

 Sjekkliste
Sjekkliste
input.onButtonPressed(Button.A, function () {
music.playTone(262, music.beat(BeatFraction.Whole))
})
Merk at her kan du bestemme hvilken tone som skal spilles og hvor lenge den skal spilles.
input.onButtonPressed(Button.A, function () {
music.playTone(294, music.beat(BeatFraction.Half))
})
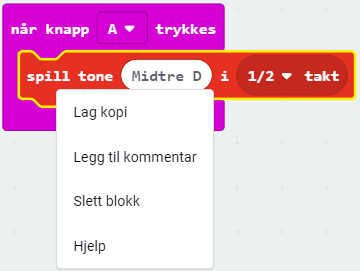
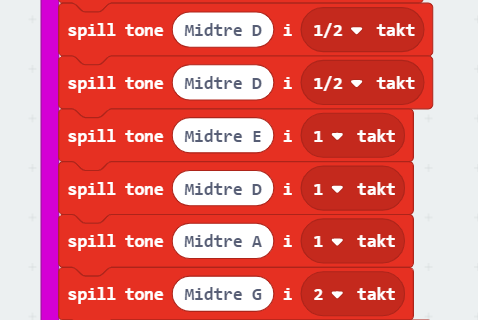
Nå får du spilt av den første tonen. Du må nå legge til resten av tonene for å få hele sangen. Ett lite triks er da å kopiere den første spill tone-klossen ved å klikke med høyre musetast på klossen:

input.onButtonPressed(Button.A, function () {
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(294, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Whole))
music.playTone(370, music.beat(BeatFraction.Double))
})


input.onButtonPressed(Button.A, function () {
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(294, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Whole))
music.playTone(370, music.beat(BeatFraction.Double))
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(294, music.beat(BeatFraction.Whole))
music.playTone(440, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Double))
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(294, music.beat(BeatFraction.Half))
music.playTone(587, music.beat(BeatFraction.Whole))
music.playTone(494, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Whole))
music.playTone(370, music.beat(BeatFraction.Whole))
music.playTone(330, music.beat(BeatFraction.Whole))
music.playTone(523, music.beat(BeatFraction.Half))
music.playTone(523, music.beat(BeatFraction.Half))
music.playTone(494, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Whole))
music.playTone(440, music.beat(BeatFraction.Whole))
music.playTone(392, music.beat(BeatFraction.Double))
})
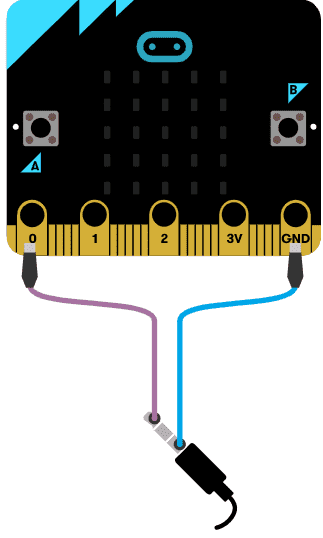
Steg 3: Gjør klart til lyd
Micro:biten har ikke høyttalere. Derfor må vi koble til en buzzer eller hodetelefoner. Måten vi kobler til en buzzer er litt forskjellig fra måten vi kobler til hodetelefoner. Først kommer en sjekkliste for hvordan du kobler til en buzzer, og etterpå kommer sjekklisten for deg som vil bruker hodetelefoner.
 Buzzer sjekkliste
Buzzer sjekkliste
 Hodetelefoner sjekkliste
Hodetelefoner sjekkliste

 Test prosjektet
Test prosjektet
Nå er det tid for å se om micro:biten klarer å spille melodien du har komponert!
Noen utfordringer
Noen forslag til endringer og utvidelser, men prøv selv dine ideer!
Du har nå lært hvordan du kan skrive en melodi i micro:biten. Nedenfor er noen ideer til videreutvikling, men finn gjerne på noe helt eget!
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








