PXT: Spå fremtiden med bilder
PXT: Spå fremtiden med bilder
Skrevet av: Helene Isnes
Introduksjon
I denne oppgaven skal vi opprette en liste med bilder, og ved å trykke på port 0 på micro:biten skal et tilfeldig bilde vises på skjermen. Dette kan du bruke til å spå andre med!

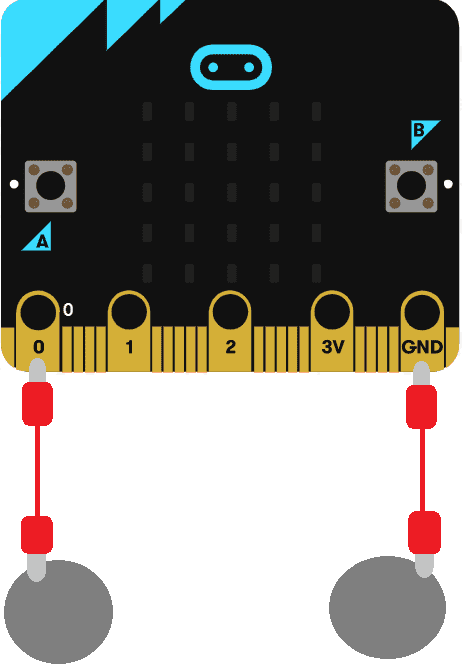
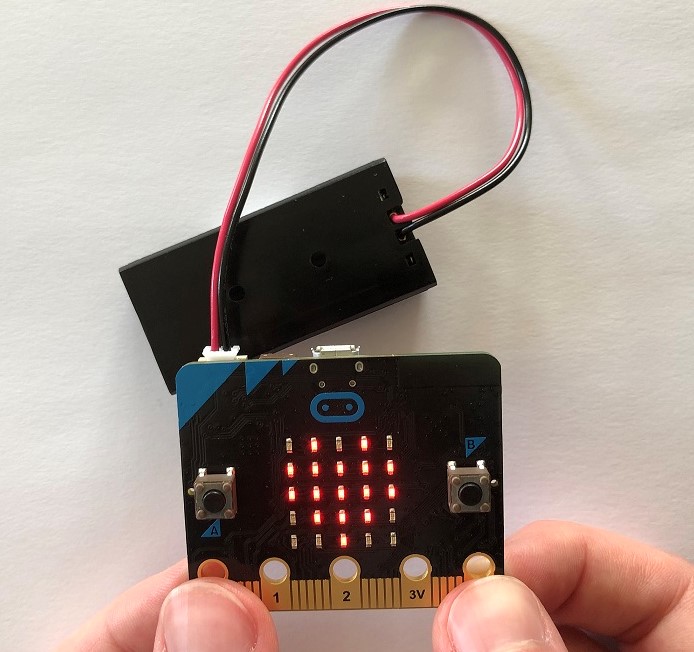
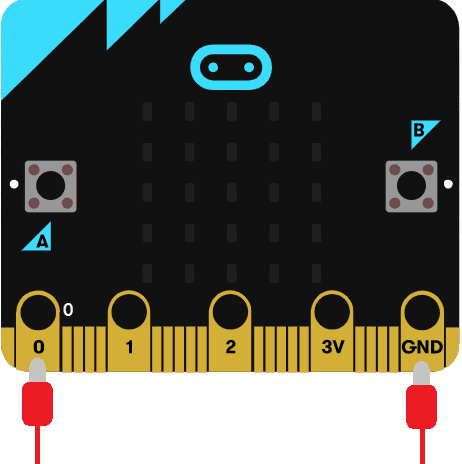
Micro:biten har fem store tilkoblinger på brettet, som vi kaller porter. Disse er koblet til store hull og er merket: 0, 1, 2, 3V og GND, på micro:biten.

GND porten blir brukt for å fullføre en krets. Hvis du holder på GND-porten med en hånd, kan du programmere micro:biten til å oppdage at du berører 0, 1 eller 2 pinnen med den andre hånden (da bruker du kroppen din til å fullføre en elektrisk krets). Dette kan du bruke for å få micro:biten til å gjøre eller vise ulike ting. Du kan også få micro:biten til å sende signaler ut gjennom portene. Da kan du for eksempel sende ut en elektrisk spenning, og ved å koble på et leddlys med krokodilleklemmer, kan du få det til å lyse.
Du kan lese mer om portene på micro:biten her: microbit.org
Steg 1: Opprett liste
Klossene vis bilde og vis ikon i Basis lar deg vise bilder med en gang på micro:biten, men man kan også lagre bilder eller lister med bilder i variabler. I denne oppgaven skal vi gjøre sistnevnte.
 Sjekkliste
Sjekkliste
let Bildeliste = [images.iconImage(IconNames.Heart), images.iconImage(IconNames.No)]
Steg 2: Velg et tilfeldig bilde
Når noen holder på portene GND og 0 på micro:biten skal et tilfeldig bilde velges. Vi gjør dette ved å velge et tilfeldig tall og lagre det i en variabel.
 Sjekkliste
Sjekkliste
Elementene (her: bildene) i en liste er nummerert. Det første elementet har nummer 0, neste nummer 1 osv. Hvis listen din har 5 bilder, er de nummerert 0, 1, 2, 3, 4. Vi må derfor velge et tilfeldig tall mellom 0 og lengden av listen - 1.
input.onPinPressed(TouchPin.P0, function () {
let Bildeliste: Image[] = []
Tilfeldig_bildenummer = Math.randomRange(0, Bildeliste.length - 1)
})
Kan man ikke bare velge et tilfeldig tall fra 0 til 4, tenker du kanskje? Jo, det kan du. Men nå kan du legge til flere bilder i listen uten å måtte oppdatere resten av koden. Dette trikset er nyttig når man har lang kode og store lister, så det er greit å lære seg.
Steg 3: Vis bilde
Nå skal vi vise bildet med det valgte bildenummeret på micro:biten.
 Sjekkliste
Sjekkliste
Hadde vi lagret et bilde i en variabel, hadde vi brukt den variabelen nå til å erstatte myImage. Men her vi må hente ut et element (bilde) fra listen istedenfor.
 Test prosjektet
Test prosjektet
Nå har du laget alt du trenger!
Utfordring
 Flere ideer
Flere ideer
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!