PXT: Spå framtida med bilete
PXT: Spå framtida med bilete
Skrevet av: Helene Isnes
Oversatt av: Stein Olav Romslo
Introduksjon
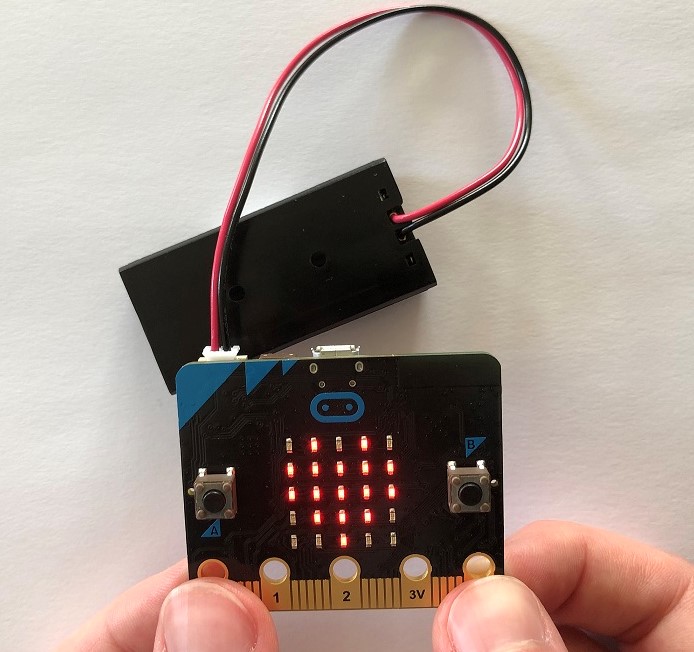
I denne oppgåva skal me lage ei liste med bilete, og ved å trykke på port 0 på micro:bit-en skal eit tilfeldig bilete visast på skjermen. Dette kan du bruke til å spå!

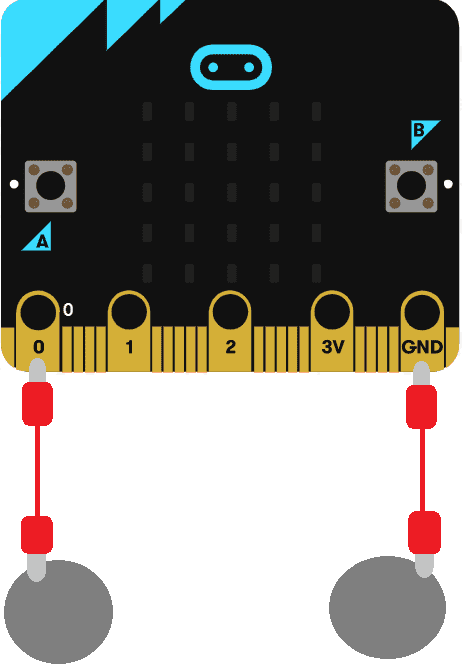
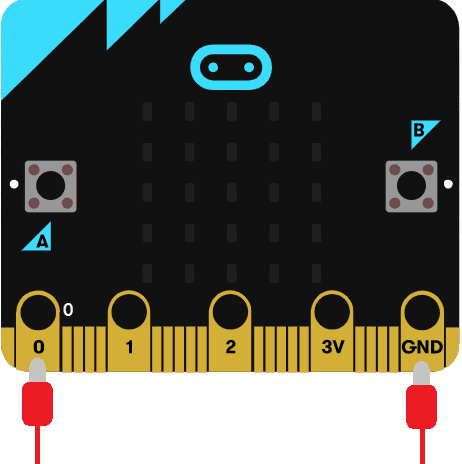
Micro:bit-en har fem store tilkoplingar på brettet som me kallar portar. Desse er kopla til store hol og er merka 0, 1, 2, 3V og GND på micro:bit-en.

Me brukar GND-porten for å fullføre ein krins. Viss du heldt på GND-porten med ei hand kan du programmere micro:bit-en til å oppdage at du tek på 0, 1 eller 2 med den andre handa (då brukar du kroppen din til å fullføre ein elektrisk krins). Dette kan du bruke for å få micro:bit-en til å gjere eller vise ulike ting. Du kan òg få micro:bit-en til å sende signal ut gjennom portane. Til dømes kan du programmere micro:bit-en til å sende ut lyd, og viss du koplar på ein høgtalar med krokodilleklemmer kan du høyre på lyden.
Du kan lese meir om portane på micro:bit-en her: microbit.org.
Steg 1: Opprett liste
Klossane vis bilete og vis ikon i Basislet deg vise bilete med ein gong på micro:bit-en, men ein kan òg lagre bilete eller lister av bilete i variablar. I denne oppgåva skal me gjere det siste.
 Sjekkliste
Sjekkliste
let Bildeliste = [images.iconImage(IconNames.Heart), images.iconImage(IconNames.No)]
Steg 2: Vel eit tilfeldig bilete
Når nokon heldt på portane GND og 0 på micro:bit-en skal eit tilfeldig bilete bli valt. Me gjer dette ved å velje eit tilfeldig tal og lagre det i ein variabel.
 Sjekkliste
Sjekkliste
Elementa (her: bileta) i ei liste er nummererte. Det fyrste elementet har nummer 0, neste nummer 1 osb. Viss lista di har 5 bilete er dei nummererte 0, 1, 2, 3, 4. Derfor må me velje eit tilfeldig tal mellom 0 og lengda av lista -1.
input.onPinPressed(TouchPin.P0, function () {
let Bildeliste: Image[] = []
Tilfeldig_bildenummer = Math.randomRange(0, Bildeliste.length - 1)
})
Kan ein ikkje berre velje eit tilfeldig tal frå 0 til 4, tenker du kanskje? Jo, det kan du. Men no kan du leggje til fleire bilete i lista utan å måtte oppdatere reisten av koden. Dette trikset er nyttig når ein har lang kode og store lister, så det er greitt å lære seg først som sist.
Steg 3: Vis bilete
No skal me vise biletet med det valte biletenummeret på micro:bit-en.
 Sjekkliste
Sjekkliste
Hadde me lagra eit bilete i ein variabel hadde me brukt den variabelen til å erstatte myImage no. Men her må me hente ut eit element (bilete) frå lista i staden.
 Test prosjektet
Test prosjektet
No har du laga alt du treng!
Utfordring
 Fleire idear
Fleire idear
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!