 PXT: Stein, saks, papir 2 spillere
PXT: Stein, saks, papir 2 spillere
Skrevet av: Bjørn Hamre, Eivind Hamre, Torstein Hamre
Introduksjon
Denne oppgaven forutsetter at du først har løst oppgaven Stein, saks, papir for én spiller. Her skal du lære å bruke radio-enheten på micro:biten slik at du kan spille stein, saks, papir med en annen spiller.
Steg 1: En-spiller
Hvis du har fulgt stegene i stein, saks, papir for én spiller har du et program som ser slik ut:
let bildenummer = 0
input.onGesture(Gesture.Shake, function () {
bildenummer = Math.randomRange(0, 2)
basic.showNumber(bildenummer)
if (bildenummer == 0) {
basic.showLeds(`
. . # . .
. # # # .
# # # # #
. # # # .
. . # . .
`)
}
if (bildenummer == 1) {
basic.showIcon(IconNames.Scissors)
}
if (bildenummer == 2) {
basic.showLeds(`
# # # # #
# # # # #
# # # # #
# # # # #
# # # # #
`)
}
})
Tips
Før du går videre er det lurt å lage et nytt micro:bit-prosjekt slik at du tar vare på én-spiller-programmet også.
 Sjekkliste
Sjekkliste
Steg 2: Ved oppstart
Micro:biten kan sende data til andre micro:biter som er i samme radiogruppe som den selv. Det du skal programmere i denne oppgaven er å sende ditt resultat til motstanderen, ta imot motstanderens resultat og beregne hvem som er vinneren (eller om det er uavgjort).
 Sjekkliste
Sjekkliste
Når programmet starter må du sette noen start-innstillinger. Disse skal du sette i blokken ved start.
Når du er ferdig skal det se slik ut
radio.setGroup(1) let bildenummer_motstander = 0 let bildenummer = 0 bildenummer = -1 bildenummer_motstander = -1
Steg 3: Funksjon for å beregne vinner
Hvis du trenger de samme kodeblokkene flere steder er det unødvendig å måtte bygge de samme blokkene to ganger. Istedenfor kan du lage en funksjon som du kan kjøre fra flere steder. Her skal du lage en funksjon som beregner hvem som vinner og skriver det ut på skjermen. Lag en funksjon som heter velg_vinner. Blokken Funksjoner finner du i menyen under punktet Avansert. Blokkene du legger inni funksjonen blir kjørt når funksjonen kalles.
 Sjekkliste
Sjekkliste
Videre skal funksjonen beregne resultatet. Ditt og motstanderens resultat ligger nå lagret i variablene bildenummer og bildenummer_motstander. Reglene er som følger:
Lag en stor hvis ellers-blokk hvor du sjekker de forskjellige mulighetene. Hvis du vinner, vis ikonet Glad, hvis du taper vis ikonet Trist og bruk ikonet Sover hvis det er uavgjort.
Tips
For å utvide med en ellers hvis-del trykk på pluss-tegnet nederst på hvis ellers-blokken.
 Sjekkliste
Sjekkliste
Når du er ferdig ser funksjonen slik ut:
function velg_vinner(){
basic.clearScreen()
if (bildenummer == 0 && bildenummer_motstander == 1) {
basic.showIcon(IconNames.Happy)
}
else if (bildenummer == 1 && bildenummer_motstander == 2) {
basic.showIcon(IconNames.Happy)
}
else if (bildenummer == 2 && bildenummer_motstander == 0) {
basic.showIcon(IconNames.Happy)
}
else if (bildenummer == bildenummer_motstander) {
basic.showIcon(IconNames.Asleep)
} else {
basic.showIcon(IconNames.Sad)
}
bildenummer = -1
bildenummer_motstander = -1
}
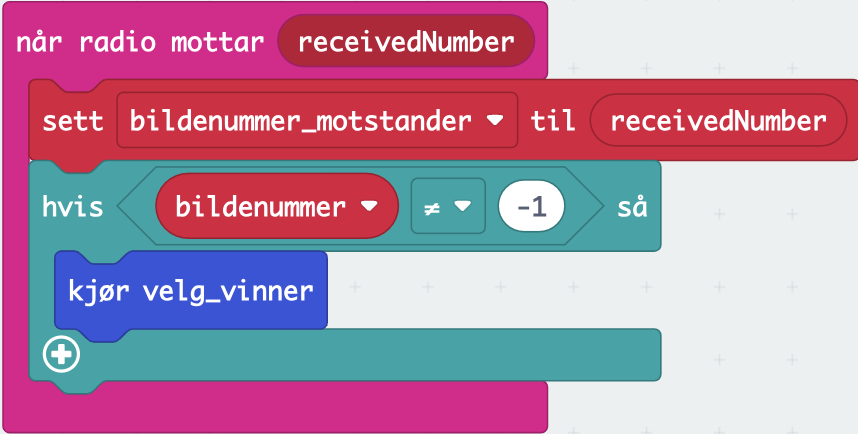
Steg 4: Motta motstanderens resultat
Her skal du lage koden som gjør at din micro:bit kan motta motstanders resultat.
Når du er ferdig skal denne delen av programmet ditt se slik ut:

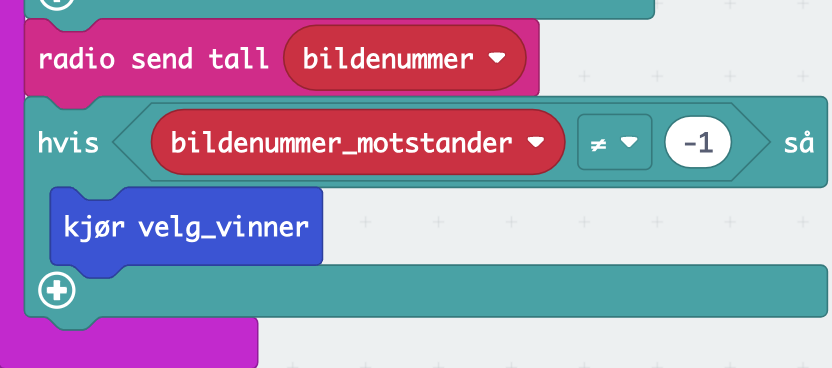
Steg 5: Sende ditt resultat
Den siste biten som mangler er at du må programmere micro:biten til å sende ditt eget resultat etter at du har ristet på den. Gjør dette ved å utvide nederst i når ristes-blokken fra steg 1.
Når du er ferdig skal du ha lagt til følgende nederst i blokken:

 Teste spillet
Teste spillet
Nå gjenstår å teste spillet. Last spillet over på to micro:biter og spill.
Utfordring
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








