 Halloweenimasjon
Halloweenimasjon
Skrevet av: Torbjørn Skauli og Geir Arne Hjelle
Introduksjon
Vi vil her se på hvordan vi kan lage forskjellige animasjoner med et Halloween-tema. Disse kan vi enten dele med vennene våre gjennom Scratch, eller kanskje enda morsommere: Vi kan projisere dem på en gardin, et laken eller en vegg under Halloween.

Steg 1: En første animasjon
Vi begynner med å la et skummelt spøkelse fly fram og tilbake over skjermen.
 Sjekkliste
Sjekkliste
-

-
gjenta (200) ganger gå (5) steg slutt -
gjenta (200) ganger gå (5) steg sprett tilbake ved kanten slutt -
begrens rotasjon [vend sideveis v] gjenta (200) ganger gå (5) steg sprett tilbake ved kanten slutt
Steg 2: Enda en animasjon
For vår andre animasjon vil en flaggermus komme flyvende mot oss.

 Sjekkliste
Sjekkliste
-
sett størrelse til (0) % gjenta (100) ganger endre størrelse med (4) slutt -
begrens rotasjon [vend sideveis v] vis gjenta (200) ganger gå (5) steg sprett tilbake ved kanten slutt skjul -
sett størrelse til (0) % vis gjenta (100) ganger endre størrelse med (4) slutt skjul
Steg 3: Bytte bakgrunner
Vi vil nå se på hvordan vi lett kan bytte bakgrunn når vi starter en animasjon.
 Sjekkliste
Sjekkliste
Hvis vi for eksempel vil vise spøkelsesanimasjonen på svart bakgrunn må vi først klikke Scene, deretter Bakgrunner-fanen og den svarte bakgrunnen. Videre må vi klikke på spøkelsesfiguren, Kode-fanen og til slutt på selve skriptet. Dette er veldig tungvint! Vi vil nå se hvordan vi kan bruke meldinger for å gjøre dette mye enklere.
Meldinger gjør det lett å få flere ting til å skje samtidig. Vi skal nå først lage en melding, Animer spøkelse. Vi vil at denne meldingen skal både bytte bakgrunnen og starte spøkelsesanimasjonen.
-
når jeg mottar [Animer spøkelse v] bytt bakgrunn til [Svart v]
-
når jeg mottar [Animer spøkelse v] begrens rotasjon [vend sideveis v] vis gjenta (200) ganger gå (5) steg sprett tilbake ved kanten slutt skjul -
send melding [Animer spøkelse v]
ut ved siden av det store skriptet til spøkelset.
-
når jeg mottar [Animer flaggermus v] bytt bakgrunn til [Skog v]
-
når jeg mottar [Animer flaggermus v] sett størrelse til (0) % vis gjenta (100) ganger endre størrelse med (4) slutt skjul -
send melding [Animer flaggermus v]
for å teste at animasjonen fungerer.
Steg 4: Koble sammen animasjonene
Nå skal vi se hvordan vi kan koble sammen animasjonene slik at de vises i sekvens etter hverandre.
 Sjekkliste
Sjekkliste
-
gjenta for alltid send melding [Animer spøkelse v] og vent send melding [Animer flaggermus v] og vent slutt -
gjenta for alltid send melding [Animer spøkelse v] og vent vent (1) sekunder send melding [Animer flaggermusen v] og vent vent (1) sekunder slutt -
når @greenFlag klikkes gjenta for alltid send melding [Animer spøkelse v] og vent vent (1) sekunder send melding [Animer flaggermus v] og vent vent (1) sekunder slutt -
når @greenFlag klikkes skjul gå til x: (0) y:(0)
-
når @greenFlag klikkes skjul gå til x: (0) y:(0)
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Steg 5: Tegn egne figurer
Vi vil nå lage en tredje animasjon hvor vi tegner en figur på egen hånd
 Sjekkliste
Sjekkliste
-

-

-
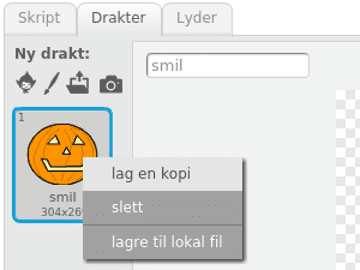
når jeg mottar [Animer gresskar v] vis gjenta (50) ganger neste drakt vent (tilfeldig tall fra (0.1) til (0.3)) sekunder slutt skjulBytt gjerne ut meldingsnavnet
Animer gresskarmed noe som passer for din figur. Klikk på skriptet (eller send en melding) for å teste animasjonen. Ser det bra ut? -
når @greenFlag klikkes skjul gå til x: (0) y: (0)
-
når jeg mottar [Animer gresskar v] bytt bakgrunn til [Svart v]
-
når @greenFlag klikkes gjenta for alltid send melding [Animer spøkelse v] og vent vent (1) sekunder send melding [Animer flaggermus v] og vent vent (1) sekunder send melding [Animer gresskar v] og vent vent (1) sekunder slutt
Steg 6: Enda flere animasjoner?
Prøv selv
Vi har nå sett noen eksempler på hvordan vi kan lage skumle halloween-animasjoner. Prøv å bruk lignende teknikker for å lage dine egne animasjoner!
 Legg ut prosjektet
Legg ut prosjektet
Når du er fornøyd med animasjonene dine kan du dele det med familie og venner, ved å trykke Legg ut.
Projiser animasjonene
Vi avslutter med å se på hvordan du kan skremme nabolaget med de skumle animasjonene dine slik at alle kan se dem.
Det enkleste er å sette skjermen i vinduet, og klikke på firkanten for fullskjermvisning øverst til venstre under Scratch-logoen. Men hvis du kan låne en prosjektør til Halloween kan du vise animasjonen utendørs, på en vegg eller på et gardin eller laken, slik bildet i begynnelsen viser. I begge tilfeller er det litt dumt at Scratch viser animasjonen med en hvit ramme på skjermen. For å få en bedre visning kan du følge tipsene nedenfor.
 Sjekkliste
Sjekkliste
-
Last ned filen projiser.html. Etter at du har gått til denne adressen kan du velge
Fil > lagre som, eller noe som ligner, i menyen til nettleseren din. Legg filen et sted du finner den igjen. -
<html> <head> <title>Halloweenimasjon</title> </head> <body bgcolor="#000000"> <div style="overflow-y: hidden; height: 890px; margin-left: auto; margin-right: auto; width: 1180px;" id="applet"> <iframe style="margin-top:-56px; margin-left: -10px" allowtransparency="true" width="1200" height="960" src="http://scratch.mit.edu/projects/embed/30923784/?autostart=true" frameborder="0" scrolling="no" seamless="seamless" allowfullscreen=""></iframe> </div> </body> </html>
Prosjektnummer
For å finne prosjektnummeret ditt kan du se i adressefeltet i nettleseren din mens du jobber med prosjektet. Som en del av adressen finner du et 8-sifret tall. Dette er ditt prosjektnummer.
 Sjekkliste
Sjekkliste
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








