King Kong
King Kong
Skrevet av: Samuel Erik Abildsø og Geir Arne Hjelle
Introduksjon
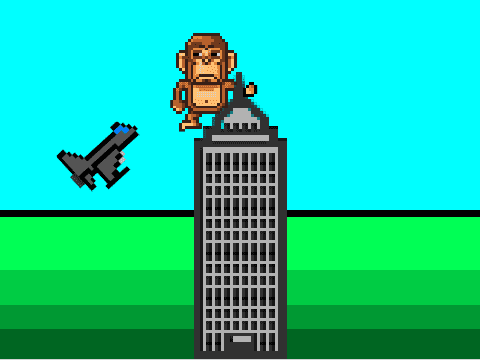
I dette spillet inspirert av historien om King Kong, skal vi se hvor lett det er å bruke grafikk som ikke allerede ligger i Scratch-biblioteket. I spillet styrer vi King Kong som må passe seg for flyene som angriper ham.

Steg 1: Hente grafikk fra nettet
Vi skal først se på hvordan vi kan hente bilder og figurer fra nettet og bruke dem i våre egne spill. Til dette spillet trenger vi en skyskraper, et fly og en gorilla.
 Sjekkliste
Sjekkliste
-
Finn en skyskraper som du liker. Velg deretter Se bildet for å få bildet i full størrelse. Høyreklikk på bildet og velg Lagre bildet som og lagre det på din datamaskin et sted du finner det igjen.
Tips for søking
-
Når du søker etter bilder er det best å søke på engelsk fordi det er det mest brukte språket på internett.
-
For å finne grafikk i stedet for bilder kan det være lurt å ta med ord som
icon,pixelellerdrawingi søket ditt. -
De fleste søkemotorene har også muligheten for å gjøre avansert bildesøk. Da kan du som regel begrense søket til å bare lete etter tegninger eller tilsvarende.
 Sjekkliste
Sjekkliste
-
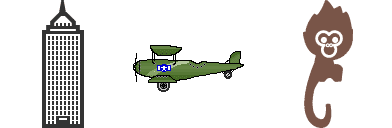
Her er noen eksempler, men bruk gjerne bilder du finner selv:

Skyskraper fra www.iconka.com, fly fra hellraz3r.deviantart.com og King Kong fra www.freepik.com.
Hvilke bilder kan du bruke?
Når du henter bilder fra nettet bør du sjekke at du har tillatelse til å bruke dem. Selv om bilder ligger på Internett betyr ikke det at du kan kopiere dem og bruke de som du selv vil!
Mange bilder har en lisens som sier at andre kan bruke dem. Dette står ofte på nettsiden i nærheten av bildet (på samme måte som det står Lisens nederst i denne oppgaven). Vanligvis vil de som eier bildet at du forteller at du har kopiert bildet fra dem. Dette er veldig lett i Scratch, da man kan skrive hvor bildene kommer fra på Prosjektsiden under Merknader og Bidragsytere.
Steg 2: Tegn litt selv
Like morsomt som å finne bilder på nettet er det å tegne litt selv.
 Sjekkliste
Sjekkliste
Til spillet vårt vil vi behøve to drakter til King Kong. En drakt der han står på venstre side av skyskraperen og en der han står på høyre side.
Utforsk tegneverktøyene
Prøv gjerne de forskjellige tegneverktøyene på egen hånd. Vet du hva alle gjør?
Legg merke til at nede i høyre hjørnet velger du mellom å jobbe med pikselgrafikk og vektorgrafikk. I pikselgrafikk jobber vi med nettopp pikslene (hvert punkt bildet består av kalles en piksel) i bildet. Typisk vil du gjøre dette med bilder du laster ned fra nettet. Med vektorgrafikk kan vi jobbe med direkte med linjer og former. Mange av figurene i Scratchbiblioteket bruker dette, og det er ofte bedre når vi skal tegne selv.
Steg 3: King Kong flytter seg
Nå har vi tatt inn grafikken vi trenger. Det er på tide å begynne å programmere!
 Sjekkliste
Sjekkliste
-
når @greenFlag klikkes sett størrelse til (200) % legg [foran alt v] gå til x: (0) y: (-50)
Du må eksperimentere litt med tallene slik at de passer til din skyskrapergrafikk.
-
når @greenFlag klikkes gå til x: (-45) y: (30) bytt drakt til [venstre v] gjenta for alltid hvis <tast [pil venstre v] trykket?> gli (0.2) sekunder til x: (-45) y: (30) bytt drakt til [venstre v] slutt hvis <tast [pil høyre v] trykket?> gli (0.2) sekunder til x: (45) y: (30) bytt drakt til [høyre v] slutt slutt
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Endre på figurene og skriptene slik at det ser bra ut!
Steg 4: Flyene flyr
Nå skal vi kopiere flyet vårt slik at vi har mange fly som flyr rundt skyskraperen.
 Sjekkliste
Sjekkliste
-
når @greenFlag klikkes skjul begrens rotasjon [vend sideveis v] gjenta for alltid vent (tilfeldig tall fra (0.5) til (4)) sekunder lag klon av [meg v] slutt -
når jeg starter som klon pek i retning (45 v) gå til x: (-280) y: (-140) vis gjenta til <(y-posisjon) > [190]> gå (10) steg slutt slett denne klonen -

-
når jeg starter som klon hvis <(tilfeldig tall fra (1) til (2)) = [1]> pek i retning (45 v) gå til x: (-280) y: (-140) ellers pek i retning (-45 v) gå til x: (280) y: (-140) slutt vis gjenta til <(y-posisjon) > [190]> gå (10) steg slutt slett denne klonen
Steg 5: King Kong må passe seg
Oppgaven til King Kong er å passe seg slik at han ikke blir truffet av flyene.
 Sjekkliste
Sjekkliste
-
når @greenFlag klikkes gjenta for alltid vent til <berører [fly v] ?> endre [farge v] effekt med (25) vent (0.5) sekunder fjern grafiske effekter sluttHer venter vi 0.5 sekunder både for at fargeeffekten skal synes og for at da har flyet passert slik at ikke King Kong blir truffet flere ganger av det samme flyet.
Vi har nå laget et ganske enkelt spill. Men det er flere ting du kan prøve på egen hånd! Nedenfor er noen forslag, men du har kanskje egne ideer til hvordan spillet kan videreutvikles?
Prøv selv
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!