King Kong
King Kong
Skrevet av: Samuel Erik Abildsø og Geir Arne Hjelle
Oversatt av: Stein Olav Romslo
Introduksjon
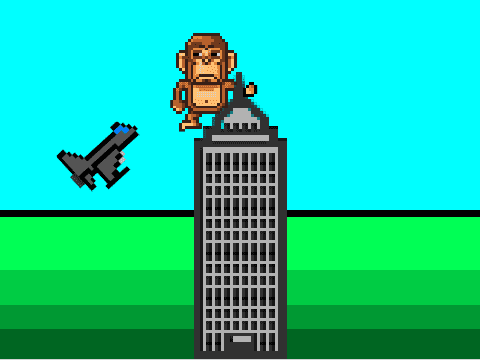
Dette spelet er inspirert av historia om King Kong. Me skal sjå kor lett det er å ta i bruk grafikk som ikkje allereie ligg i Scratch-biblioteket. I spelet styrer me King Kong som må passe seg for flya som angrip han.

Steg 1: Hente grafikk frå nettet
Fyrst skal me sjå på korleis me kan hente bilete og figurar frå nettet og bruke dei i våre eigne spel. Til dette spelet treng me ein skyskrapar, eit fly og ein gorilla.
 Sjekkliste
Sjekkliste
-
Finn ein skyskrapar som du likar. Så vel du Sjå biletet for å få bildet i full storleik. Høgreklikk på biletet og vel Lagre som og lagre det på datamaskina di ein stad du finn det att.
Tips for søking
-
Når du søker etter bilete er det ofte lurt å søke på engelsk, sidan det er det mest brukte språket på Internett.
-
For å finne grafikk i staden for fotografi kan det vere lurt å ta med ord som
icon,pixelellerdrawingi søket ditt. -
Dei fleste søkemotorane har moglegheita for å gjere eit avansert biletesøk. Då kan du som regel avgrense søket ditt til å berre leite etter teikningar eller tilsvarande.
 Sjekkliste
Sjekkliste
-
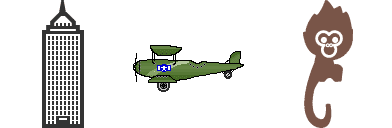
Her er nokre døme, men du må gjerne leite sjølv og finne andre bilete.

Skyskrapar frå www.iconka.com, fly frå hellraz3r.deviantart.com og King Kong frå www.freepik.com.
Kva bilete kan du bruke?
Når du hentar bilete frå nettet bør du sjekke at du har lov til å bruke dei. Sjølv om bilete ligg på Internett tyder ikkje det at du kan kopiere dei og bruke dei som du sjølv vil!
Mange bilete har ein lisens som seier at andre kan bruke dei. Dette står ofte på nettsida i nærleiken av biletet (på same måte som det står lisens nedst i denne oppgåva). Vanlegvis vil dei som eig biletet at du seier at du har kopiert biletet frå dei. Det er veldig lett i Scratch, sidan du kan skrive kor bileta kjem frå på prosjektsida under Merknader og Bidragsytere.
Steg 2: Teikne sjølv
Det er minst like ålreit å teikne sjølv som å finne bilete på nettet.
 Sjekkliste
Sjekkliste
Til spelet vårt treng me to drakter til King Kong. Ei drakt der han står på venstre side av skyskraparen og ei der han står på høgre side.
Utforsk teikneverktøya
Du må gjerne prøve dei ulike teikneverktøya på eiga hand. Veit du kva alle gjer?
Legg merke til at nede i høgre hjørne vel du mellom å jobbe med punktgrafikk og vektorgrafikk. I punktgrafikk jobbar vi med nettopp punkta (også kalt pikslane) i biletet. Typisk vil du gjere dette med bilete du lastar ned fra nettet. Med vektorgrafikk kan me jobbe direkte med linjer og former. Mange av figurane i Scratchbiblioteket brukar dette, og det er ofte betre når me skal teikne sjølv.
Steg 3: King Kong flyttar seg
No har me tatt inn grafikken me treng. Det er på tide å begynne å programmere!
 Sjekkliste
Sjekkliste
-
når @greenFlag vert trykt på set storleik til (200) % legg [framfor alt v] gå til x: (0) y: (-50)
Du må eksperimentere litt med tala slik at dei passar til skyskrapargrafikken din.
-
når @greenFlag vert trykt på gå til x: (-45) y: (30) byt drakt til [venstre v] gjenta for alltid viss <tasten [pil venstre v] er trykt?> gli (0.2) sekund til x: (-45) y: (30) byt drakt til [venstre v] slutt viss <tasten [pil høyre v] er trykt?> gli (0.2) sekund til x: (45) y: (30) byt drakt til [høgre v] slutt slutt
 Test prosjektet
Test prosjektet
Klikk på det grøne flagget.
Endre på figurane og skripta slik at det ser bra ut!
Steg 4: Flya flyr
No skal me kopiere flyet vårt slik at me har mange fly som flyr kring skyskraparen.
 Sjekkliste
Sjekkliste
-
når @greenFlag vert trykt på gøym avgrens rotering til [venstre-høgre v] gjenta for alltid vent (tilfeldig tal frå (0.5) til (4)) sekund lag klon av [meg v] slutt -
når eg startar som klon peik i retning (45 v) gå til x: (-280) y: (-140) vis gjenta til <(y-posisjon) > [190]> gå (10) steg slutt slett denne klonen -

-
når eg startar som klon viss <(tilfeldig tal frå (1) til (2)) = [1]> peik i retning (45 v) gå til x: (-280) y: (-140) elles peik i retning (-45 v) gå til x: (280) y: (-140) slutt vis gjenta til <(y-posisjon) > [190]> gå (10) steg slutt slett denne klonen
Steg 5: King Kong må passe seg
Oppgåva til King Kong er å passe seg slik at han ikkje blir treft av flya.
 Sjekkliste
Sjekkliste
-
når @greenFlag vert trykt på gjenta for alltid vent til <rører [fly v] ?> endra [farge v]-effekt med (25) vent (0.5) sekund ta vekk grafiske effektar sluttHer ventar me eit halvt sekund både for at fargeeffekten skal synast og for at flyet då har passert slik at ikkje
kongblir treft av det same flyet fleire gonger.
No har me laga eit ganske enkelt spel. Men det er fleire ting du kan prøve på eiga hand! Under finn du nokre forslag, men kanskje du har eigne idear til korleis du kan vidareutvikle spelet?
Prøv sjølv
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!