 Kunst med geometriske figurer
Kunst med geometriske figurer
Skrevet av: Carl Andreas Myrland
Introduksjon
I denne oppgaven skal vi lære oss å lage stilige kunstverk ved hjelp av geometriske figurer, tilfeldighet og funksjoner.

Steg 1: Vi gjør klar blyanten
Først setter vi opp de "kjedelige" tingene for å få programmet til å fungere som det skal senere.
 Sjekkliste
Sjekkliste
Når grønt flagg klikkes send melding [klar v]
Når jeg mottar [klar v] begrens rotasjon [ikke roter v] skjul penn av slett alt vis send melding [ferdig v]
Når jeg mottar [ferdig v] gjenta for alltid gå til [musepeker v]
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Steg 2: Lag kunst! (PC)
PC eller nettbrett?
I dette steget finner du instruksjoner for både enheter med ekstern mus og enheter med berøringsskjerm. Pass på at du velger riktig instruksjon til enheten du skal bruke, feks iPad eller PC
Nå skal vi sette sammen koden som lar oss tegne geometriske figurer! Vi begynner med en enkel variant, og så gjør vi koden mer avansert i steg 3.
 Instruksjoner for PC:
Instruksjoner for PC:
Når denne figuren klikkes stopp [andre skript i figuren v] penn på pek i retning (90) gjenta (4) ganger gå (100) steg vend høyre (90) grader end penn av send melding [ferdig v]
 Test prosjektet - for PC
Test prosjektet - for PC
Klikk på det grønne flagget.
Steg 2: Lag kunst! (nettbrett)
 Instruksjoner for nettbrett
Instruksjoner for nettbrett
Siden berøringsenheter som iPad ikke har musepeker, må vi lage en litt annen løsning.
Når grønt flagg klikkes gå til x: (180) y: (-150) Når denne figuren klikkes send melding [start v]
Når jeg mottar [start v] stopp [andre skript i figuren v] penn på pek i retning (90) gjenta (4) ganger gå (100) steg vend høyre (90) grader end penn av send melding [ferdig v]
 Test prosjektet - for nettbrett
Test prosjektet - for nettbrett
Klikk på det grønne flagget.
Steg 3: Flere geometriske figurer
I dette steget skal vi lære hvordan vi kan lage både trekanter, firkanter og femkanter til kunstverket vårt.
OBS! I dette steget trenger du ikke legge til nye kodeblokker. Vi skal kun endre på verdiene til noen av blokkene vi allerede har!
 Vi lager flere geometriske figurer
Vi lager flere geometriske figurer
gjenta (4) ganger gå (100) steg vend høyre (90) grader end
Vinkelsummer
Du vet kanskje at ulike figurer har ulike vinkelsummer. I matematikken lærer vi at en trekant har vinkelsum 180 grader, firkanter 360 grader, femkanter 540 grader, osv.
Dette er riktig dersom man måler innvendige vinkler i figuren. Men for at dette skal bli riktig på en datamaskin, må vi forholde oss til utsiden av vinklene, altså nabovinkelen til de vi vanligvis måler i matematikken.
Du vet kanskje at summen av to nabovinkler alltid er 180 grader. Det betyr at når vi sier at alle vinklene i en likesidet trekant er 60 grader, må vi bruke nabovinkelen 120 grader når vi skal be datamaskinen tegne en likesidet trekant. For en rettvinklet firkant blir nabovinkelen uansett 90 grader. For en femkant er nabovinkelen 72 grader, osv.
Når vi beregner utvendige vinkler på regulære geometriske figurer, blir vinkelsummen alltid 360 grader! Forstår du hvorfor?
gjenta (3) ganger gå (100) steg vend høyre (120) grader end
Hvordan finne utvendig vinkel raskt
Trenger du å finne ut hvor stor den utvendige vinkelen må være for en gitt mangekant, finner du det ved å dele 360 på antall sider i figuren:
360 : 3 = 120
360 : 4 = 90
360 : 5 = 72
osv.
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Steg 4: Funksjoner og variabler
Nå som vi har fungerende kode som lar oss tegne ulike figurer, kan vi se på hvordan vi kan rydde litt i koden for å gjøre den enda litt bedre, og spare oss for jobb senere! Dette gjør vi ved å først lage en funksjon som automatiserer en del av jobben for oss. I Scratch kalles funksjoner "Mine klosser", så vi finner den første klossen vi trenger der.
 Lag en funksjon
Lag en funksjon
definer mangekant (kanter) (sidelengde) mangekant (kanter) (sidelengde)
 Vi endrer koden vår
Vi endrer koden vår
Dette steget kan være litt vanskelig. Sørg for å ha tunga rett i munnen, og les instruksjonene nøye. Vi skal nå bygge om koden vår, slik at vi enkelt kan bytte mellom tre-, fire- og femkanter, hele veien opp til sirkler, uten å måtte regne ut vinkler på egenhånd!
definer mangekant (kanter) (sidelengde) gjenta (kanter) ganger gå (sidelengde) steg vend høyre ((180) - ((((kanter) - (2)) * (180)) / (kanter))) grader end mangekant (kanter) (sidelengde)
Viktig info
Koden for mus og berøringsskjerm er lik herfra og ut, den eneste forskjellen er hendelsen som starter skriptet som lager tegningen. For mus er det Når denne figuren klikkes, for berøringsskjerm er det Når jeg mottar [start]
Når denne figuren klikkes stopp [andre skript i figuren v] penn på pek i retning (90) penn av send melding [ferdig v]
Når denne figuren klikkes stopp [andre skript i figuren v] penn på pek i retning (90) mangekant () () penn av send melding [ferdig v]
Feil farge på klossene?
Mangekant-blokken vises med rød farge i koden over, men det er av tekniske årsaker i verktøyet vi skriver oppgaven med. Du kan se bort fra feil farger på klossene i denne delen av oppgaven.
Du kan nå fylle inn hvor mange kanter du vil at figuren skal ha, og hvor lange de skal være i funksjonsblokken
mangekant (6) (40)
 Test koden din
Test koden din
Den magiske formelen
Denne formelen er det "magiske" elementet i koden vår:
vend høyre ((180) - ((((kanter) - (2)) * (180)) / (kanter))) grader
Denne utregningen finner nemlig vinkelen i en regulær mangekant, kun ved å vite hvor mange kanter figuren består av. Sett inn hvor mange kanter figuren din skal ha (3 for trekant, 4 for firkant, osv) i kanter-variabelen, og regn ut, så finner du alltid riktig vinkel.
Klarer du å finne ut hvorfor det blir slik?
Steg 5: Litt mer farge og liv!
Vi har nå laget et program som lar deg lage mange forskjellige kunstverk ved hjelp av geometriske figurer, men figurene har kanskje litt kjedelige farger?
sett pennbredde til ()
og
sett pennens (farge v) til ()
etter penn på-klossen, kan du endre på både strekens bredde og farge. Prøv deg frem!
endre pennens (farge v) med ()
og
endre pennens bredde med ()
og se hva som skjer da!
tilfeldig tall fra () til ()
fra operatorer-kategorien. Tilfeldig tall-klossen kan settes inn i pek i retning-klossen, i mangekant-klossen, og i de ulike penn-klossene for å endre farge og bredde.
Gjør programmet enda enklere å bruke!
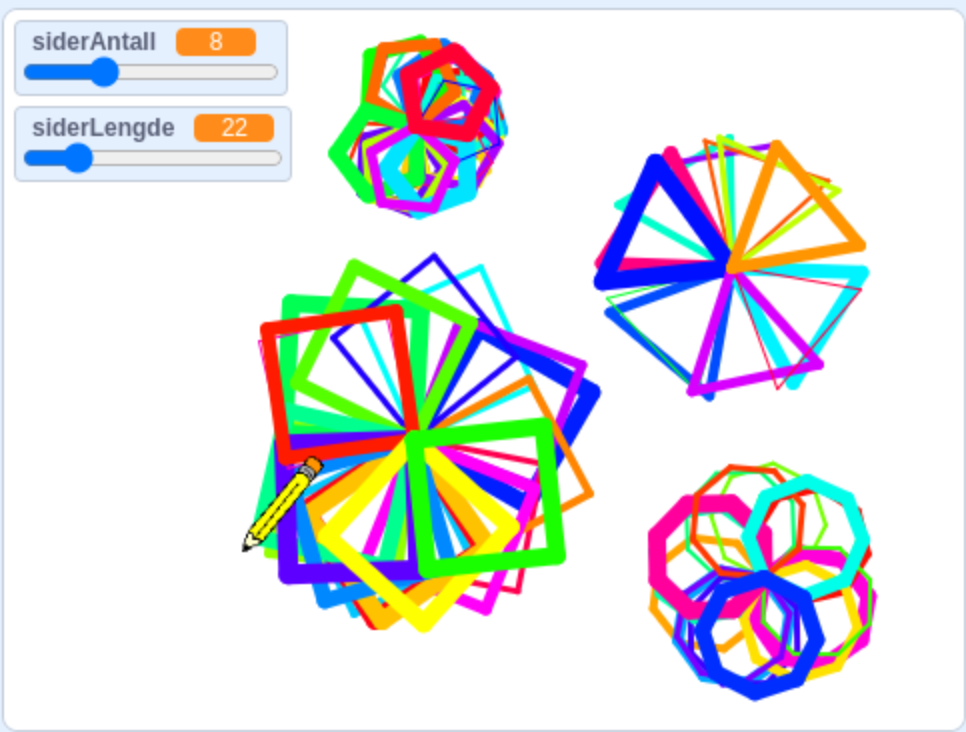
For å gjøre programmet enda mer brukervennlig, kan du lage to variabler. La oss kalle dem sideAntall og sideLengde. Sett inn variablene i mangekant ( ) ( )-klossen. Variablene vil også vises på scena. Trykk og hold på hver av variabel-boblene, slik at du får opp en meny. I denne menyen velger du "skyveknapp". Da kan du enkelt endre på hva slags type mangekant du vil ha, og hvor lange sidene skal være, ved å dra skyveknappen til høyre eller venstre. I menyen kan du også velge å endre verdiområdet for variabelen, sånn at sideAntall begrenses mellom 3 og 20, og sideLengde begrenses mellom 10 og 100, for eksempel.
 Lagre programmet
Lagre programmet
Husk å gi programmet ditt et navn, sånn at du lett finner det igjen senere. Når du er ferdig kan du klikke på "Legg ut"-knappen. Da vil det bli lagt ut på Scratch-hjemmesiden din slik at du enkelt kan dele det med familien og vennene dine.
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








