 Labyrint
Labyrint
Skrevet av: Geir Arne Hjelle
Introduksjon
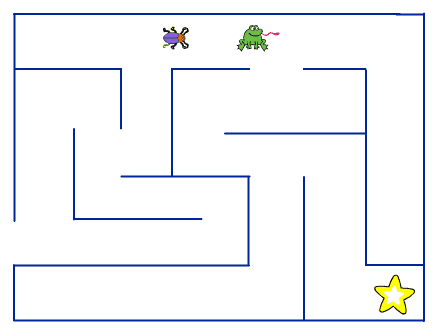
I dette spillet vil vi kontrollere en liten utforsker mens hun leter etter skatten gjemt inne i labyrinten. Dessverre er skatten beskyttet av den skumle froskekongen. Vi vil lære hvordan vi kontrollerer figurer, og hvordan vi kan programmere figurer til å bevege seg selv.

Steg 1: Hvordan styre figurer med piltastene
Vi begynner med å se på hvordan vi kan styre figurer med piltastene. For å få til dette vil vi bruke Hendelser-klosser som merker når man trykker på tastaturet.
 Sjekkliste
Sjekkliste
-
Vi begynner med å la figuren bevege seg oppover skjermen når vi trykker på
pil opp-tasten. -
når [pil opp v] trykkes pek i retning (0 v) gå (5) steg
Prøv å trykk på
pil opp-tasten. Beveger utforskeren din seg oppover skjermen? Nå må vi lage lignende skript for de andre tastene. -
når [pil ned v] trykkes pek i retning (180 v) gå (5) steg når [pil høyre v] trykkes pek i retning (90 v) gå (5) steg når [pil venstre v] trykkes pek i retning (-90 v) gå (5) steg
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Tallet 5 i gå (5) steg-klossene bestemmer hvor raskt utforskeren flytter seg rundt. Vi vil gjerne eksperimentere litt for å se hvilken fart som passer best i spillet vårt, men for å endre farten må vi bytte tallet i fire forskjellige skript. Det blir for mye jobb!
 Sjekkliste
Sjekkliste
Vi vil i stedet bruke en variabel som kan styre farten til Utforsker-figuren.
Nå må vi endre i skriptene våre slik at bruker (hastighet)-variabelen.
-
når @greenFlag klikkes sett [hastighet v] til [10]
-
når [pil opp v] trykkes pek i retning (0 v) gå (hastighet) steg når [pil ned v] trykkes pek i retning (180 v) gå (hastighet) steg når [pil høyre v] trykkes pek i retning (90 v) gå (hastighet) steg når [pil venstre v] trykkes pek i retning (-90 v) gå (hastighet) steg
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Steg 2: Vi tegner vår egen labyrint
Nå som vi kan bevege utforskeren vår rundt omkring på skjermen, skal vi gi henne en utfordring! Vi vil tegne en labyrint som hun kan bevege seg rundt inni.
 Sjekkliste
Sjekkliste
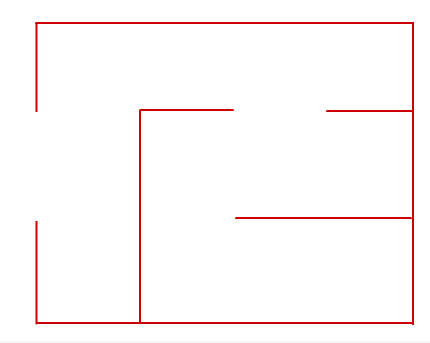
-

Dette er et eksempel på en liten og enkel labyrint. Du kan selv velge hvordan din labyrint skal se ut! Men ikke bruk for lang tid på å tegne labyrinten nå, for vi vil jo fortsette å programmere. Du kan i stedet komme tilbake og tegne en mer avansert labyrint etter at du er ferdig med spillet!
Tips
Dersom du vil tegne rette vegger er det enklest å bruke linjeverktøyet,  . Du kan i tillegg holde inne
. Du kan i tillegg holde inne shift-knappen for at linjene skal bli helt rette.
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Steg 3: Utforskeren kan ikke gå gjennom veggen
Selv om vi har tegnet en flott labyrint bryr ikke utforskeren seg noe om den. Hun kan bare gå gjennom veggene. Det skal vi gjøre noe med nå
 Sjekkliste
Sjekkliste
For å oppdage når Utforsker-figuren vår går gjennom veggen på labyrinten vil vi bruke en <berører fargen [#ffffff]>-kloss. Denne klossen merker om en figur kommer borti en spesiell farge. Her er det viktig at vi har tegnet alle veggene i labyrinten i samme farge.
-
når @greenFlag klikkes sett [hastighet v] til [10] gjenta for alltid hvis <berører fargen [#cc0000]?> snu @turnRight (180) grader gå (hastighet) steg snu @turnRight (180) grader slutt slutt
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Tips
En måte vi kan bruke for å begrense hvor en figur kan gå, er å tvinge den til å ta et skritt tilbake når den gjør noe feil. I koden
snu @turnRight (180) grader gå (hastighet) steg snu @turnRight (180) grader
vil figuren først snu seg helt rundt (180 grader), deretter ta et skritt, og til slutt snu seg rundt igjen slik at den peker i samme retning som da den startet.
Steg 4: På leting etter skatten
Nå kan vi bevege oss rundt i labyrinten. Men det blir jo fort kjedelig om vi ikke har noe å gjøre inne i labyrinten. La oss se om vi kanskje finner en skatt!
 Sjekkliste
Sjekkliste
. Vi brukte figuren Ting/Star1.
Vi skal nå lage litt kode som oppdager når utforskeren finner skatten. Her har vi faktisk et valg: Vi kan lage et skript på Utforsker som sjekker om hun berører Skatt, eller vi kan gjøre det omvendt, vi kan lage et skript på Skatt som sjekker om den berører Utforsker.
I dette tilfellet spiller det liten rolle hva vi velger, men om vi tenker oss at vi kanskje vil lage flere skatter senere kan det være litt enklere å lage skriptet på Skatt.
-
når @greenFlag klikkes gjenta for alltid hvis <berører [Utforsker v]?> skjul slutt slutt
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
 Sjekkliste
Sjekkliste
Det er et problem i spillet vårt. Etter at utforskeren har funnet skatten en gang, forblir skatten borte.
-
når @greenFlag klikkes vis gjenta for alltid hvis <berører [Utforsker v]?> skjul slutt slutt
Vi har enda et problem: Når vi starter spillet på nytt står utforskeren fortsatt der den fant skatten sist. Det blir ikke veldig spennende.
-
når @greenFlag klikkes sett [hastighet v] til [10] gå til x: (-200) y: (0) gjenta for alltid hvis <berører fargen [#cc0000]?> snu @turnRight (180) grader gå (hastighet) steg snu @turnRight (180) grader slutt slutt
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
Steg 5: Froskekongen vokter i gangene
Nå skal vi gjøre spillet vanskeligere. Froskekongen vandrer rundt i labyrinten og passer på skatten.
 Sjekkliste
Sjekkliste
Vi begynner med å la Froskekonge merke at den fanger utforskeren. Dette blir veldig likt hvordan Skatt merket at den ble funnet.
-
når @greenFlag klikkes gjenta for alltid hvis <berører [Utforsker v]?> si [Tok deg!] i (1) sekunder stopp [alle v] :: control slutt slutt
Linjen stopp [alle v] :: control gjør at skriptet på Skatt slutter å kjøre. Det betyr at vi klarer ikke å få tak i skatten etter at vi har blitt tatt av Froskekonge.
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
 Sjekkliste
Sjekkliste
Til sist skal vi få froskekongen til å bevege seg rundt i labyrinten.
-
når @greenFlag klikkes gå til x: (50) y: (100) pek i retning (-90 v)
-
når @greenFlag klikkes gå til x: (50) y: (100) pek i retning (-90 v) sett [hastighet v] til [5] gjenta for alltid gå (hastighet) steg hvis <berører fargen [#cc0000]?> snu @turnRight (180) grader gå (hastighet) steg slutt slutt
Helt tilslutt kan vi gjøre det enda vanskeligere ved å la froskekongen av og til endre retning.
-
når @greenFlag klikkes gå til x: (50) y: (100) pek i retning (-90 v) sett [hastighet v] til [5] gjenta for alltid gå (hastighet) steg hvis <berører fargen [#cc0000]?> snu @turnRight (180) grader gå (hastighet) steg slutt hvis <(tilfeldig tall fra (1) til (25)) = [1]> snu @turnRight ((tilfeldig tall fra (-1) til (1)) * (90)) grader slutt slutt
Disse to siste klossene ser litt kompliserte ut. La oss se litt nøyere på dem.
Tips
Du kan av og til oppleve at Froskekonge setter seg fast i veggen. Dette er fordi Froskekonge fortsatt berører labyrintveggen etter at den har snudd seg. Et par ting du kan prøve for å forbedre dette er å gjøre Froskekonge-figuren mindre, legge en begrens rotasjon [ikke roter v]-kloss øverst i Froskekonge-skriptet, eller velge en figur som er rundere (prøv også å viske bort tunga til Froskekonge om du bruker Dyr/Frog-figuren).
 Test prosjektet
Test prosjektet
Klikk på det grønne flagget.
 Lagre prosjektet
Lagre prosjektet
Da var vi ferdig med labyrint-spillet!
Nå kan du gå på skattejakt! Hvis du vil kan du dele spillet med familie og venner ved å trykke Legg ut.
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








