Hvor er HTML? Jeg ser den ikke!
Hvor er HTML? Jeg ser den ikke!
Skrevet av: Teodor Heggelund
Introduksjon
Målet med oppgaven er å vise hvor HTML finnes i virkelige nettsider, slik som den siden du er på nå. Når du er ferdig med oppgaven skal du ha litt bedre kjennskap til HTML, samt enkelt kunne endre på nettsider du er inne på.
Denne oppgaven er demonstrert med nettleseren Google Chrome. Bruk Google Chrome hvis du har den.
Steg 1: Se
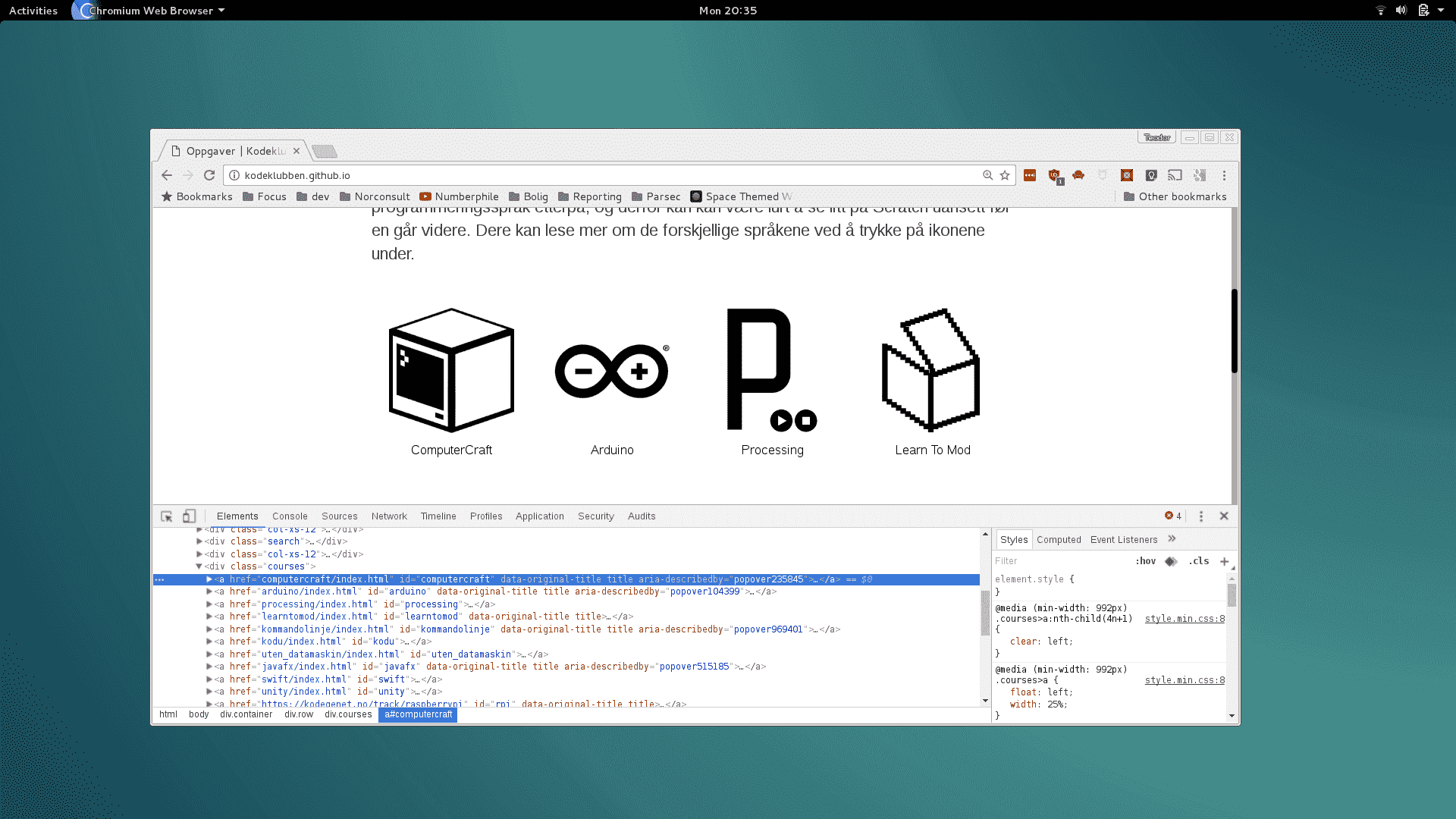
Hvor er da all HTML-koden bak nettsidene vi ser til vanlig? Den er gjemt bak nettleseren! La oss ta en titt.
 Aktiviteter
Aktiviteter
-

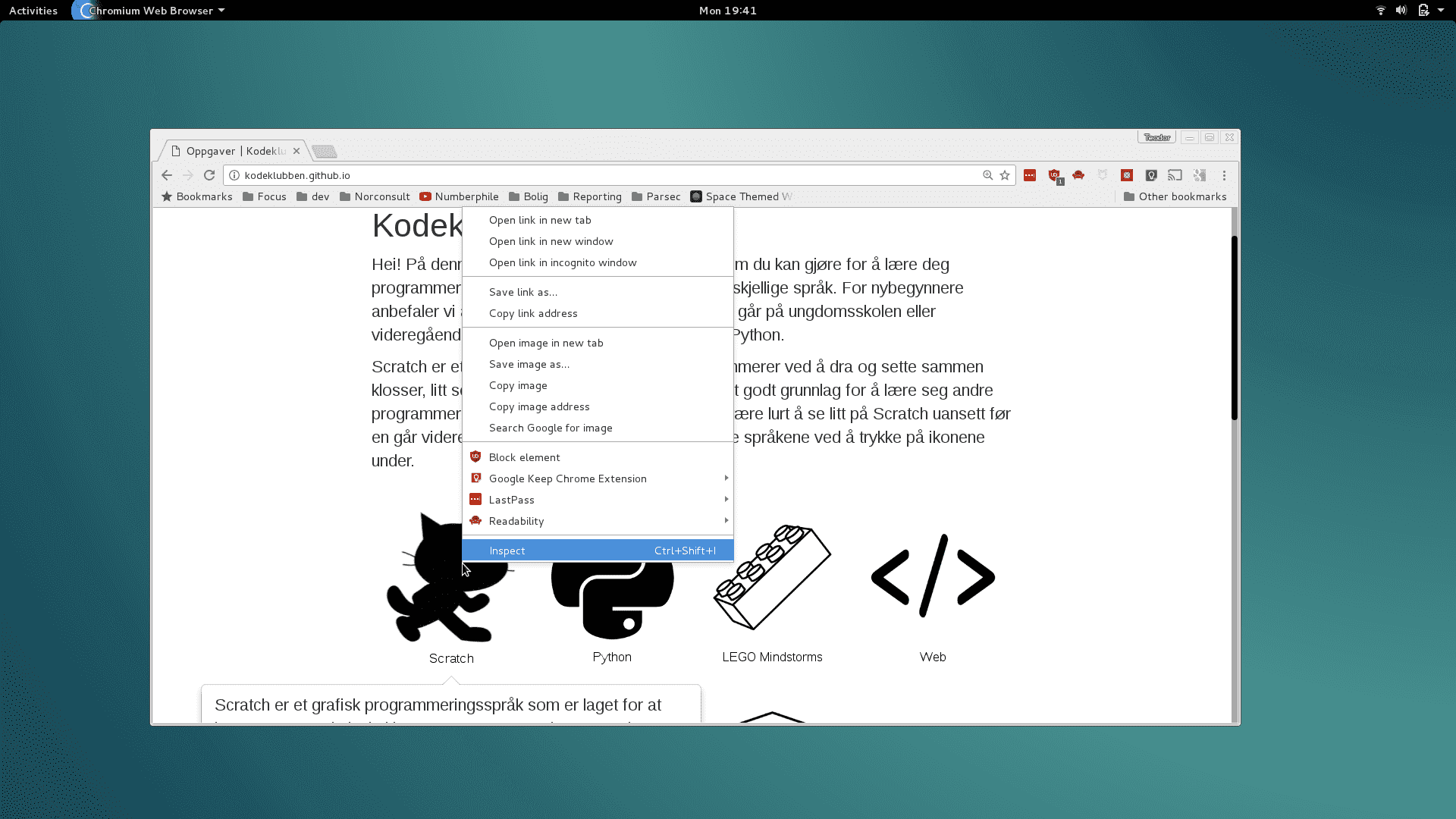
Når vi klikker på
Inspiser, får vi se en meny til hjelp for utviklere. Denne er svært nyttig til webutvikling.
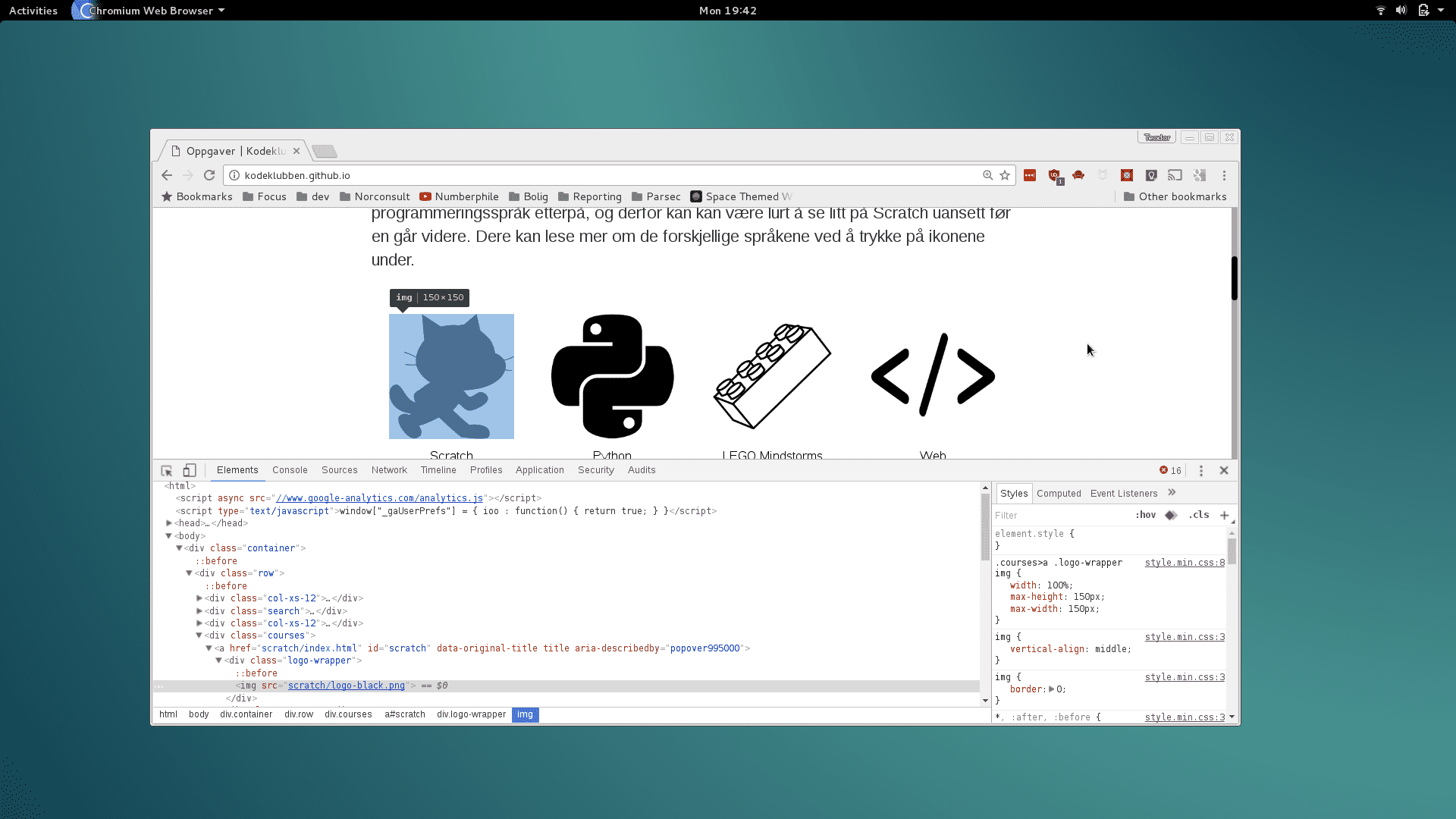
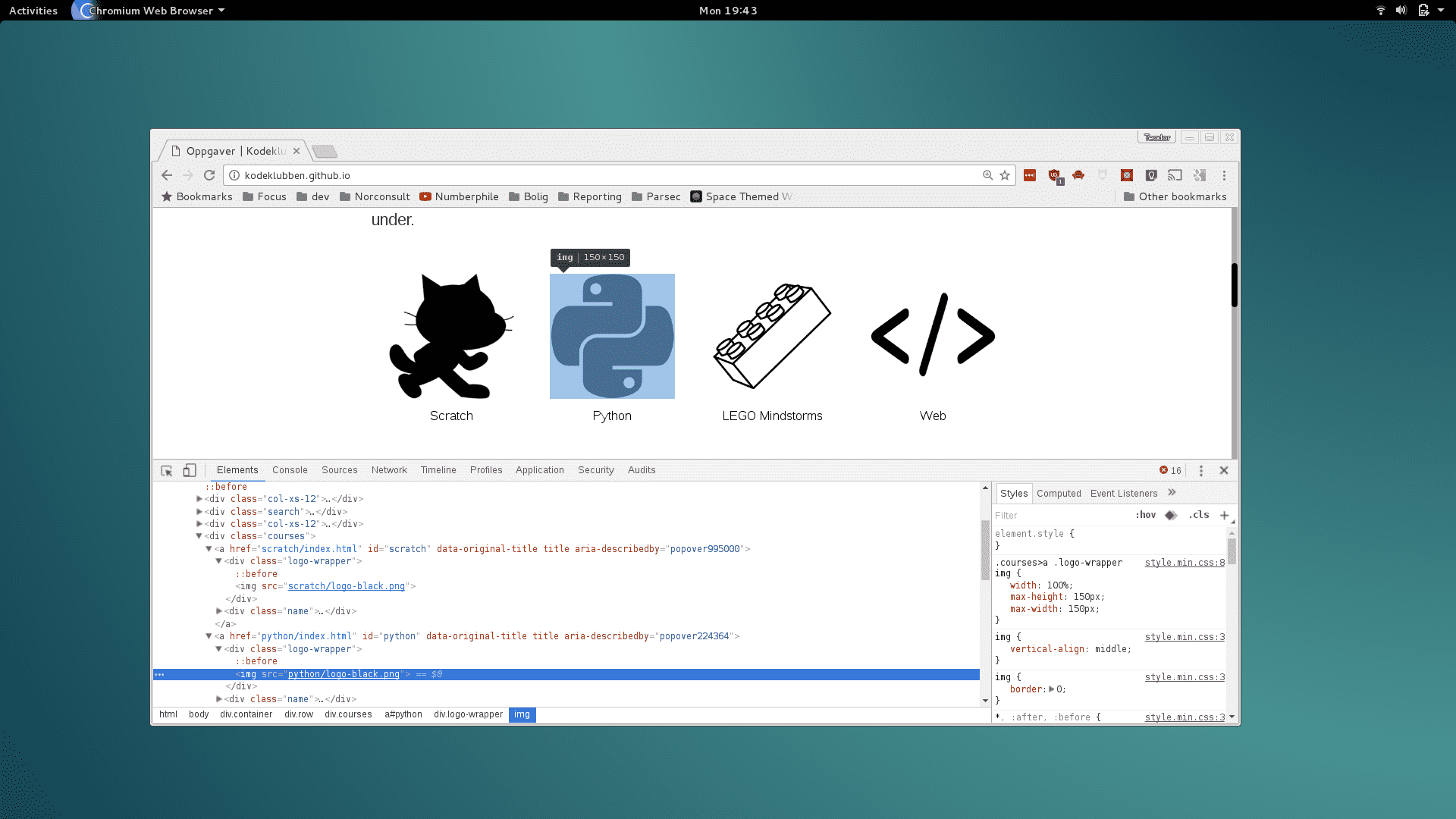
Ser du den fargede teksten, du også? Det er HTML, slik Chrome leser den! Nettsidens kildekode.
Kildekoden til katten ser slik ut:
<img src="scratch/logo-black.png"> -

Kildekoden til slangen ser slik ut:
<img src="python/logo-black.png">
Hva har vi lært?
Høyreklikk og inspiser finner HTML-koden til elementet vi ser på.
HTML-kode for bilder ser slik ut:
<img src="fil.png">
Steg 2: Fjern
Utviklerverktøyet i nettleseren lar oss tulle med HTML-koden til alle nettsider vi er på. Vi ødelegger ikke nettsidene, altså!
Alle endringer vi gjør på nettsiden blir altså igjen på vår egen datamaskin. Vi ødelegger ikke for andre når vi endrer på nettsider!
Alt borte vekk?
Tips: Skulle du fjerne alt for mye, last siden på nytt med oppdater-knappen. Da blir alt som det var. Prøv!
 Aktiviteter
Aktiviteter
Jeg er glad i Minecraft. Men Minecraft er ikke først i listen over kurs! La oss gjøre noe med det. Vi fjerner alt som er foran!
-

-
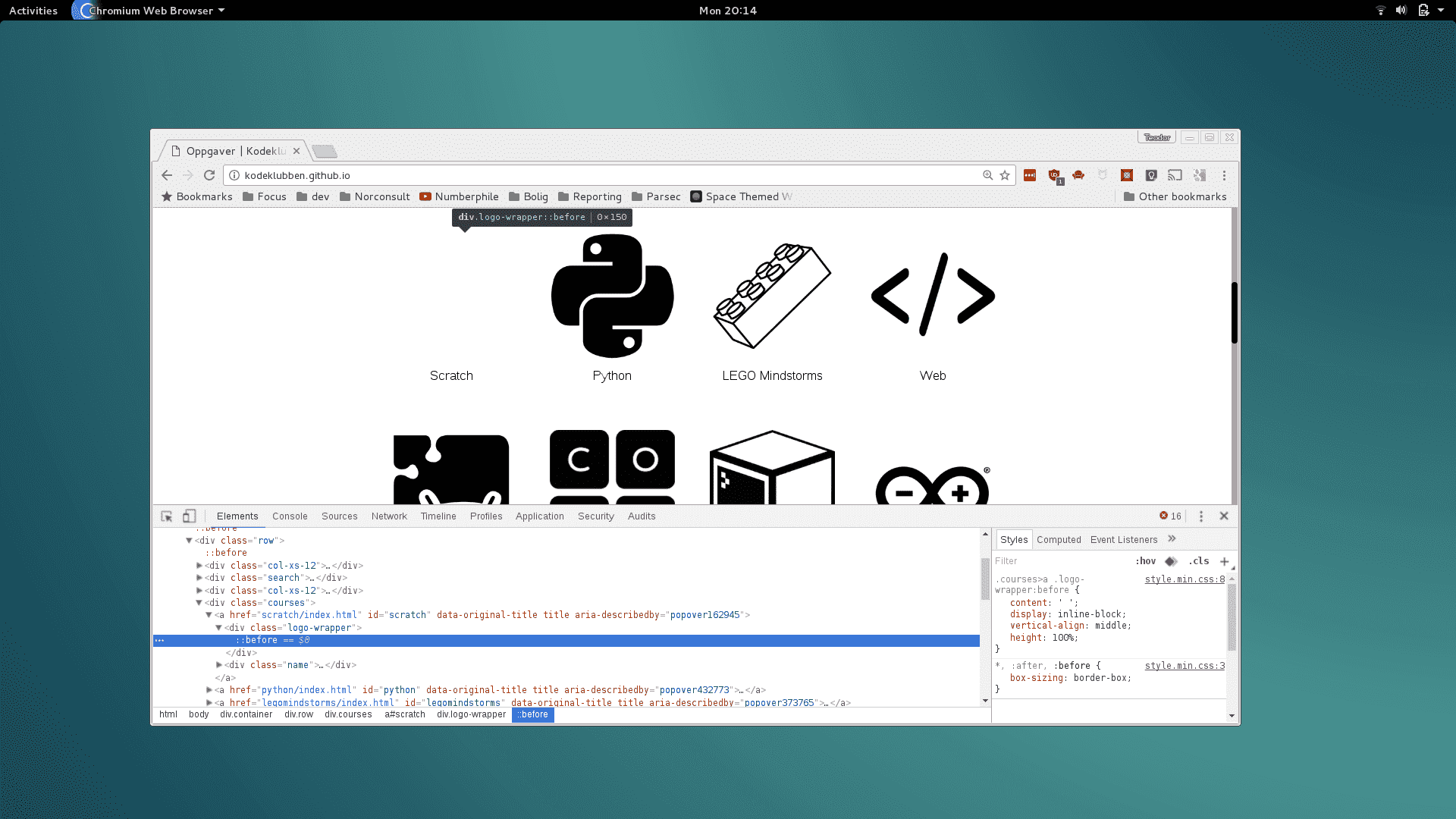
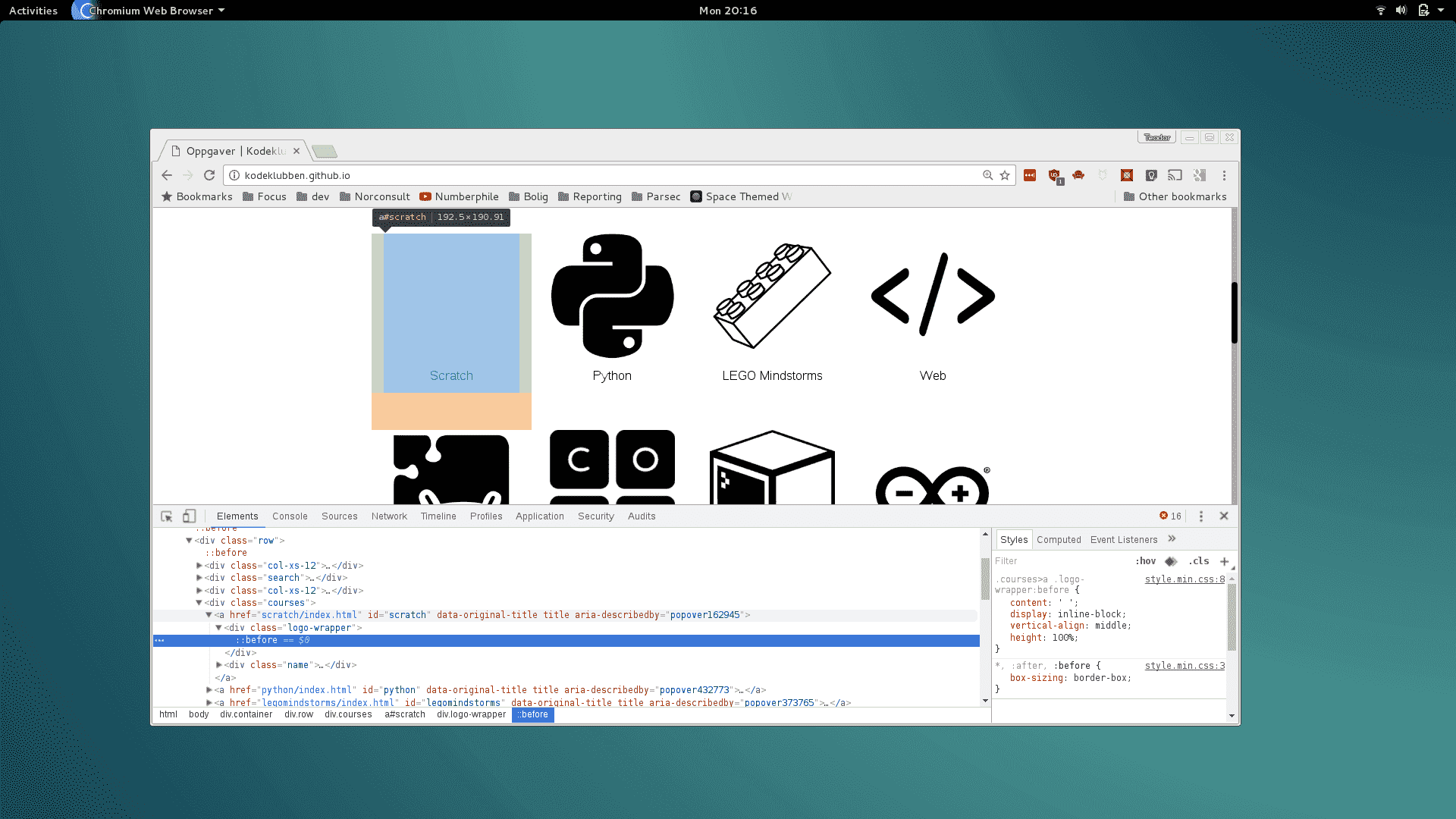
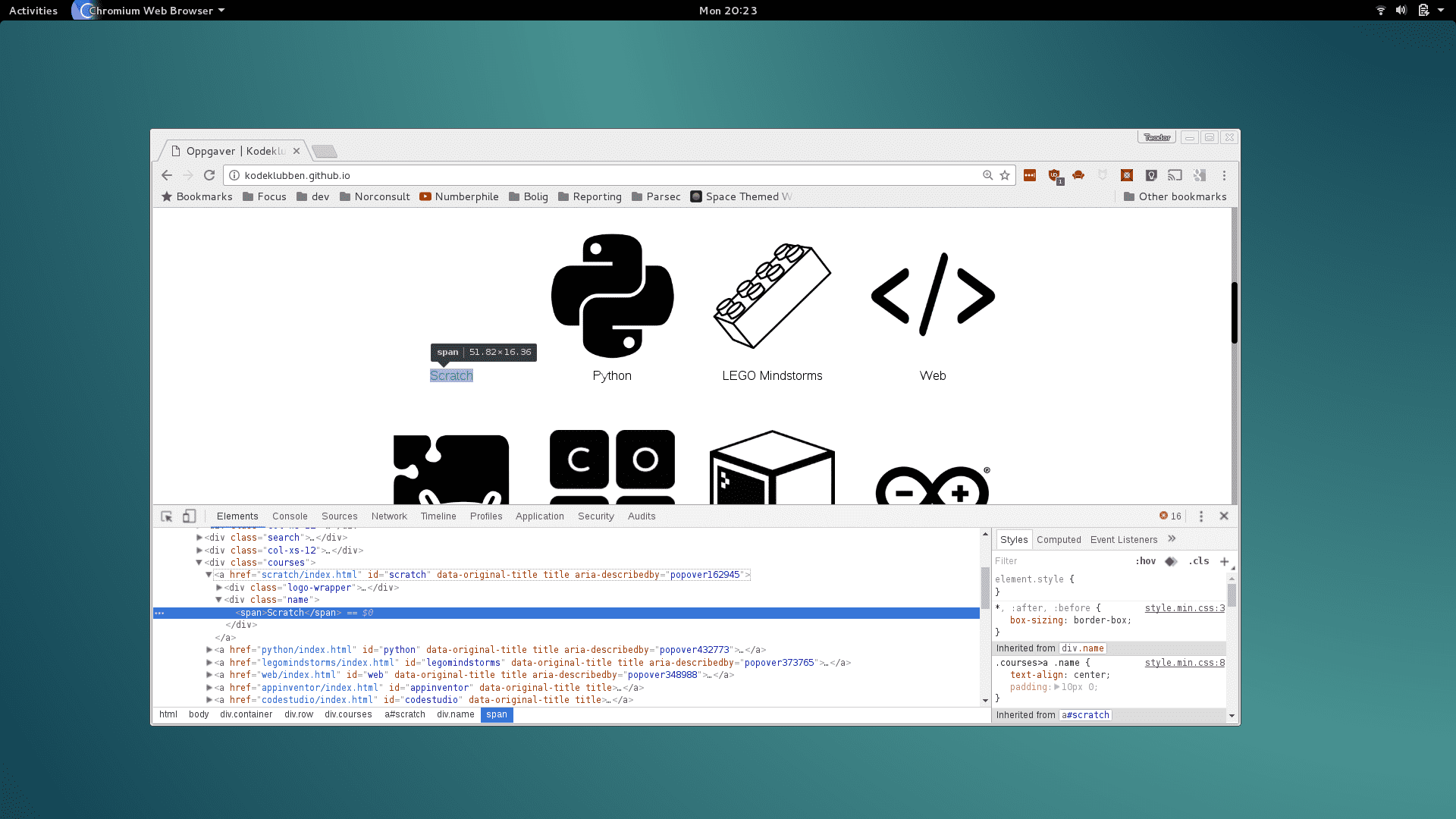
... men. Vent litt. Slangen gikk ikke til venstre. Hva skjedde nå, mon tro? Og det står fremdeles
Scratchunder den tomme plassen?
Ha! Det er en usynlig boks igjen, den som tidligere hadde katten i seg! Den heter
<a>, og er en link:<a href="scratch/index.html" id="scratch" data-original-title="" title="" aria-describedby="popover162945"> <div class="logo-wrapper"> </div> <div class="name"> <span>Scratch</span> </div> </a> -

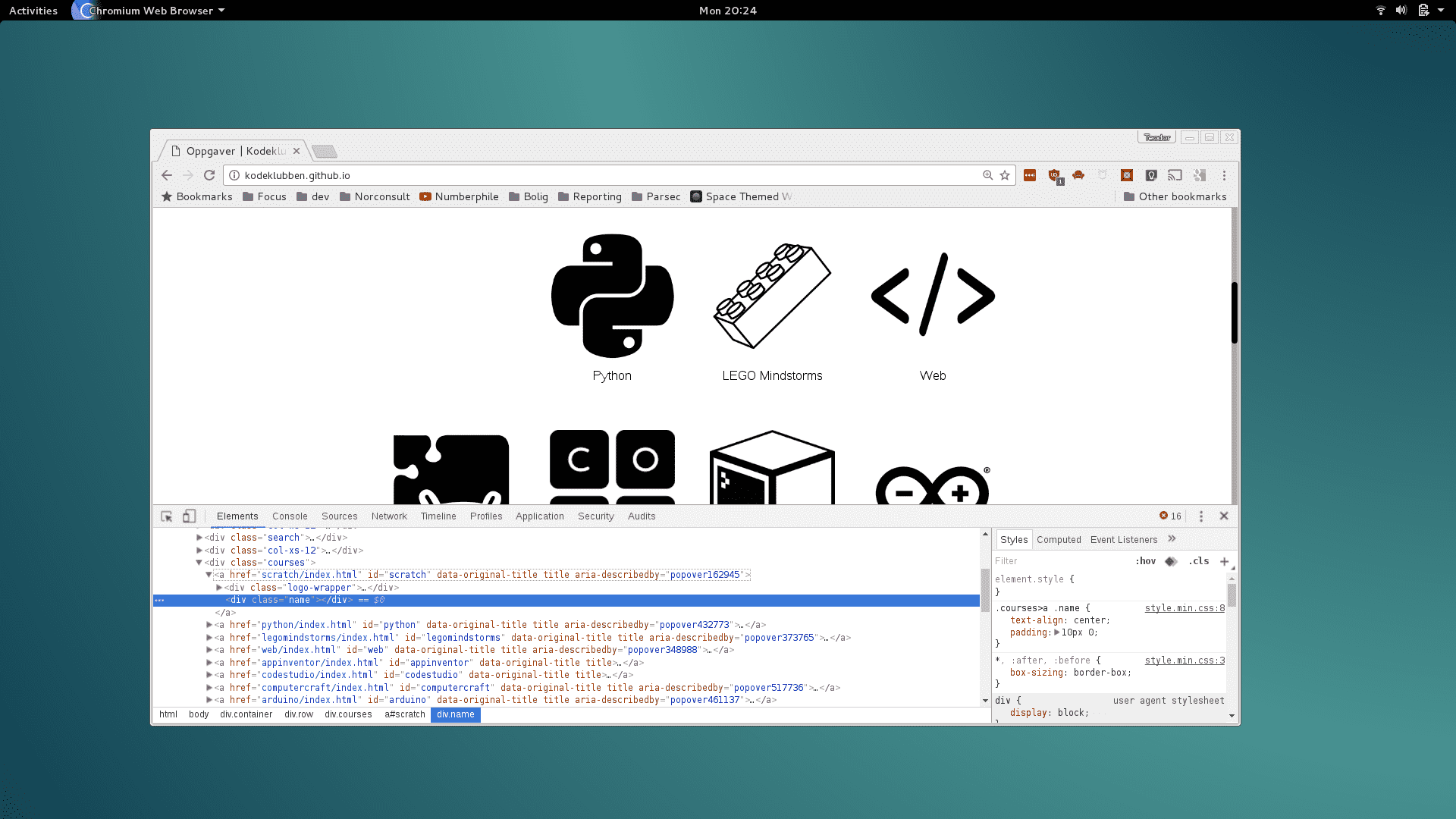
-

Simsalabim!

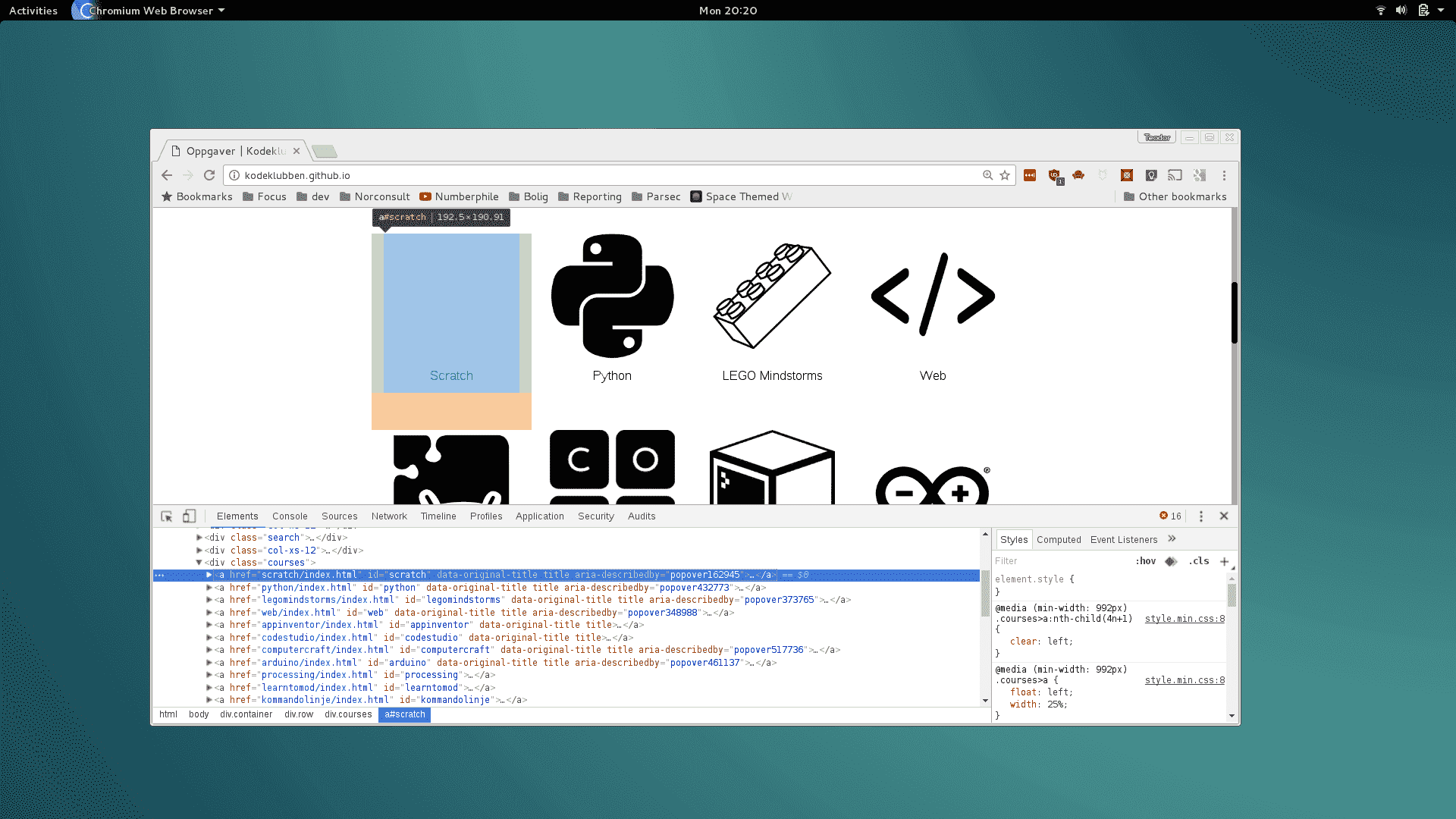
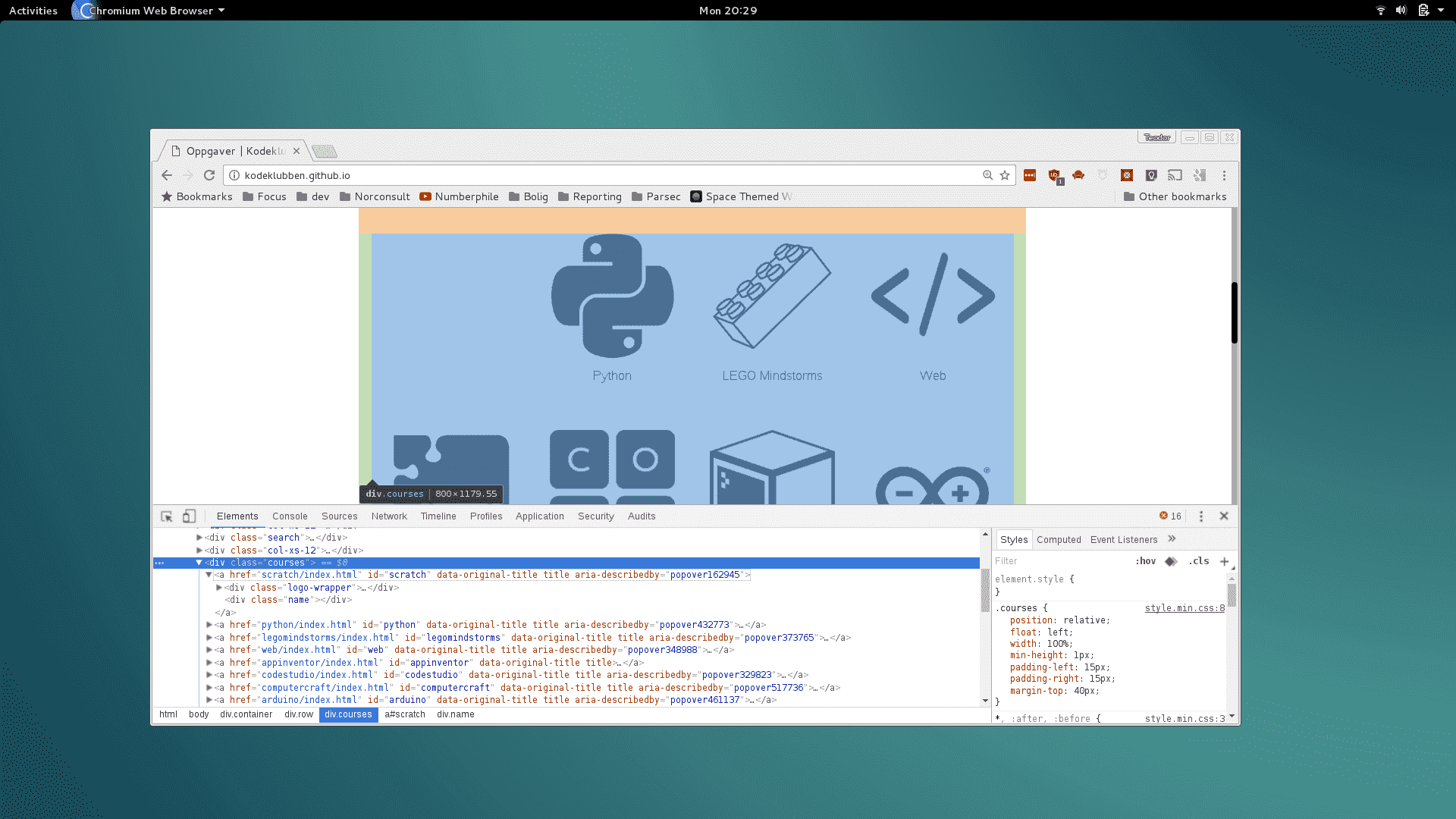
La oss fjerne litt mer.
-
<div class="courses"> ... </div>
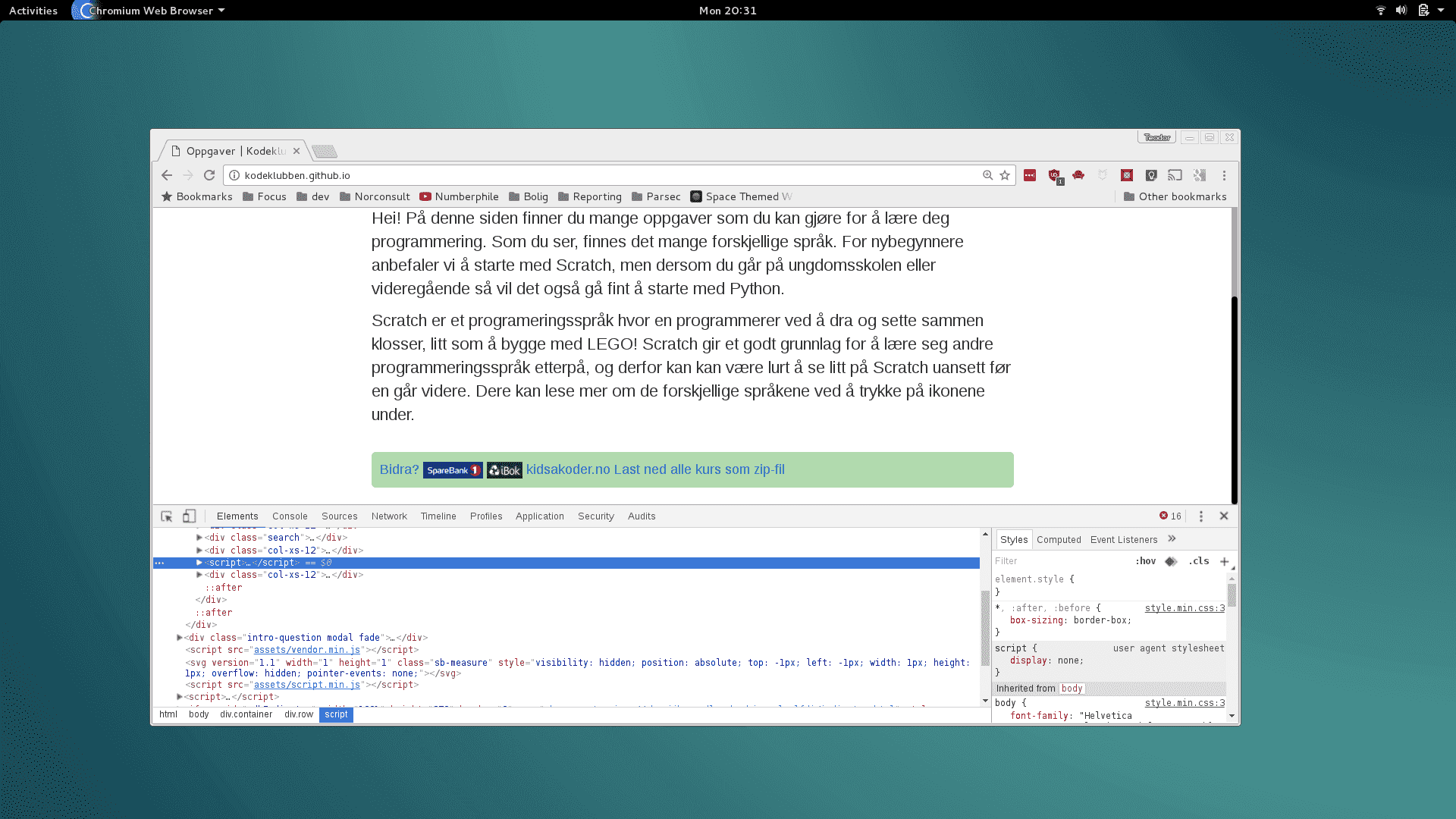
Poff!

Å nei! Nå ble alt borte!
Last siden på nytt for å få den gamle tilbake.
Nå må du hjelpe meg å få Minecraft først i køen.
-

Sånn skal det se ut!
Hva har vi lært?
HTML inneholder koder som er usynlige når vi ser på en nettside!
Disse kan være lenker (<a>) eller bokser (<div>).
Vi kan fremdeles finne og se alle de usynlige kodene når vi bruker Inspiser!
Steg 3: Skap
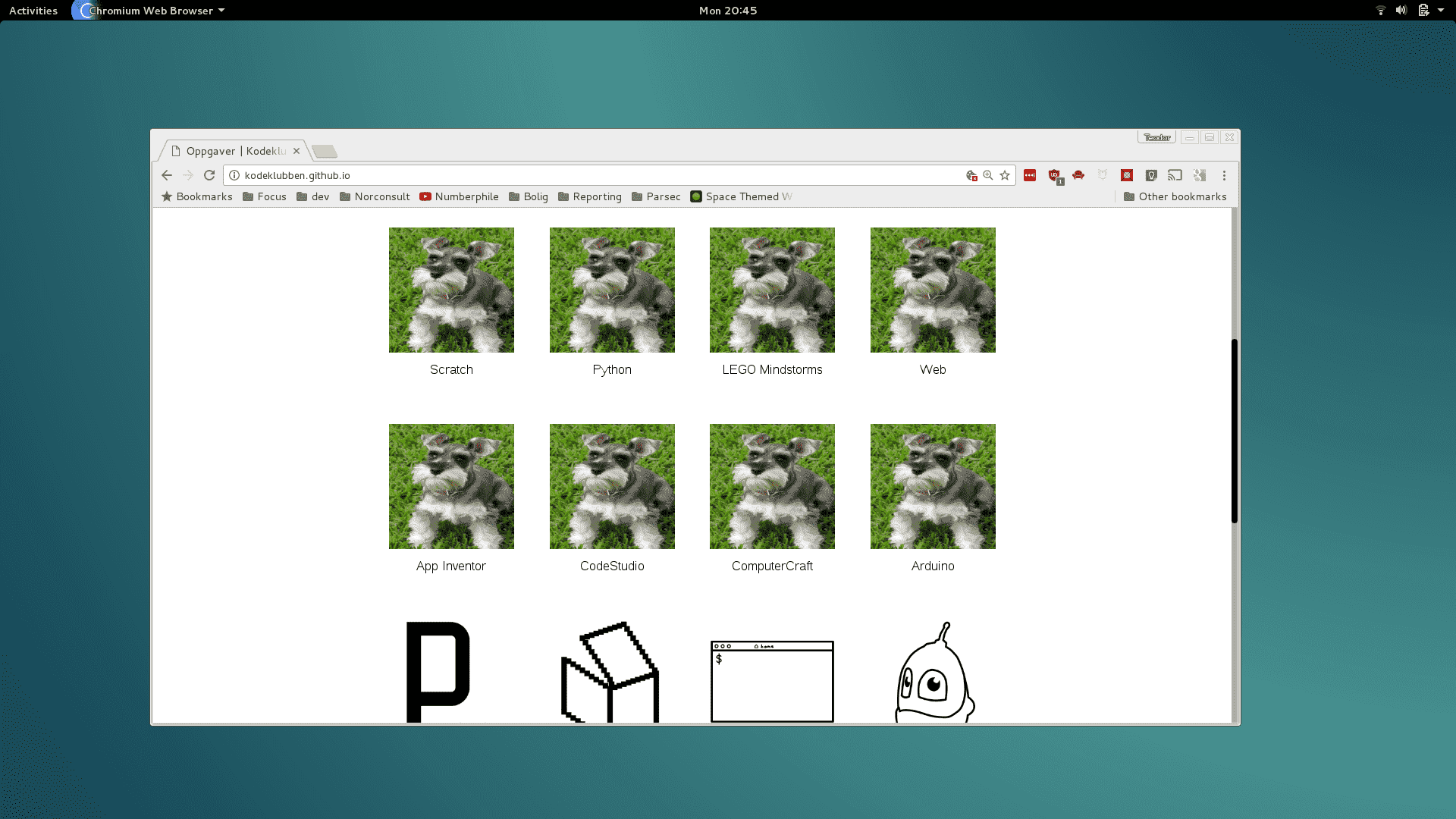
Nå skal vi leke! La oss putte denne rakkeren

på alle kursene!

 Aktiviteter
Aktiviteter
Steg 4: Masse moro!
Gratulerer! Du er har kommet ett skritt på vei til å bli webutvikler!

Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!