 CSS: Style nettsider
CSS: Style nettsider
Skrevet av: Arve Seljebu
Introduksjon
Nå skal vi lære å endre på stilen til nettsider. I denne oppgaven forventer vi at du har gjort HTML-oppgavene (i oppgavesamlingen Intro til web) eller er litt kjent med HTML fra før av.
I denne og neste leksjon skal vi lære oss hvordan å endre farge, tekst, størrelse og mer! Dette gjør vi ved å lære oss å bruke et språk som heter CSS (som står for Cascading Style Sheets). Det er et veldig enkelt språk å lære. La oss begynne.
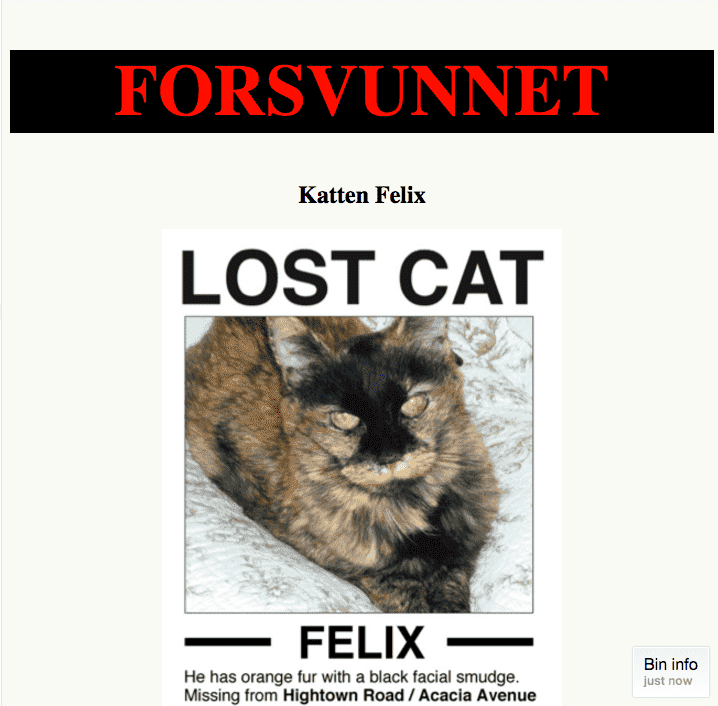
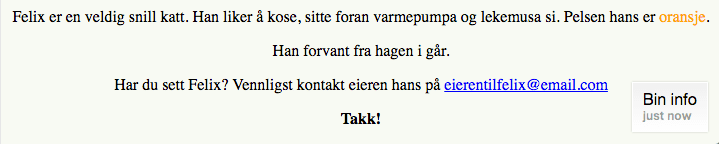
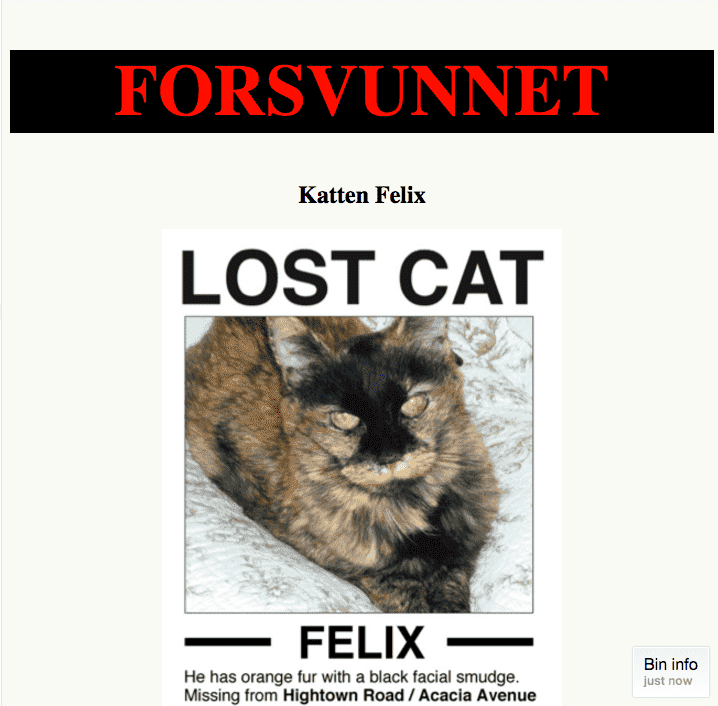
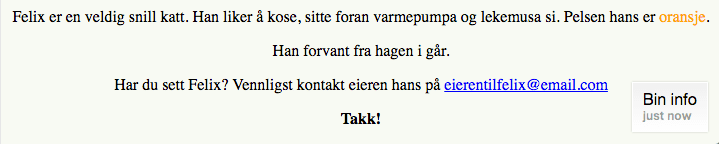
Resultatet kommer til å se noe sånt ut:


Steg 1: Hvordan fungerer CSS?
Det finnes mange måter å lage stiler på. En av dem er inline hvor du skriver stilen rett i en tag, om dette:
<p style="color:red">Tekst som er rød</p>
En annen måte er å lage en egen .css-fil og referere til den i <head>:
<head>
<link rel="stylesheet" type="text/css" href="navn_på_css_filen_din.css">
</head>
Men i dag skal vi bruke den siste metoden hvor vi legger stilene i <head> slik:
<head>
<style>
<--! Her skal vi skrive CSS-en -->
</style>
</head>
På denne måten slipper vi å håndere flere filer, vi kan ha alt vi trenger i én fil.
<style>
</style>
Alle stiler skal legges mellom disse elementene. Generelt ser css-kode slik ut:
selector {
property: value;
}
Selektorer kan være html-element som h1, p, img, a, eller id-er og klasser, men disse skal vi se på senere. Selektorer brukes for å fortelle CSS-en hvilke HTML-objekter vi skal sette stil på. Hvilken stil selektoren får avheniger av hva man setter på property og value.
Property eller attributt er gjerne en egenskap man kan tilegne selektoren, sammen med en verdi, value. Eksempler på property og value kan være color: blue;, background-color: red; og font-family: "Times New Roman", Serif;.
Finner du dem ikke, så få hjelp av noen til å finne dem for deg, fordi disse er viktige. Dersom du ikke har med { }, :eller ; på de riktige stedene, så vil ikke HTML-en din få stil. Derfor er det viktig å allerede nå å vite hvor man finner { }, :eller ; på tastaturet.
Steg 2: Legg til farge
Visste du at CSS er faktisk oppfunnet av en norsk gutt? Det er litt kult!
La oss endre h1 til å være rød istedenfor svart ved hjelp av property-en color:
<style>
h1 {
color:red;
}
</style>
NB! Husk å sette ; etter value.
 LAGRE filen og VISE den i nettleseren din
LAGRE filen og VISE den i nettleseren din
Overskriften skal nå være rød! Det finnes forskjellige måter å representere en farge på. Det er 16 grunnleggende fargenavn: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, og yellow.
De fleste nettlesere støtter i tillegg 130 andre fargenavn, hele listen i alfabetisk rekkefølge kan dere finne på http://www.w3.org/TR/css3-color/#svg-color. Er din favorittfargen i listen?
 LAGRE filen og VISE den i nettleseren din
LAGRE filen og VISE den i nettleseren din
Steg 3: Gi farge til spesifikke elementer
Hva om vi vil gjøre sånn at ordet oransje i setningen Pelsen hans er oransje får oransje farge? Ikke hele setningen, men akkurat det ordet. Da bruker vi en tag som heter <span>. Vi legger taggen rundt ordet vi vil sette farge på slik:
<span>oransje</span>
I <head> kan vi nå gjøre at alle <span>-taggene blir oransje slik:
span {
color:orange;
}
 LAGRE filen og VISE den i nettleseren din
LAGRE filen og VISE den i nettleseren din
Steg 4: La oss endre bakgrunnen
Vi kan legge til farge på bakgrunnen også, ikke bare på tekst. For eksempel:
body {
background-color: #D2FAFC;
}
Dette vil gjøre at hele bakgrunnen blir blå.
Prøve nå:
h1 {
background-color:black;
}
Siden vi allerede hadde en h1 deklarert i filen kan vi bare putte inn property-en background-color sammen med color, vi trenger ikke å skrive alt om igjen.
h1 {
color:red;
background-color: black;
}
 Nå skal du LAGRE filen og se hvordan det ser ut.
Nå skal du LAGRE filen og se hvordan det ser ut.
Legg merke til at kun bakgrunnen til h1 blir svart og ikke hele siden. For å få hele siden bruker må vi legge til bakgrunnsfarge på body, som vist over.
Steg 5: Morro med tekst
Kanskje skulle tittelen være større og med store bokstaver. Vi kan spesifisere størrelsen på teksten gjennom å bruke font-size. Verdiene kan være forskjellige, men de mest brukte er 12, 14, 16, 32, 48 og 72 piksler.
h1 {
color:red;
background-color:black;
font-size:72px;
}
 Nå skal du LAGRE filen og se hvordan den ser ut.
Nå skal du LAGRE filen og se hvordan den ser ut.
Er det ikke mye større forskjell nå?
For de som bruker Firefox eller Chrome som nettleser.
Det finnes faktisk også en annen verdi for text-decoration som er blink. Jeg kommer ikke til å fortelle deg hva det gjør. Du må teste det. text-decoration:blink; (det blir litt masete etterhvert, men det er lov å gå tilbake til “underline” hvis du vil).
Steg 6: Sentrere tekst (og bilder) horisontalt
All vår tekst vises helt borte til venstre. Vi kan endre det gjennom å bruke text-align:center (man kan også bruke right(høyre) og left(venstre)).
- For denne nettsiden vil vi at all vår tekst skal være sentrert, og da kan vi skrive: (Merk deg at den engelske måten å stave senter på er center.)
body {
background-color: #F8FAF4;
text-align: center;
}
La du merke til at alt på nettsiden ble sentrert når vi har lagt til text-align:center i seksjonen <body>? Det er fordi alt innenfor elementet <body> arver stilen. Dette skjer når et element er innenfor et annet, som dette her:
<p>Har du sett Felix? <em>Vennligst</em> kontakt eieren hans</p>
Teksten “Vennligst” vil ha stilen fra elementet <p> med stilen fra elementet <em> lagt på. Dette er grunnen til at man kaller det cascading - stilene blir videreført fra et element til alle ene som er innenfor dem. Men vær forsiktig, det finnes noen stiler som ikke blir videreført.
 Nå skal du LAGRE filen og åpne den i en nettleser
Nå skal du LAGRE filen og åpne den i en nettleser
Steg 7: Koden vi har til nå
Resultat:


Koden:
<html lang="no">
<head>
<meta name="author" content="#">
<meta charset="UTF-8">
<meta name="description" content="En side laget for å finne katten Felix">
<meta name="keywords" content="Felix, katt, forsvunnet">
<title>Katten Felix er forsvunnet</title>
<!---CSS-stilen til siden --->
<style>
body{
background-color: #F8FAF4;
text-align: center;
}
h1{
color:red;
background-color:black;
font-size:72px;
text-decoration: uppercase;
}
span {
color:orange;
}
</style>
</head>
<body>
<!-- Dette er et Kodeklubb-prosjekt. Felix er ikke ekte og er egentlig ikke forsvunnet. -->
<h1>Forsvunnet</h1>
<h2>Katten Felix</h2>
<img src="http://kodeklubben.github.io/web/forsvunnet_katt/missingcat.png" alt="bilde av Felix" width="400">
<p>Felix er en veldig snill katt. Han liker å kose, sitte foran varmepumpa og lekemusa si. Pelsen hans er <span>oransje</span>. </p>
<p>Han forvant fra hagen i går.</p>
<p>Har du sett Felix? Vennligst kontakt eieren hans på <a href="mailto:eierentilfelix@email.com">eierentilfelix@email.com</a></p>
<p><strong>Takk!</strong></p>
</body>
</html>
Videre studier
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








