 Input fra brukeren
Input fra brukeren
Skrevet av: Alexander Perry
Introduksjon
Input-felter lar brukere skrive inn tekst, tall, datoer og så videre i nettsiden vår. Informasjonen vi får fra brukerne kan vi endre, skrive ut, og kombinere med annen informasjon.
Hente tekst fra brukeren
 Moduler og program
Moduler og program
import Html exposing (Html, Attribute, beginnerProgram, text, div, input, button)
import Html.Attributes exposing (..)
import Html.Events exposing (onInput, onClick)
import String
 Modell, meldinger og oppdatering
Modell, meldinger og oppdatering
main =
beginnerProgram { model = "", view = view, update = update }
type Msg = Endre String
update msg model =
case msg of
Endre tekst ->
tekst
Nå hentes bare teksten inn, og sendes rett ut igjen. Det er kanskje litt rart, når funksjonen vår heter Endre? La oss endre teksten!
For å endre teksten, kan vi bruke innebygde funksjoner i String-modulen.
 Skriv ut teksten
Skriv ut teksten
view model =
div []
[ input [ placeholder "Baklengstekst", onInput Endre ] []
, div - [ ] [ text model ]
]
input [ placeholder "Baklengstekst", onInput Endre ] [] er det som blir til et input-felt. Teksten etter placeholder sier hva som skal stå i feltet før brukeren skriver inn noe. onInput sier hva som skal skje når brukeren skriver inn tekst. I vårt tilfelle sender vi en Endre-melding som hentes inn i update-funksjonen. Når brukeren skriver inn "Teodor", sendes en melding av typen Endre "Teodor" inn i update-funksjonen.
Setter vi alle delene sammen, vil koden vår se slik ut:
import Html exposing (Html, Attribute, beginnerProgram, text, div, input)
import Html.Attributes exposing (..)
import Html.Events exposing (onInput)
import String
main =
beginnerProgram { model = "", view = view, update = update }
-- UPDATE
type Msg = Endre String
update msg model =
case msg of
Endre tekst ->
String.reverse tekst
-- VIEW
view model =
div []
[ input [ placeholder "Baklengstekst", onInput Endre ] []
, div - [ ] [ text model ]
]
Kommentarer
I koden over har vi skrevet -- UPDATE og -- VIEW. Det har vi gjort for å gjøre koden mer strukturert og lesbar. Alle linjer som starter med to bindestreker (--) ignoreres i Elm. Dette er hva vi kaller kommentarer! Kommentarer er ment for menneskene som leser koden, enten deg selv eller de du samarbeider med.
Lag en setning
 Ny modell
Ny modell
Nå skal vi lagre en setning i tillegg til teksten som brukeren skriver inn. Da må vi endre modellen vår. Den nye modellen skal se slik ut:
-- MODEL
model =
{
tekst = ""
, setning = ""
}
Her kan vi se at modellen inneholder to tekster, som er tomme når man åpner nettsiden.
Oppdater også programmet slik at vi bruker den nye modellen:
main =
beginnerProgram { model = model, view = view, update = update }
 Oppdater
Oppdater
Nå skal vi gjøre det mulig å lagre baklengstekstene i en setning med mellomrom mellom hvert ord. Da må vi endre update slik at den kan ta inn tekst og legge den til i setning i modellen vår:
-- UPDATE
type Msg = Endre String | LeggTil String
update msg model =
case msg of
Endre nyTekst ->
{ model | tekst = String.reverse nyTekst }
LeggTil nyTekst ->
{ model | setning = model.setning ++ " " ++ nyTekst }
Msg forteller oss hva slags input-meldinger vi kan ta imot fra nettsiden vår. Tidligere hadde vi bare Endre-funksjonen for når noen skriver inn tekst, nå har vi også LeggTil-funksjonen som gjør det mulig å legge til teksten i en setning.
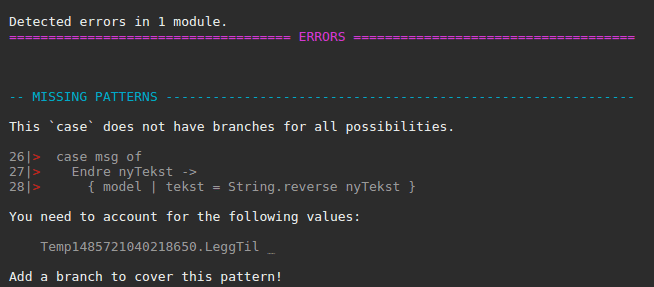
Vi må også oppdatere update med hva som skal skje når den får inn melding av typen LeggTil. Om vi ikke gjør det, vil Elm gi beskjed:

 Ny knapp
Ny knapp
Nå mangler vi bare en knapp for å legge til tekst i setningen:
-- VIEW
view model =
div []
[ input [ placeholder "Baklengstekst", onInput Endre ] []
, button [ onClick (LeggTil model.tekst) ] [ text "Legg til" ]
, div - [ ] [ text model.tekst ]
, div - [ ] [ text model.setning ]
]
onClick bestemmer hva som skal skje når brukeren trykker på knappen. Her kaller vi funksjonen LeggTil og sender med teksten som ligger i modellen vi lagde tidligere.
Programmet vårt ser slik ut med den nye knappen:
import Html exposing (Html, Attribute, beginnerProgram, text, div, input, button)
import Html.Attributes exposing (..)
import Html.Events exposing (onInput, onClick)
import String
main =
beginnerProgram { model = model, view = view, update = update }
-- MODEL
model =
{
tekst = ""
, setning = ""
}
-- UPDATE
type Msg = Endre String | LeggTil String
update msg model =
case msg of
Endre nyTekst ->
{ model | tekst = String.reverse nyTekst }
LeggTil nyTekst ->
{ model | setning = model.setning ++ " " ++ nyTekst }
-- VIEW
view model =
div []
[ input [ placeholder "Baklengstekst", onInput Endre ] []
, button [ onClick (LeggTil model.tekst) ] [ text "Legg til" ]
, div - [ ] [ text model.tekst ]
, div - [ ] [ text model.setning ]
]
Ting du kan prøve
Fargevelger
Det finnes mange forskjellige type input-felter. Til nå har vi sett på tekst-input, men vi har også muligheten til å bare ta inn tall. I denne oppgaven skal vi lage en fargevelger. Farger på nettsider defineres som oftest i grader av rød, grønn og blå. Hver farge har en verdi fra 0 til 255.
Vi skal lagre tre verdier i modellen vår, rød, grønn og blå i feltene rod, gronn og blaa.
import Html exposing (Html, Attribute, beginnerProgram, text, div, input)
import Html.Attributes exposing (..)
import Html.Events exposing (onInput)
import String
main =
beginnerProgram { model = model, view = view, update = update }
-- MODEL
model =
{
rod = ""
}
input [ type_ "number", Html.Attributes.min "0", Html.Attributes.max "255" ] []
Vi trenger også å håndtere bruker-input, slik som i forrige oppgave
import Html exposing (Html, Attribute, beginnerProgram, text, div, input)
import Html.Attributes exposing (..)
import Html.Events exposing (onInput)
import String
main =
beginnerProgram { model = model, view = view, update = update }
-- MODEL
model =
{
rod = ""
}
-- UPDATE
type Msg = EndreRod String
update msg model =
case msg of
-- VIEW
view model =
div [ style [("height", "100%"), ("background", "rgb(255, 255, 255)")] ]
[ input [ type_ "number", Html.Attributes.min "0", Html.Attributes.max "255" ] []
, div [] [ text model.rod ]
]
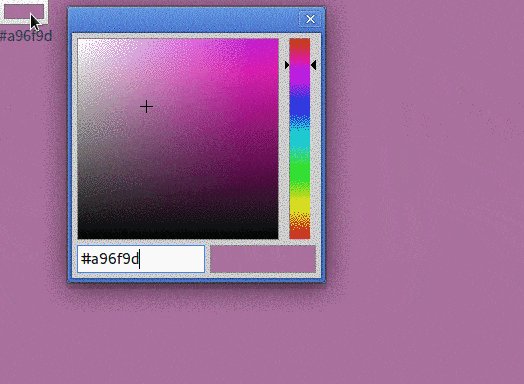
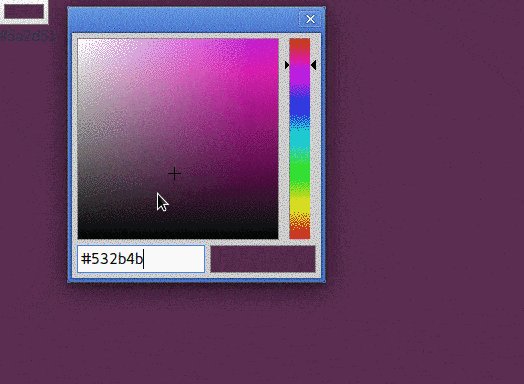
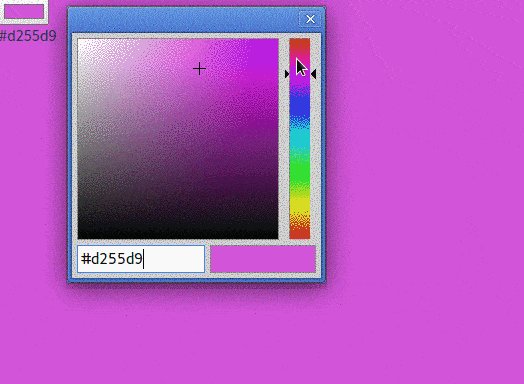
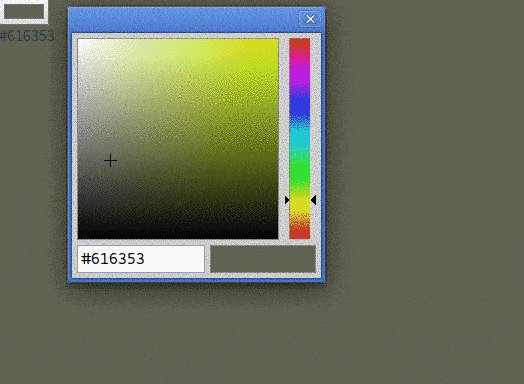
 Innebygd fargevelger
Innebygd fargevelger

Chrome, Edge, Firefox og Opera er nettlesere som kommer med innebygd fargevelger. Fargevelger er også en type input-felt.
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








