 HTML: Forsvunne katt
HTML: Forsvunne katt
Skrevet av: Arve Seljebu
Oversatt av: Stein Olav Romslo
Introduksjon
Katten Felix har forsvunne. Katten Felix har forsvunnet. Eigaren hans har laga ein plakat for å henge opp i nabolaget, men du har innsett at det er fleire som kjem til å sjå den viss du lagar ei nettside.

Steg 1: Felix har forsvunne!
<html>
<head>
</head>
<body>
</body>
</html>
Steg 2: Legg til bilete av Felix
Me treng eit bilete av Felix, slik at folk veit kva dei skal sjå etter. Frå før har me lært korleis me legg inn eit bilete som er lagra ein annan stad på Internett, men denne gongen skal me bruke eit bilete på datamaskina vår.
<img src="felix.jpg" alt="bilete av Felix">
Viss biletet er litt for stort, så kan me gjere det mindre ved hjelp av attributten width. Me spesifiserer ikkje breidda i centimeter eller meter eller tommar eller fot, men i noko som kallast pikslar. Her har me valt 400 pikslar, men du kan sjølv velje kor stort biletet skal vere. Prøv deg fram meg ulike tal!
<img src="felix.jpg" alt="bilete av Felix" width="400">
Steg 3: Legg til beskriving av Felix
Under biletet vil me beskrive Felix og gi nokre detaljar om når og kor han forsvann. For å gjere det kan me lage avsnitt, i HTML blir dei ofte kalla paragrafar etter det engelske ordet "paragraph".
<p>Felix er ein veldig snill katt. Han likar å kose, sitje framfor varmepumpa og
leikemusa si. Pelsen hans er oransje.</p>
<p>Han forsvann frå hagen i går.</p>
Me treng informasjon om korleis ein kan kontakte eigaren viss nokon har sett eller funne Felix.
<p>Har du sett Felix? Ver snill og kontakt eigaren hans på
eigarentilfelix@email.com</p>
Dette er berre ei leike-epostadresse, men la oss gjere det slik at når nokon klikkar på den, så blir epostprogrammet deira åpna. Me gjer det på nesten same måte som når me lagar ei lenke, men i staden for ein url brukar me mailto slik som dette:
<p>Har du sett Felix? Ver snill og kontakt eigaren hans på <a
href="mailto:eigarentilfelix@email.com">eigarentilfelix@email.com</a></p>
Lagre dokumentet ditt og sjå om det fungerer i nettlesaren!
Step 4: Leggje til feit tekst og trykk
Me vil verkeleg at folk skal finne Felix, så me vil leggje trykk på ver snill. Dette gjer me ved å bruke em-taggen.
<p>Har du sett Felix? <em>Ver snill</em> og kontakt eigaren hans på
eigarentilfelix@email.com</p>
Me vil òg at "Tusen takk" skal visast skikkeleg, som me oppnår ved å bruke strong-taggen.
<p><strong>Tusen takk!</strong></p>
Lagre dokumentet ditt og vis det i nettlesaren.
Step 5: Leggje til kommentarar i koden
Nokre gonger er det lurt å skrive kommentarar i sjølve HTML-fila. Med kommentarar meiner me tekst som er meint for at menneske som åpnar fila kan lese, ikkje som nettlesaren skal lese og vise. Det gjer me ved å bruke den spesielle koden:
<!-- skriv kva som helst her -->
Alt som blir skrive mellom pilene er kommentaren. La oss leggje ein kommentar i fila som fortel at dette er eit Kodeklubb-prosjekt og at Felix ikkje er ekte.
<!-- Dette er eit Kodeklubb-prosjekt. Felix er ikkje ekte og er ikkje borte. -->
Steg 6: Meir metadata (ting som leggjast i head)
La os fortelje kven som har skrive nettsida i fila slik at dei som ser fila veit at det er deg.
<meta name="author" content="#">
Erstatt # med namnet ditt.
Det er vanleg å leggje til kva språk nettsida er på. Me gjer det ved å leggje til ein attributt til <html>-taggen.
<html lang="nn"> ... </html>
nn står for nynorsk.
Det er dessutan god praksis å leggje til teiknsettet (eller alfabetet) dokumentet er skrive med. Me brukar vanlegvis UTF-8.
<meta charset="UTF-8">
Me kan òg leggje til ei beskriving av nettsida.
<meta name="description" content="Ei side laga for å finne katten Felix">
Og nokre nøkkelord, separert med komma
<meta name="keywords" content="Felix, katt, forsvunne">
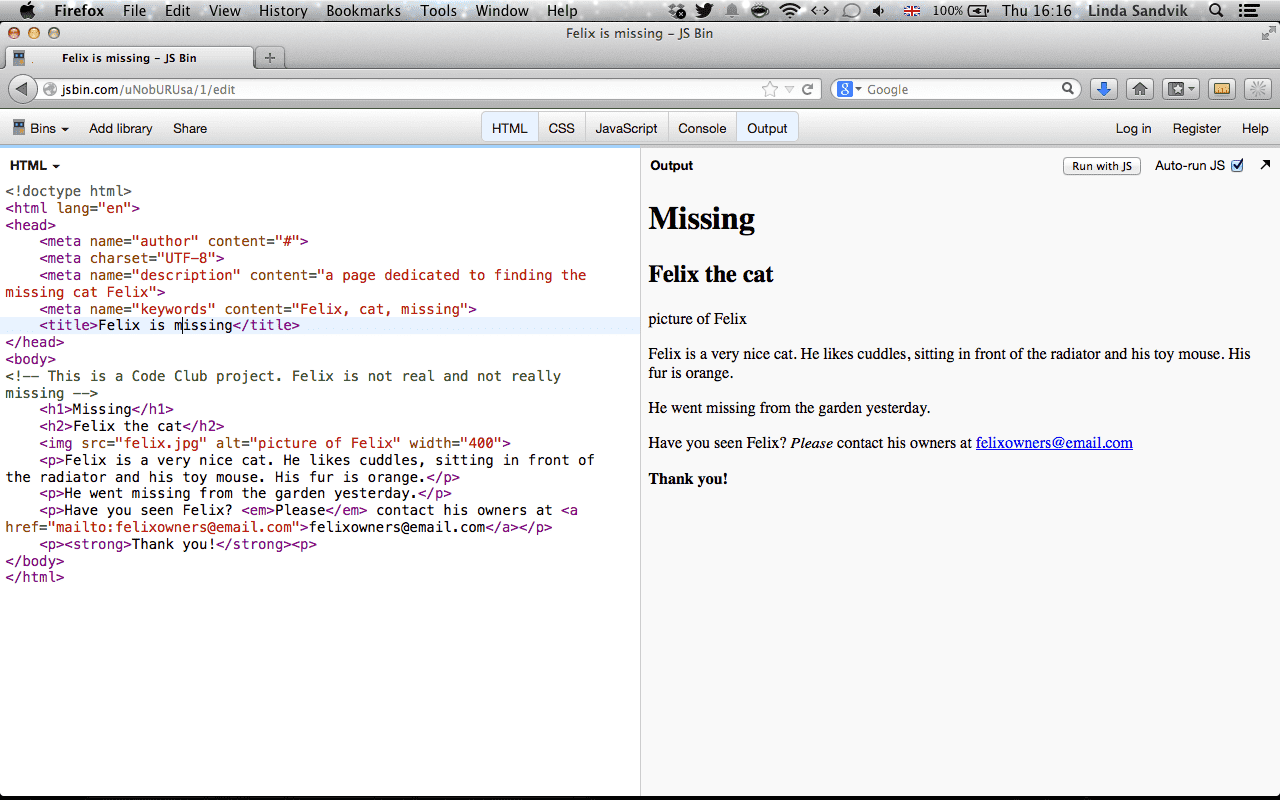
No ser sida vår omlag slik ut:

Til venstre har me HTML-koden og til høgre ser du korleis nettlesaren viser sida vår.
Kva kan du gjere vidare?
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!








