JS: Trykkomania
JS: Trykkomania
Skrevet av: Arve Seljebu
Introduksjon
Denne oppgaven viser deg hvordan du kan lage et spill med JavaScript og dele det med vennene dine. Spillet kalles Trykkomania fordi det handler om å trykke på en ball flest mulig ganger før tiden renner ut.
Før du starter på denne oppgaven bør du har endel erfaring med variabler, funksjoner og eventListeners i JavaScript. Dersom du ikke har det, så anbefaler vi å gjøre noen av de enklere oppgavene først.

Steg 1: Åpne JS Bin
Vi skal bruke JS Bin (http://jsbin.com) for å lage spillet. Hvis du aldri har brukt JS Bin før, ta en titt på oppgaven Hei JavaScript. Dersom du heller vil lage spillet i en egen fil på PCen din, så er det bare å åpne din favoritt teksteditor og hoppe til steg 2.
 Sjekkliste
Sjekkliste
Steg 2: Lage en ball
Vi skal bruke JavaScript til å lage innholdet på websiden. Dette betyr at vi skal bruke JavaScript til å lage HTML. Du trenger ikke kunne noe spesielt om HTML, men om du ønsker lære om HTML, se oppgaven Introduksjon til web.
 Sjekkliste
Sjekkliste
-
function Ball() { } -
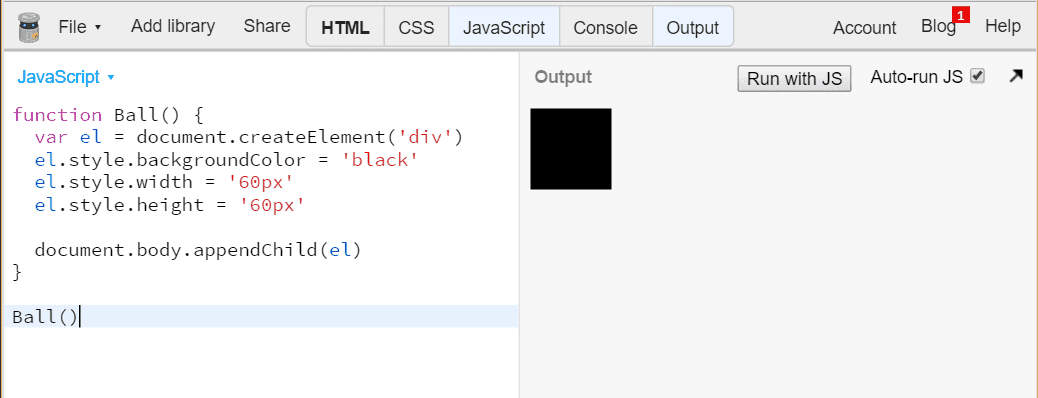
function Ball() { var el = document.createElement('div'); } -
function Ball() { var el = document.createElement('div'); el.style.backgroundColor = 'black'; el.style.width = '60px'; el.style.height = '60px'; } -
function Ball() { var el = document.createElement('div'); el.style.backgroundColor = 'black'; el.style.width = '60px'; el.style.height = '60px'; document.body.appendChild(el); } -
Ball(); -

Ok, så den var ikke akkurat rund. Vi kan bruke el.style.borderRadius for å runde av hjørnene. Siden ballen er 60px bred og høy, så avrunder vi kantene med 30px, altså halvparten av 60
-
el.style.borderRadius = '30px';
Utforsk
Om du ønsker en annen form, prøv andre verdier enn 30px for avrundingen. Hvordan ser 5px ut?
Tips
Om du sitter fast, kan du se på fasiten så langt.
Steg 3: Flytte ballen
Akkurat nå vises ballen helt øverst til venstre i Output. La oss flytte den rundt omkring.
Vi bruker el.style.position = 'fixed' for å fortelle at vi ønsker plassere ballen i forhold til kantene i vinduet. 50% fra toppen blir da el.style.top = '50%'.
 Sjekkliste
Sjekkliste
-
el.style.position = 'fixed'; el.style.top = '80%'; -
el.style.left = '30%';
Tips
Om du sitter fast, kan du se på fasiten så langt.
Steg 4: Flytte ballen med en funksjon
Ettersom vi ønsker at ballen skal flytte seg underveis i spillet, skal vi lage en funksjon som flytter ballen.
 Sjekkliste
Sjekkliste
-
function Ball() { ... el.posisjon = function (x, y) { }; } -
el.posisjon = function (x, y) { el.style.left = x; el.style.top = y; }; -
function Ball() { ... el.posisjon = function (x, y) { el.style.left = x; el.style.top = y; }; return el; } -
var ball = Ball(); // lager ballen ball.posisjon('10%', '20%'); // flytter til x = 10% og y = 20%
Tips
Om du sitter fast, kan du se på fasiten så langt.
Steg 5: Velg en tilfeldig plassering
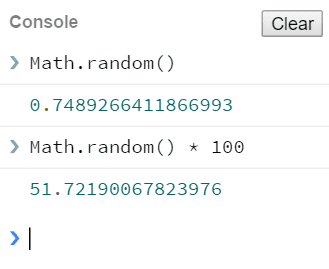
I JavaScript kan vi bruke Math.random() for å få en tilfeldig verdi mellom 0 og 1. La oss bruke denne slik at ballen blir plassert på et tilfeldig sted.
 Sjekkliste
Sjekkliste
-

-

-

-
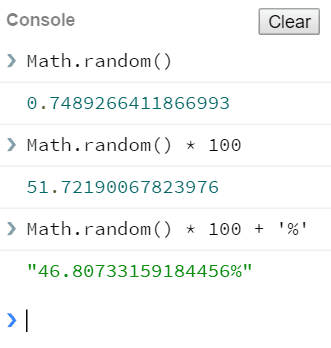
var x = Math.random() * 100 + '%'; var y = Math.random() * 100 + '%'; ball.posisjon(x, y);
Her har vi laget 2 variabler x og y som begge holder på hvert sitt tilfeldige tall. Dette tallet sendes inn i funksjonen posisjon(x,y) som vi lagde i sted.
-

-
var x = Math.random() * 80 + '%'; var y = Math.random() * 80 + '%';
Tips
Om du sitter fast, kan du se på fasiten så langt.
Steg 6: Flytte ballen hvert andre sekund
Vi ønsker at ballen hele tiden skal flytte seg. Nå skal vi bruke setInterval til å flytte ballen hvert andre sekund.
setInterval(function(){
//koden som skal kjøres i intervall
}, antall_millisekunder); // Hvor ofte den skal kjøre
 Sjekkliste
Sjekkliste
-
setInterval(function () { var x = Math.random() * 80 + '%'; var y = Math.random() * 80 + '%'; ball.posisjon(x, y); }, 2000);
Tips
Om du sitter fast, kan du se på fasiten så langt.
Steg 7: Poeng
Nå har du en ball som spretter rundt. La oss legge til poeng. Vi har laget en poeng-komponent som du kan bruke, så kommer du raskere i gang. Poeng er bygd opp likt som Ball, så du må gjerne lese gjennom og se om du forstår den.
 Sjekkliste
Sjekkliste
-
/** * Poeng - viser poengsum nede i venstre hjørne. * * Bruk: * var poeng = Poeng(); // viser poengsummen * poeng.øk(); // øker poengsummen med 100 * poeng.nullstill(); // setter poengsummen til 0 * */ function Poeng() { var el = document.createElement('div'); // CSS til "el" el.style.position = 'fixed'; el.style.bottom = '50px'; el.style.left = '8px'; el.style.padding = '5px'; el.style.backgroundColor = 'black'; el.style.color = 'white'; // Viser poengsum på skjermen, samt lager variabelen "_poeng" var _poeng = 0; el.innerHTML = _poeng + ' poeng'; document.body.appendChild(el); // To funksjoner som øker eller nullstiller poengene el.øk = function () { _poeng += 100; el.innerHTML = _poeng + ' poeng'; }; el.nullstill = function () { _poeng = 0; el.innerHTML = _poeng + ' poeng'; }; return el; } -
var poeng = Poeng(); var ball = Ball(); -
var poeng = Poeng(); var ball = Ball(); setInterval(function () { ... }, 2000); function Ball() { ... } function Poeng() { ... } -
-
Vis poengene:
var poeng = Poeng() -
Vis ballen:
var ball = Ball() -
Flytt ballen hvert andre sekund: `setInterval(..., 2000)
-
-
ball.onclick = poeng.øk;Obs: Det skal ikke være
()på slutten avpoeng.øk. Dette er fordi funksjonen ikke kjøres her, men hver gang noen klikker på ballen. -

Tips
Om du sitter fast, kan du se på fasiten så langt.
 Teste spillet
Teste spillet
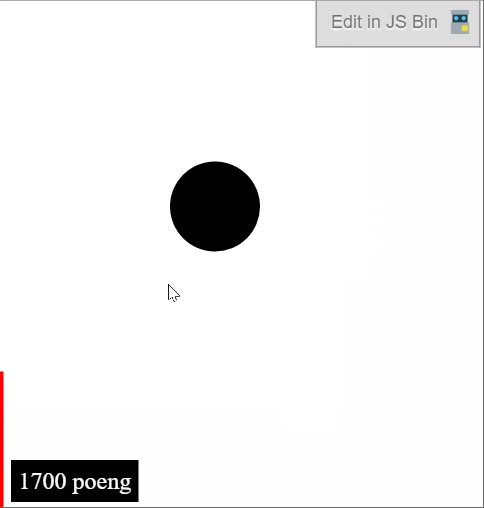
Du er nå kommet så langt at det kan være kult å teste spillet. Ettersom spillet handler om å trykke flest mulig ganger på ballen, egner det seg for å prøve på mobiltelefonen.
 Sjekkliste
Sjekkliste
-
<meta name="viewport" content="width=device-width, user-scalable=no"> -

Steg 8: Begrense tiden
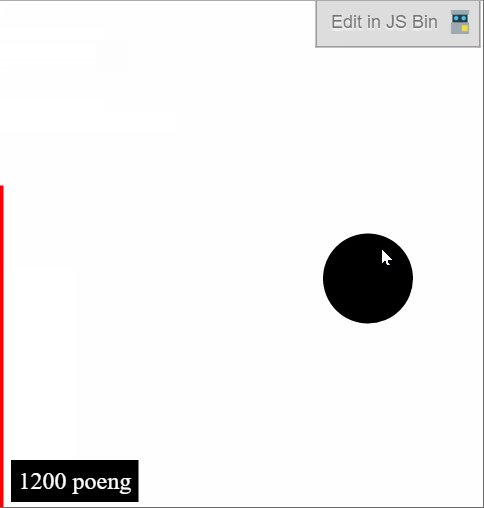
Akkurat nå er det ubegrenset tid i spillet. La oss legge til en nedtelling av tid, slik at man kan konkurrere om hvem som klarer flest klikk på 10 sekunder.
 Sjekkliste
Sjekkliste
-
/** * Nedtelling - En linje som viser at tiden renner ut. * * Bruk: * var nedtelling = Nedtelling(slutt); // funksjonen `slutt` kjøres når tiden er utløpt * nedtelling.tellNed(10); // teller ned 10 sekunder * */ function Nedtelling (ferdig) { var el = document.createElement('div'); // CSSen til elementet "el" el.style.position = 'fixed'; el.style.left = '0'; el.style.bottom = '0'; el.style.height = '100%'; el.style.width = '3px'; el.style.backgroundColor = 'red'; document.body.appendChild(el); // Regner ut prosenten av hvor lang tid det er igjen function prosent (slutt, tid) { return (slutt - Date.now()) / tid / 10; } // Funksjon som teller ned og stopper når den har kommet til null el.tellNed = function (tid) { var slutt = Date.now() + tid * 1000; var intervall = setInterval(tegn, 20); // Tegner streken på venstre side til tiden er ute function tegn () { var p = prosent(slutt, tid); if (p < 0) { el.style.height = '0%'; clearInterval(intervall); ferdig(); } el.style.height = p + '%'; } } return el; } -
var nedtelling = Nedtelling(); nedtelling.tellNed(10); -
function stopp() { ball.skjul(); } -
function Ball() { ... el.skjul = function () { el.style.display = 'none'; }; el.vis = function () { el.style.display = ''; }; return el; } -
var nedtelling = Nedtelling(stopp);
Tips
Om du sitter fast, kan du se på fasiten så langt.
Steg 9: Omstarte spillet
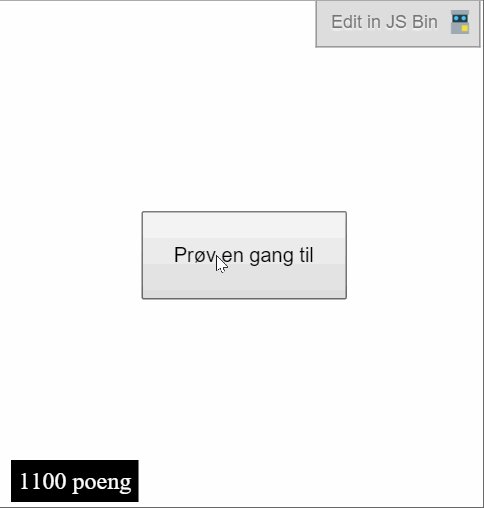
Så langt kan spillet omstartes ved å oppdatere nettleseren. Er det ikke stiligere med en knapp som starter spillet?
 Sjekkliste
Sjekkliste
-
function start() { } -
function start() { poeng.nullstill(); nedtelling.tellNed(10); ball.vis(); } -
/** * En knapp som ligger midt på siden. * * Bruk: * var knapp = Knapp('trykk på meg'); // lager en knapp som ligger midt på siden * knapp.vis(); // viser knappen * knapp.skjul(); // skjuler knappen */ function Knapp(tekst) { var el = document.createElement('button'); el.style.display = 'none'; el.innerText = tekst; el.style.position = 'fixed'; el.style.top = '50%'; el.style.left = '50%'; el.style.padding = '20px'; el.style.border = 'solid 1px'; document.body.appendChild(el); el.skjul = function () { el.style.display = 'none'; }; el.vis = function () { el.style.display = ''; // plasser akkurat på midten // midten av skjermen er 50% minus halvparten av størrelsen til knappen var w = el.offsetWidth / 2; var h = el.offsetHeight / 2; el.style.marginLeft = '-' + w + 'px'; el.style.marginTop = '-' + h + 'px'; }; return el; } -
var knapp = Knapp('Prøv en gang til'); knapp.onclick = start; -
function stopp() { ... knapp.vis(); } -
function start() { ... knapp.skjul(); }
Tips
Om du sitter fast, kan du se på fasiten.
Utfordringer
Her er noen utfordringer
Forbedre denne siden
Funnet en feil? Kunne noe vært bedre?
Hvis ja, vennligst gi oss tilbakemelding ved å lage en sak på Github eller fiks feilen selv om du kan. Vi er takknemlige for enhver tilbakemelding!